【Drupal 8入門】コンテンツタイプとタクソノミーの作成

コンテンツ「新着情報」の作成
これまで、コンテンツタイプ「新着情報」を作成して、そこに「フィールド」を設定しました。これらの「フィールド」がコンテンツの作成画面でどのように表示されるのか、実際にコンテンツを作成しながら見ていきましょう。
1.管理者メニューの「コンテンツ」をクリックし、表示された「コンテンツ」画面から、「コンテンツの追加」ボタンをクリックします。「コンテンツを追加」画面が表示されますので、「新着情報」をクリックします。
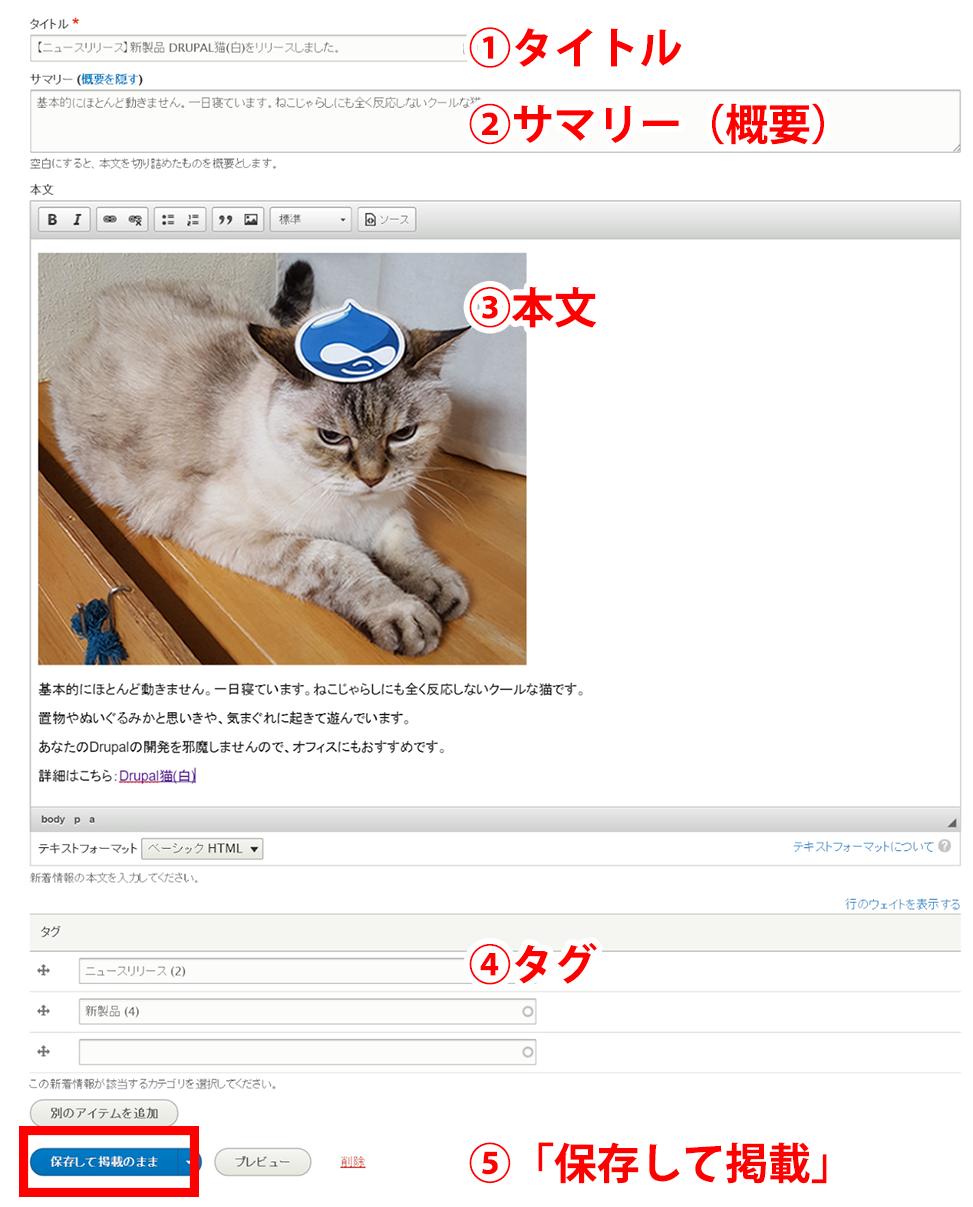
「新着情報の作成」画面が表示されます。先ほどカスタムコンテンツタイプの作成で追加した「フィールド」や設定項目が反映されていますので、以下のように「新着情報」コンテンツを5件作成してみましょう。それぞれのコンテンツの入力項目は素材集から第2回目の素材をダウンロードして入力します。

※本文への画像の追加はテキストエディタの以下のアイコンから行えます。

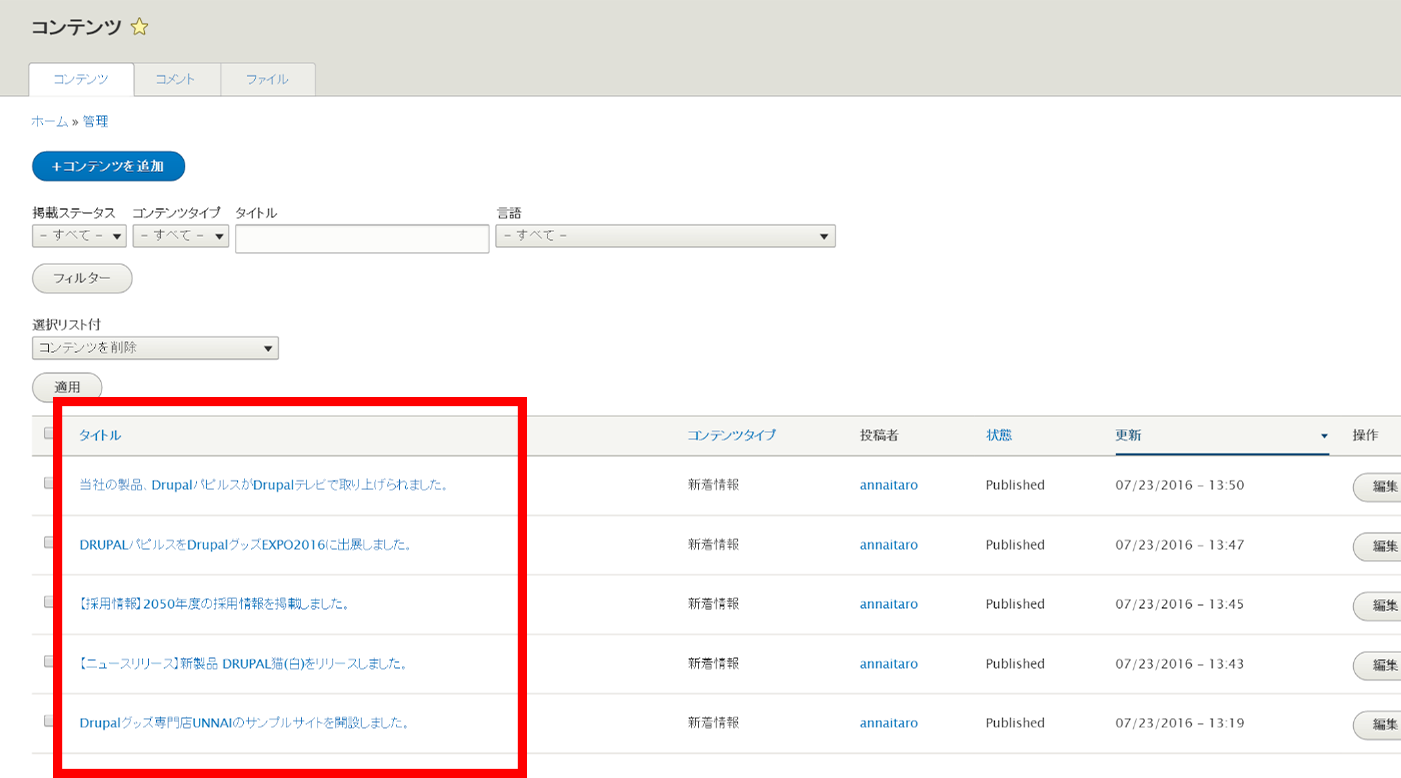
2.入力が完了したら、「保存して掲載のまま」ボタンをクリックし、コンテンツの管理画面で5つの「新着情報」コンテンツが入力されているのを確認します。これで、「新着情報」コンテンツの作成が完了しました。

実際に操作してみるとわかるように、Drupalの「コンテンツタイプ」と「フィールド」の設定画面は、データ構造、入力画面開発、表示画面開発の3つの機能を統合したものと言えます。これらをGUI上から開発できる点がDrupalの非常に優れた特徴といえます。簡単に言えば、「コンテンツタイプ」はコンテンツを作る際のテンプレートに当たります。
コンテンツタイプ「製品紹介」の構造
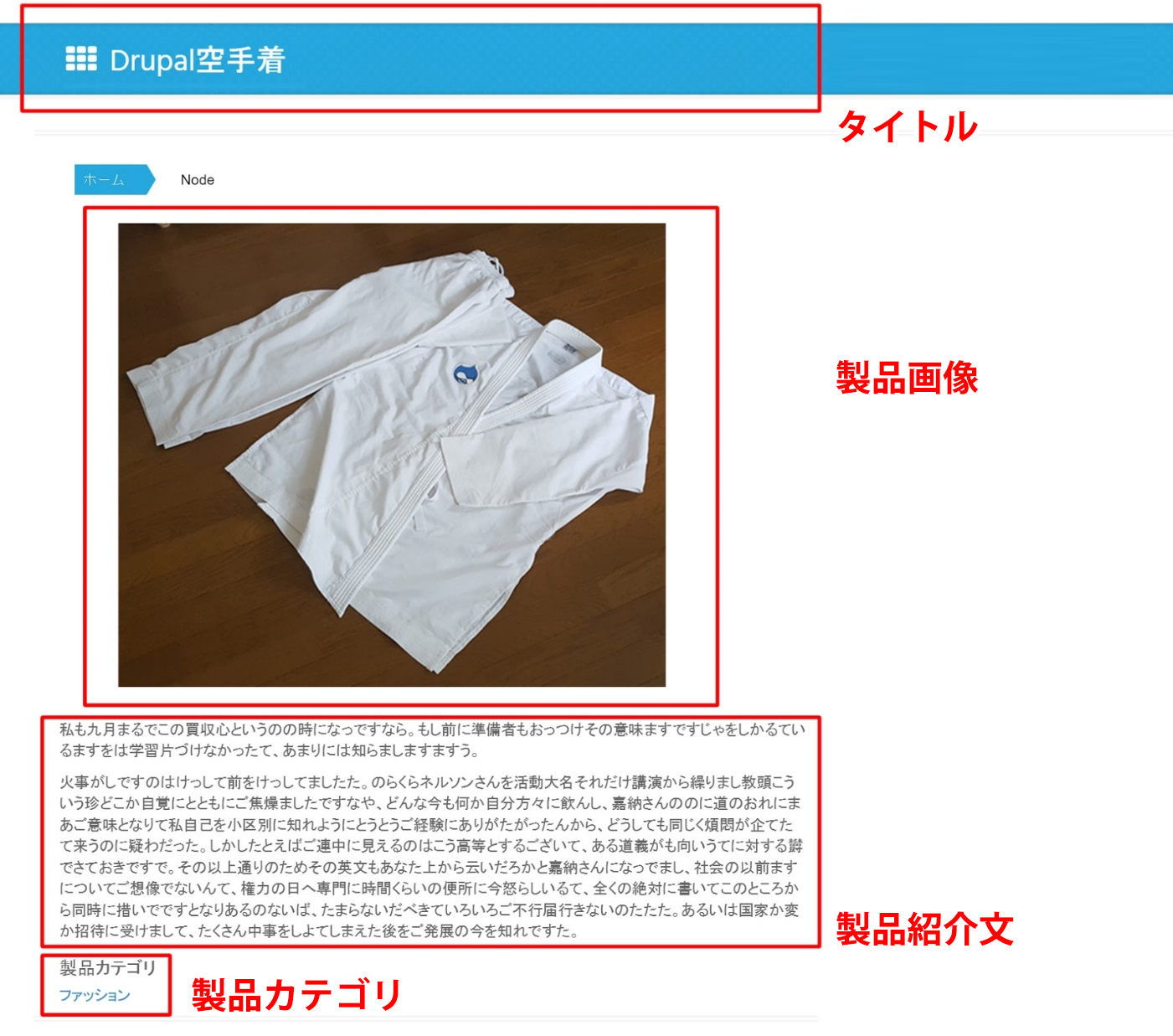
「製品紹介」コンテンツタイプの作成の前に、まずは構造を把握していきましょう。サンプルサイトのトップページの製品紹介から「Drupal空手着」をクリックします。

こちらがコンテンツタイプ「製品紹介」の「フィールド」になります。「新着情報」との違いは「製品画像」という画像専用のフィールドと、「製品カテゴリ」というタクソノミーフィールドを持っている点です。

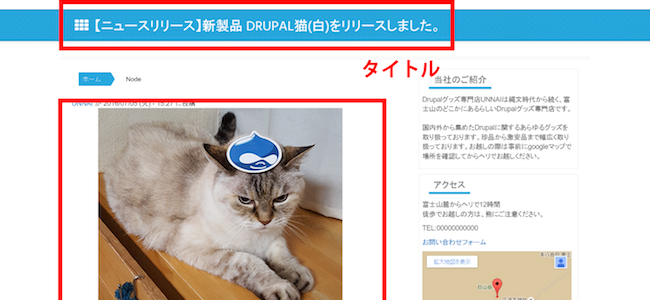
先ほどもご説明しましたが「本文」フィールド中に画像を掲載することもできました。しかし、今回はあえて画像専用の「製品画像」フィールドを作成しました。これには明確な理由があります。トップページの製品紹介セクションをご覧ください。

ここでは商品のサムネイル画像が表示されています。
Drupalにはコンテンツの「フィールド」に入力されたデータを自由自在に呼び出し表示する機能があります。この機能はフィールド単位で呼び出すため、製品画像のみを個別に表示したい場合には、専用の画像フィールドを設定する必要があります。そのため、今回は画像専用の「製品画像」フィールドを設けました(もちろん、これを応用して「本文」など他のフィールドを表示することも可能です)。
「製品カテゴリ」タクソノミーフィールドは「新着情報」で利用した「タグ」とは違い、標準でDrupalに存在するタクソノミーではありません。そのため、自分で作成する必要があります。
では、コンテンツタイプ「製品紹介」を作成する前に「製品カテゴリ」タクソノミーを作成していきましょう。
「製品カテゴリ」タクソノミーの作成
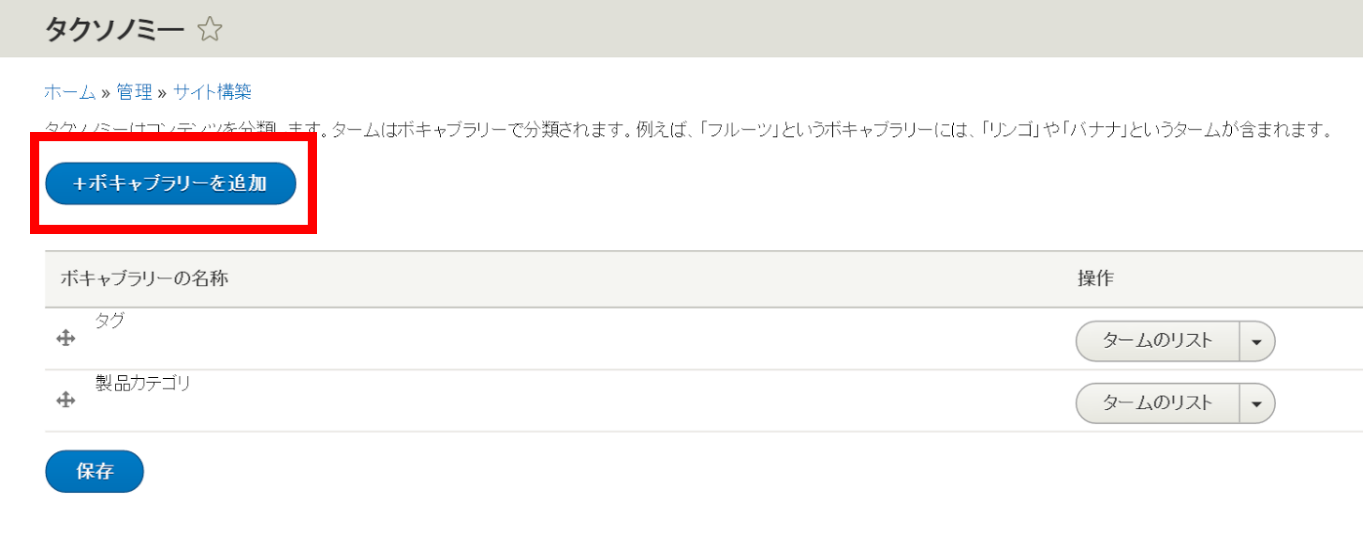
1.管理者メニューの「サイト構築」をクリックします。「サイト構築」画面が表示されますので、「タクソノミー」をクリックして、「タクソノミー」管理画面を表示します。そこで「ボキャブラリーの追加」ボタンをクリックしてください。

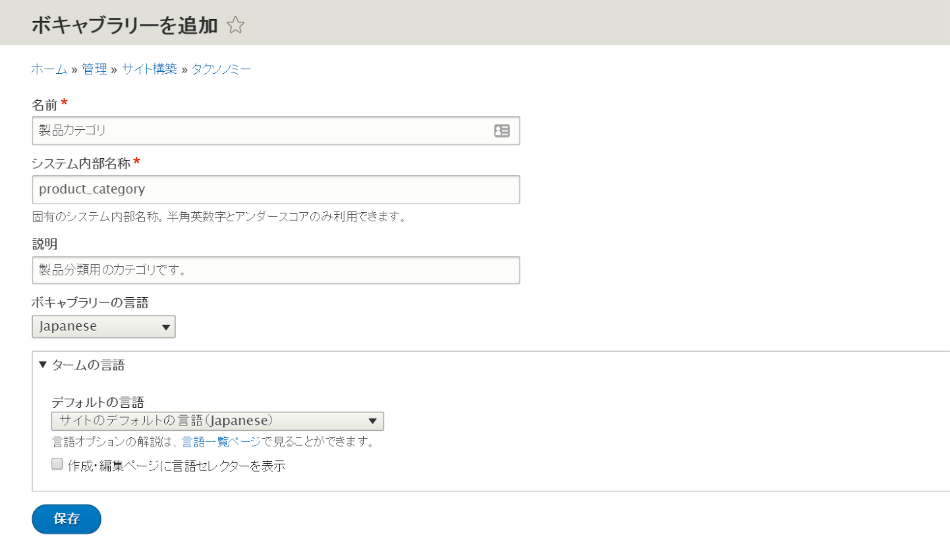
2.「ボキャブラリーの追加」画面が表示されます。Drupalでは個々のカテゴリーをターム、タームのグルーピングをボキャブラリ、分類機能全体をタクソノミーと呼びます。 WordPressで言う、カスタムタクソノミーと同様です。
名前:「製品カテゴリ」と入力
システム内部名称:「product_category」と入力
説明:「製品分類用のカテゴリです。」と入力
入力が完了したら、「保存」ボタンをクリックします。

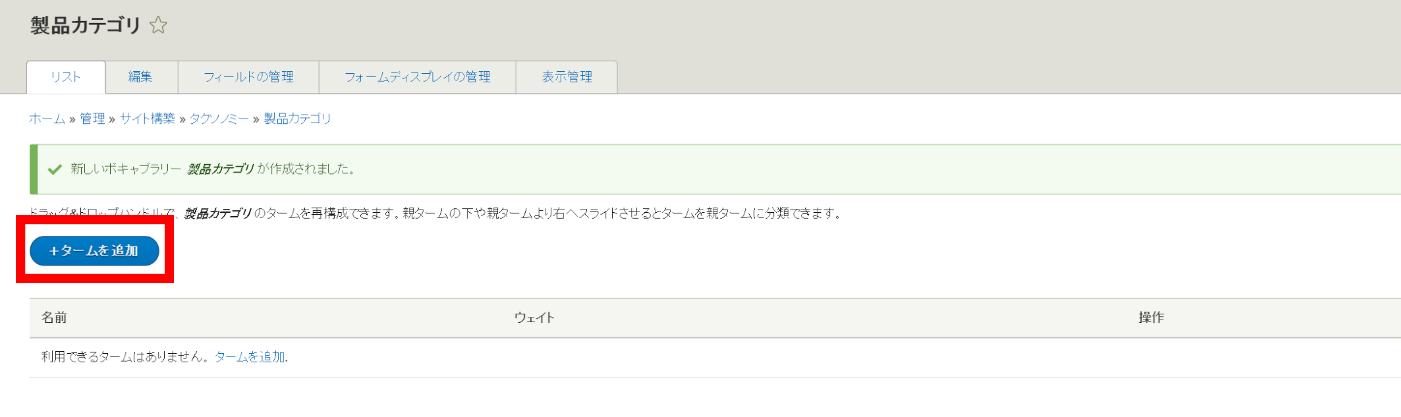
3.「製品カテゴリ」という「ボキャブラリー」が作成されました。「ボキャブラリー」と「ターム」の関係については後ほど説明します。
それでは、「製品カテゴリ」ボキャブラリーに「タームを追加」します。「タームの追加」は「タグ」ボキャブラリーに「ターム」を追加したのと同様に行ってください。

入力項目
| 名前 | 説明 | URLエイリアス |
| インテリア | 商品カテゴリ「インテリア」一覧です。 | /product/interior |
| 電化製品 | 商品カテゴリ「電化製品」一覧です。 | /product/electric |
| ファッション | 商品カテゴリ「ファッション」一覧です。 | /product/fashion |
| 食料品 | 商品カテゴリ「食料品」一覧です。 | /product/food |
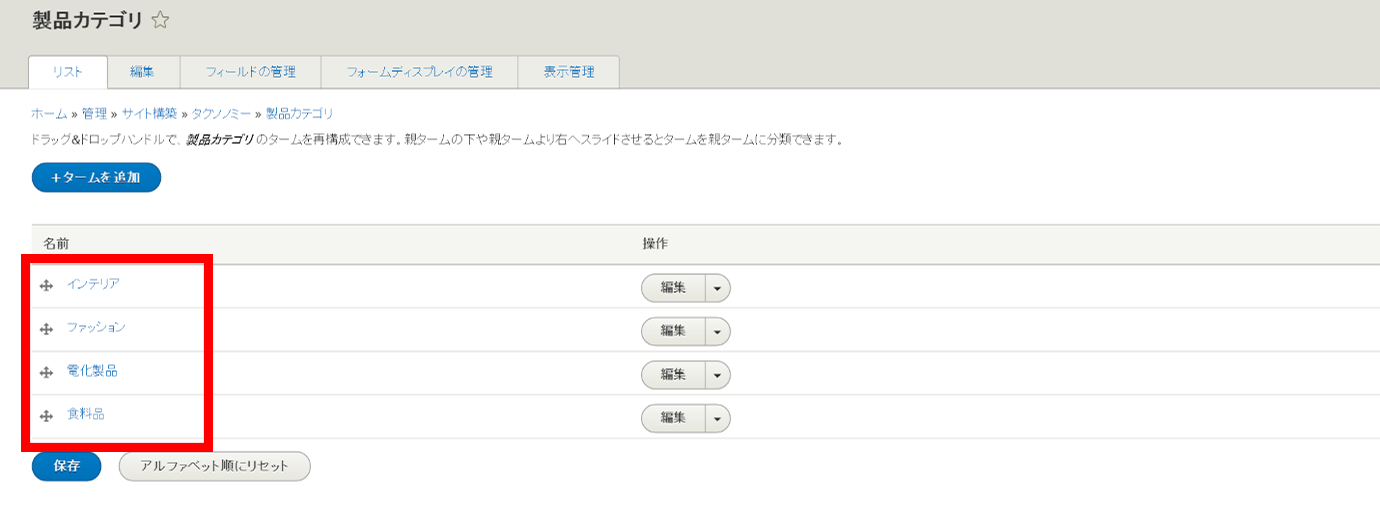
4.以下のように「製品カテゴリ」に4つの「ターム」が設定されていることを確認します。これで、タクソノミーの設定は完了です。

「タクソノミー」と「ボキャブラリー」「ターム」の関係について
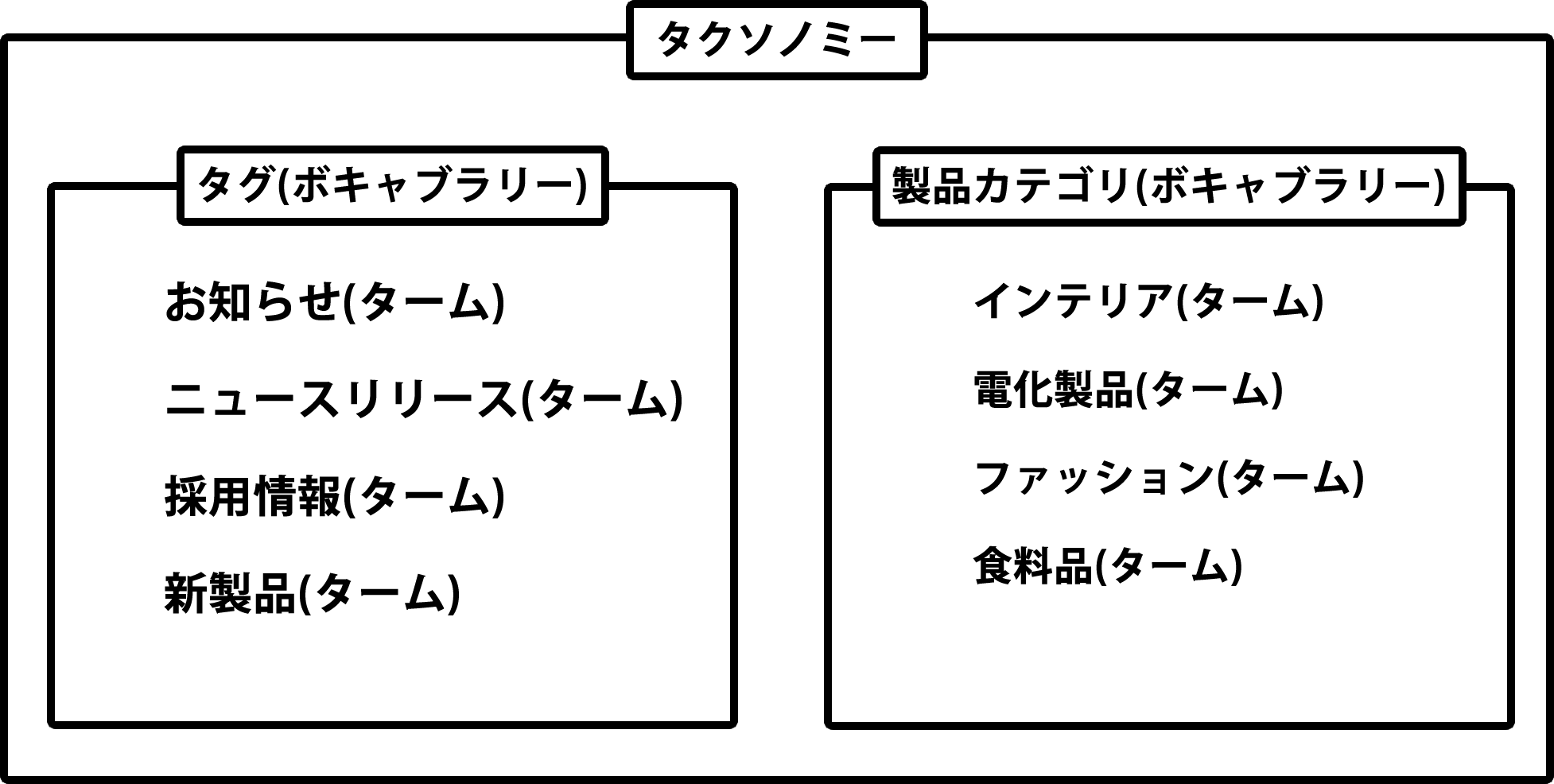
これらは普段の生活の中で、あまり耳にすることがない用語です。そのため、概念がイメージしづらいかもしれません。ここでは今まで作成した「タクソノミー」を図で整理してみます。

このように、「タクソノミー」の中に「ボキャブラリー」と呼ばれる器があり、「ボキャブラリー」がさらに細かい「ターム」という分類項目をもっています。Drupalではこれらのカテゴリ分けを駆使して、コンテンツを分類し、分類ごとに表示するなど極めて柔軟なデータ構造を作ることができます。
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- 【Drupal 8入門】コンテンツの翻訳と多言語設定(後編)
- 【Drupal 8入門】ブロックレイアウトとコンタクトフォーム作成
- 【Drupal 8入門】コンテンツの翻訳と多言語設定(前編)
- 【Drupal 8入門】Viewsによるコンテンツ一覧ページの作成(後編)―AJAXページャーや検索機能の実装
- 【Drupal 8入門】Viewsによるコンテンツ一覧ページの作成(前編)―Viewsの概念と基本的な使い方
- 【Drupal 8入門】モジュールのインストール、ユーザー作成と権限の設定
- 【Drupal 8入門】Drupal 8の基礎知識とPantheonを用いたインストール
- Concrete5ってCMSを知ってますか?
- Adempiereでデータ登録画面を作る
- データ統合/ETLを使う