簡単!?iPhone対応サイトの構築方法
iPhoneはケータイのような画面のウルトラモバイルPC
前回(http://www.thinkit.co.jp/article/146/3/)は主にHTMLやCSS、サイトデザインについて紹介しました。今回はもう少しシステム寄りの「作り方」の紹介をします。
大前提としてご理解いただきたいことは、iPhone用のサイトというのはシンプルなPC向けのページである、ということです。
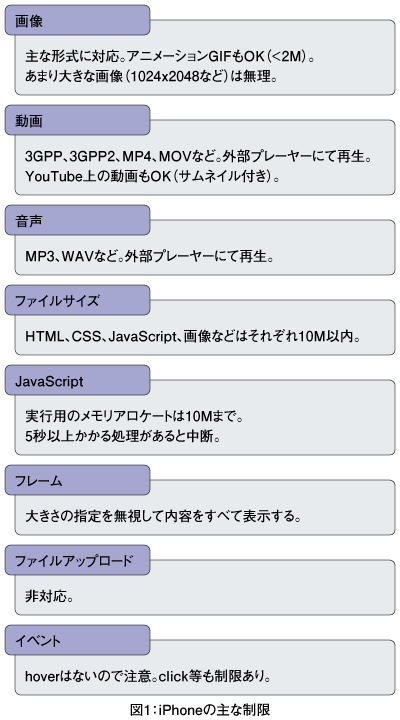
ウィンドウ幅が基本320px(デフォルトでは980pxを縮小)のSafariが積んであり、Wifiでも3G回線でも通信できる、メモリ128Mの非力なPCです。標準的なHTMLやJavaScript、CSSも使えます。きちんとSafariに対応しているAjaxのライブラリ群も動作します。Safari Web Content Guide for iPhone(http://developer.apple.com/documentation/AppleApplications/Reference/SafariWebContent/CreatingContentforSafarioniPhone/chapter_2_section_13.html#//apple_ref/doc/uid/TP40006482-SW21)にあるように、一応XHTMLモバイルプロファイルには対応しているようですが、「モバイルWeb構築の最新潮流:第2回(http://www.thinkit.co.jp/article/145/2/2.html)」によれば、日本の場合はキャリア依存のようです。
逆に、ケータイにあるようなインターネットゲートウェイからのキャリア判断、端末固有IDや衛星利用測位システム(GPS)情報の取得はできません。iPhoneの3G回線用のゲートウェイはpanda-world.ne.jpですが、Wifi経由での接続ではもちろん使われませんので、通常のPCと同じくUserAgentで対応しておきましょう。筆者の場合は、UserAgentに「Mobile」「Safari」が入っていればiPhoneとおおざっぱに判定しています。