CSS3のWebフォントを使ってみよう

Webフォントのライセンスには要注意
Webフォントに利用できるフォントは、前提として、ライセンスで@font-faceでの使用が許可されている必要があります。フォントは一般的に利用条件が厳しく、市販されているフォントはまずWebフォントでは利用できないと考えておいた方が良いでしょう。そこでお勧めのフォント提供サイトを紹介しましょう。
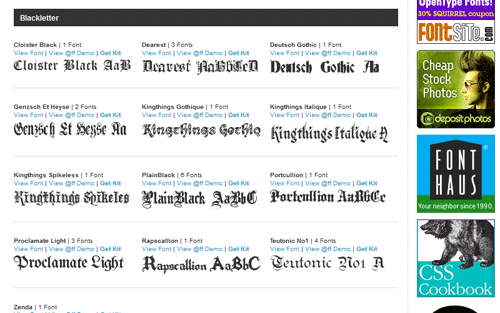
フォント形式のコンバータでも紹介したFont Squirrelの@font-face Kitでは、Webフォントとして利用できるフォントが集められています。WOFFやTrueType、EOT,SVG形式などのフォントデータをまとめてダウンロード可能です。
| 図5:Font Squirrel | Download Hundreds of Free @font-face Fonts(クリックで拡大) |
Fonts.com(http://webfonts.fonts.com/)は、ユーザー登録するとフォントを利用できます。無料と有料のプランがあります。
| 図6:Fonts.com web fonts(クリックで拡大) |
日本語フォントを使いたい場合には、「デコもじ」というサービスもあります。こちらも登録制で無料トライアルを利用できます。提供されるJavaScriptコードを埋め込んで利用します。
| 図7:デコもじ(クリックで拡大) |
Google Web Fontを使ってみよう
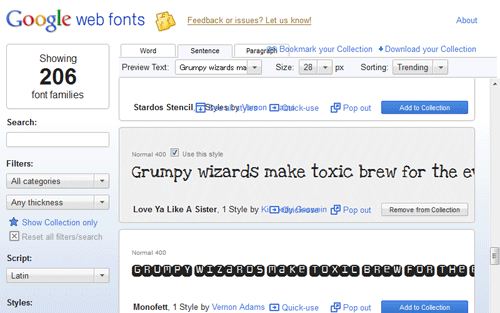
また、有名なところで、Google Web Fonts(http://www.google.com/webfonts)があります。無償で利用できるWebフォントのホスティングサービスです。Google Web Fontsを利用すれば、フォントファイルを自分で用意してサーバーにアップロードする手間は必要ありません。また@font-faceなどの記述をしなくてもWebフォントを利用できます。
| 図8:Google Web Fonts(クリックで拡大) |
使い方は簡単で、まず、フォント一覧から好みのフォントを選びます。次にGoogleWebFontで提供されるコード(link要素)をコピー&ペーストします。「family=」の後に、フォント名を記述するだけですので、この部分を好みのフォント名に置き換えれば使用できます。例では、「Love Ya Like A Sister」を選びました。この時、フォント名に含まれる半角スペースがあれば、+に置き換えます。これで外部スタイルシートとして読む込み準備が整いました。後は、font-familyプロパティでフォント名を指定すれば利用できます。
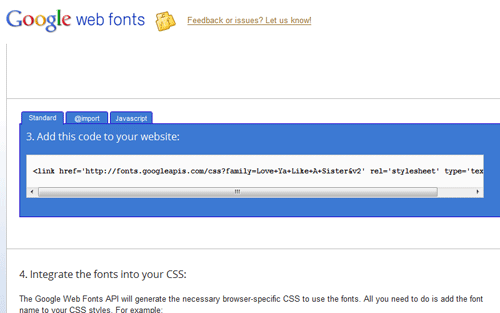
| 図9:Google Web Fontsで提供されるコード(クリックで拡大) |
[リスト4]Google Web Fontsの利用例
<link href='http://fonts.googleapis.com/css?family=Love+Ya+Like+A+Sister&v2' rel='stylesheet' type='text/css'>
<style type="text/css">
h1 {
font-family: 'Love Ya Like A Sister', cursive;
}
</style>
</head>
<body>
<h1>Google Web Font</h1>
|
|
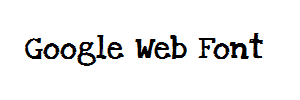
| 図10:Google Web Fontsの利用例(sample3.html) |
以上、Webフォントの使い方を紹介しました。Webフォントを利用すれば、Webのタイポグラフィの表現が広がります。まだ策定中ではあるものの、既に導入可能な技術ですので、ぜひ挑戦してみてください。なお、サンプルのフォント「ひな字小2」は、ライセンスフリーです。使いどころに困りますが、よろしければどうぞご自由にお使いください。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
【参考文献】
<サイト最終アクセス:2011.07>
「CSS3のWebフォントを使ってみよう」サンプルプログラム