Webデザイナがよくやる色の決め方
ある日、社内のプログラマの1人から突然こんな質問をされました。
「社内用のWebアプリケーションツールのフォーマットの色を見栄えよく変更したいんだけど、何色がよいか教えてくれない?16進数で」
16進数で!? 色名ではなく具体的な数値で聞いてくるところはさすがエンジニア気質。色という同じ話題なのに職種の違いだけで面白い要求が来るものだと関心してしまいました。
今まで筆者がいた会社にはWebデザイナと営業、プログラムが少し分かる人がいるという程度でした。しかし弊社インプレスITには編集者・ライター・Webデザイナ・エンジニアが社内に揃っていて、それぞれ自分の業務に関してプロなわけです。
それぞれのプロが集まる現場だからこそ、個々の表現するものを最大限に相手に伝える方法としてデザインをプラスすることは大切だと感じました。そこでWebデザイナの目線で、この記事を通じてさまざまな現場で役に立つノウハウが少しでも提供できれば幸いです。

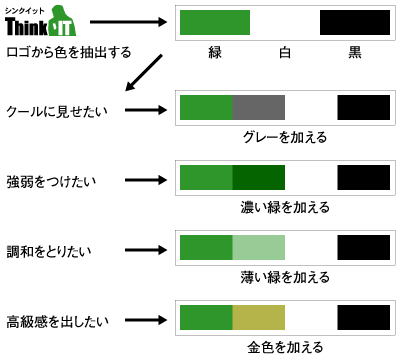
図1:ロゴから色を抽出する決め方のパターン
キーワードはロゴ+α
筆者が今まで関わってきたWebデザイナの仕事場では、あらかじめ会社・サービス・商品のロゴが決まっている場合に、Webサイトの色をそのロゴの使用色から抽出してデザインする方が多かったように思います。筆者も含め、多くのWebデザイナはそのようなことを誰に教わったわけでもなく自然とやっているのです。
しかし、それだけでは良いデザインはできません。例えばThink ITを例にあげると、ロゴは緑と黒と白でデザインされています。この3色を摘出してWebサイトや印刷物のデザインに配色しただけでは、いまいち締まらないものになってしまいます。
そこで必要なのが+αなのです。
クールに見せたいならば「グレー」、強弱をつけたいなら同色系の濃い緑、調和をとりたいなら同色系の薄い緑、高級感を出したいなら金色を1色加えることで、一気にプロっぽいデザインに早変わりするでしょう(図1)。
これはあくまで簡単に誰でも見栄えを良くできるノウハウです。もちろん他にも色だけにいろいろな方法があることは言うまでもありません。
次のページでは、1つのWebサイト制作に複数の人間がかかわる時のノウハウを紹介します。 次のページ
次のページ