ユーザビリティ再考
ユーザビリティは誰の問題?
Web制作の現場で「ユーザビリティ」という言葉が注目され始めたのは2000年ごろからでしょうか。それ以来、Webデザインの専門誌では頻繁に取り上げられ、今ではWebサイトを評価する際の大きな指標の1つとなった感があります。しかし、その一方で、システム開発の現場では、ユーザビリティの概念はあまり浸透していない印象があります。
もちろん、多くのエンジニアが自分の開発するシステムに対して「どうすれば使いやすくなるだろうか」と日々考えています。しかし、「ユーザビリティ」という概念を自分の中でしっかり整理できているエンジニアは、まだまだ少ないように思います。また「ユーザビリティはデザイナーが考える問題だ」として、エンジニアがあまり積極的でないケースも見受けられます。
これは決して好ましい状況ではありません。なぜなら、高いユーザビリティを実現するには、デザインやコーディングだけでなく、システムの設計や開発も含めたWebサイト構築にかかわるすべての行程で、ユーザビリティに対する認識を共有していることが必要不可欠だからです。
システムが出力する画面のデザインはもちろんですが、画面遷移を伴う全体のフローや入出力の処理などもユーザビリティの優劣に大きく関係します。
プログラムによる処理が入る場面というのは、ユーザーが何らかのアクションを起こす場面が多いはずです。その部分が快適に使えるかは、ユーザーがWebサイト全体を評価する際に非常に大きな影響力を持っています。実は、Webサイトのユーザビリティは、システムを構築するエンジニアに委ねられる部分も多いのです。
本連載では、「デザイン」「HTML・CSSコーディング」「システム開発」のそれぞれの行程で、ユーザビリティを向上させるための具体的なノウハウやTipsを紹介します。
ユーザビリティとは
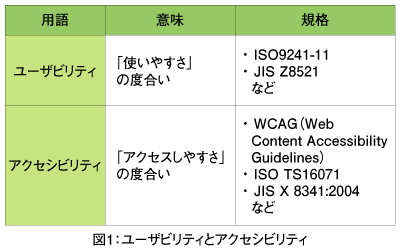
まずは、「ユーザビリティ」「アクセシビリティ」の定義について簡単に確認しておきましょう。概要は図1にまとめていますが、それぞれをもう少し掘り下げてみます。
「ユーザビリティ」とは、端的に言ってしまえば「使いやすさ」のことです。「使いやすさ」と一口に言っても、そこにはさまざまな概念が含まれています。では、何を持って「使いやすい」と言うのでしょうか。
ISO9241-11では、「ユーザビリティ」を「Extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use.」と定義しています。この内容はJIZ Z8521にて、「使用性(usability)」として「ある製品が、指定された利用者によって、指定された利用の状況下で、指定された目的を達成するために用いられる際の、有効さ、効率および利用者の満足度の度合い。」と訳されています。
実際の現場では、そこまで厳密な定義はあまり重視されておらず、感覚的なイメージで「使いやすさ」を表す言葉として使われているような印象があります。
また、「ユーザビリティ」と対で語られることが多い用語として「アクセシビリティ」があります。こちらは、さまざまな閲覧者の状況(年齢や身体的なハンディキャップを含む)や閲覧環境(Webであれば利用するハードウエアなど)に対して、どれだけアクセスしやすいかを表す用語です。