【Drupal 8入門】コンテンツタイプとタクソノミーの作成

前回はPantheon上にDrupalをインストールし、サイトのテーマを変更しました。今回はいよいよDrupalのデータ構造の核となる、コンテンツタイプとタクソノミーを作成していきます。今回もコードを一切記述しませんのでご安心ください。
コンテンツタイプとは
それでは「コンテンツタイプ」について説明していきます。コンテンツタイプを簡単に説明すると、Drupalコンテンツのデータ構造を定義するものです。WordPressでは「投稿タイプ」が近い機能といえます。
コンテンツタイプを考える場合は、用途別に考えると理解しやすいと思います。
サンプルサイトを例にすると、新着情報ページ、製品紹介ページ、会社概要ページ、採用情報ページにはそれぞれ別のコンテンツタイプが使われています。
以下にサンプルサイトで使用されているコンテンツタイプの一覧を示します。ここでは、説明のために使用していないコンテンツタイプ「記事」も列挙してあります。
Drupalではインストール時に、標準で2つのコンテンツタイプ「基本ページ」と「記事」が作成されます。
コンテンツタイプの「記事」と「基本ページ」の違いは数種類の設定のみで構造は何もかわりません。Drupalの特長の一つである「統一された形式でデータを扱う」という理念が現れています。
統一された形式でデータを扱うとはどういうことか簡単に説明します。Drupalでは、メインのコンテンツとなるノードはもちろんのこと、ブロックやユーザー、メニューに至るまで全て「エンティティ」と呼ばれる共通のフォーマットの上で管理されています。
ノードの雛形となる「コンテンツタイプ」もエンティティの1種になります。「コンテンツタイプ」はWordPressの「投稿タイプ」に近いとして紹介されることがありますが、実際にはそれより遥かに柔軟で強力な機能です。「エンティティ」という共通フォーマットの上で管理されることによって、
- 誰かがコンテンツの設計を行ってもデータのフォーマットが統一される
- データのフォーマットが統一されることにより、共通の仕組みでデータの取得や表示、更新が可能になる (例えば Rest API)
などのメリットを享受することができます。
今回のサンプルサイトでは、以下のようなコンテンツタイプを使いました。
「基本ページ「と「記事」のコンテンツタイプの他に、「新着情報」と「製品紹介」とありますが、これは今回のサイトを作る上で新たに追加したコンテンツタイプで、「カスタムコンテンツタイプ」と呼ばれています。WordPressでは、「基本ページ」は固定ページ、「記事」は投稿、「カスタムコンテンツタイプ」はカスタム投稿タイプに当たります。
Drupalの世界では、標準のコンテンツタイプをそのまま使うことは少なく、目的に合わせて新たにコンテンツタイプを作成することが多いです。
今回は「基本ページ」のコンテンツタイプを使いましたが、通常はダミーとしてのコンテンツタイプと考えていただいてかまいません。
サンプルサイトで使用されているコンテンツタイプの一覧
| コンテンツタイプ | 用途 | ページ名(一部を列挙) |
| 基本ページ(標準) | 特定の用途に特化しない汎用的なページに使用 | 会社概要 採用情報 |
| 記事(標準) | 今回の連載では使用せず | 今回の連載では使用せず |
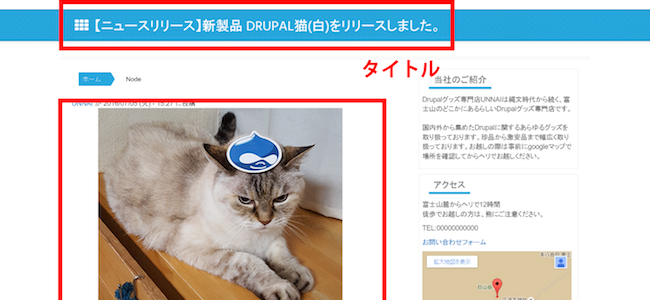
| 新着情報 | 新着情報やニュースリリース等のサイト内で告知したい内容に使用。 トップで新着5件を表示。 | DRUPALグッズ専門店UNNAIのサンプルサイトを開設しました。 【ニュースリリース】新製品 DRUPAL猫(白)をリリースしました。 【採用情報】2050年度の採用情報を掲載しました。 DRUPALパピルスをDRUPALグッズEXPO2016に出展しました。 |
| 製品紹介 | 製品の紹介に使用。 トップで新着4件を表示。 | DRUPAL丸皿 DRUPAL猫(白) DRUPALパピルス DRUPAL空手着 |
これ以外のコンテンツタイプ「新着情報」と「製品紹介」は今回のサイトを作る上で新たに追加したコンテンツタイプで「カスタムコンテンツタイプ」と呼ばれます。WordPressでは、「基本ページ」は固定ページ、「記事」は投稿、「カスタムコンテンツタイプ」はカスタム投稿タイプに当たります。今回「記事」のコンテンツタイプは使用せず、「基本ページ」と「カスタムコンテンツタイプ」を使います。
通常、「基本ページ」をそのまま利用することは少なく、コンテンツの内容に合わせて新たにコンテンツタイプを作成するのが一般的ですが、ここでは、まずはコンテンツタイプの概念を学ぶ意味で、最初から存在する「基本ページ」を利用します。
では早速、「基本ページ」というコンテンツタイプを使って、「会社概要」と「採用情報」ページを作成していきましょう。
コンテンツタイプ「基本ページ」でページを作成
「会社概要」ページの作成
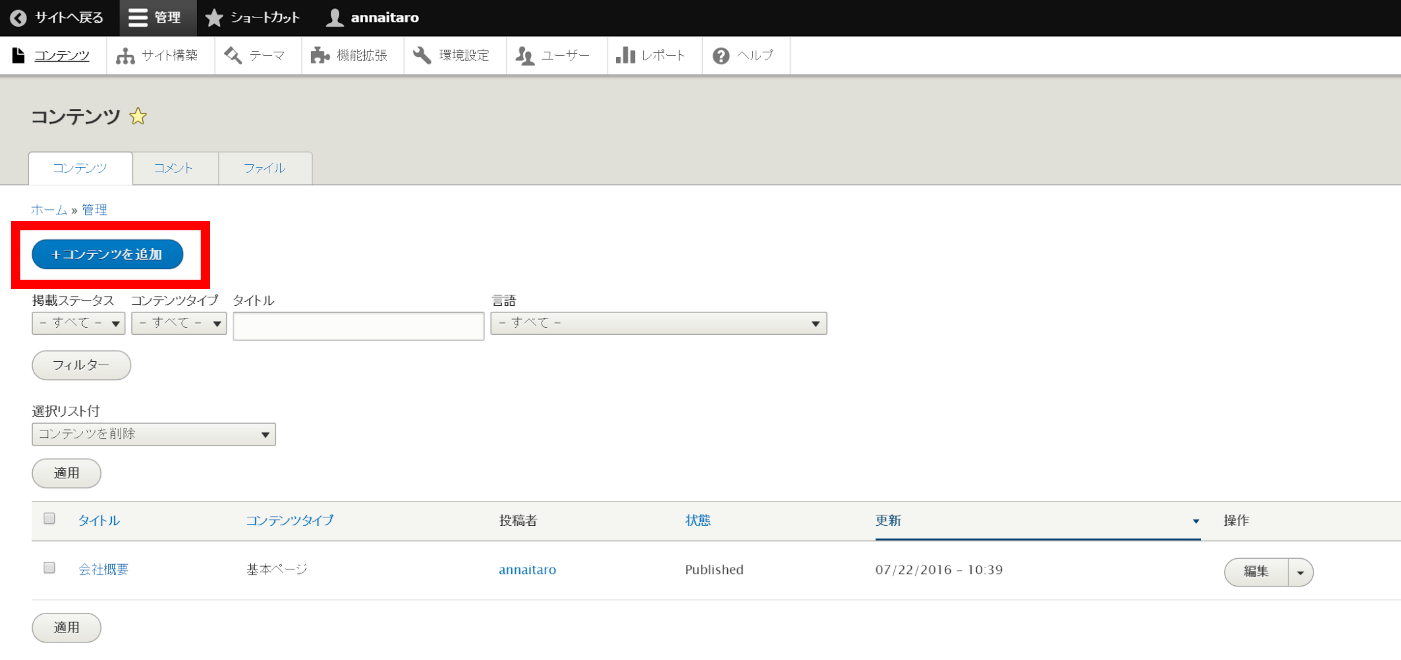
1.管理者メニューの左端にある 「コンテンツ」 をクリックします。

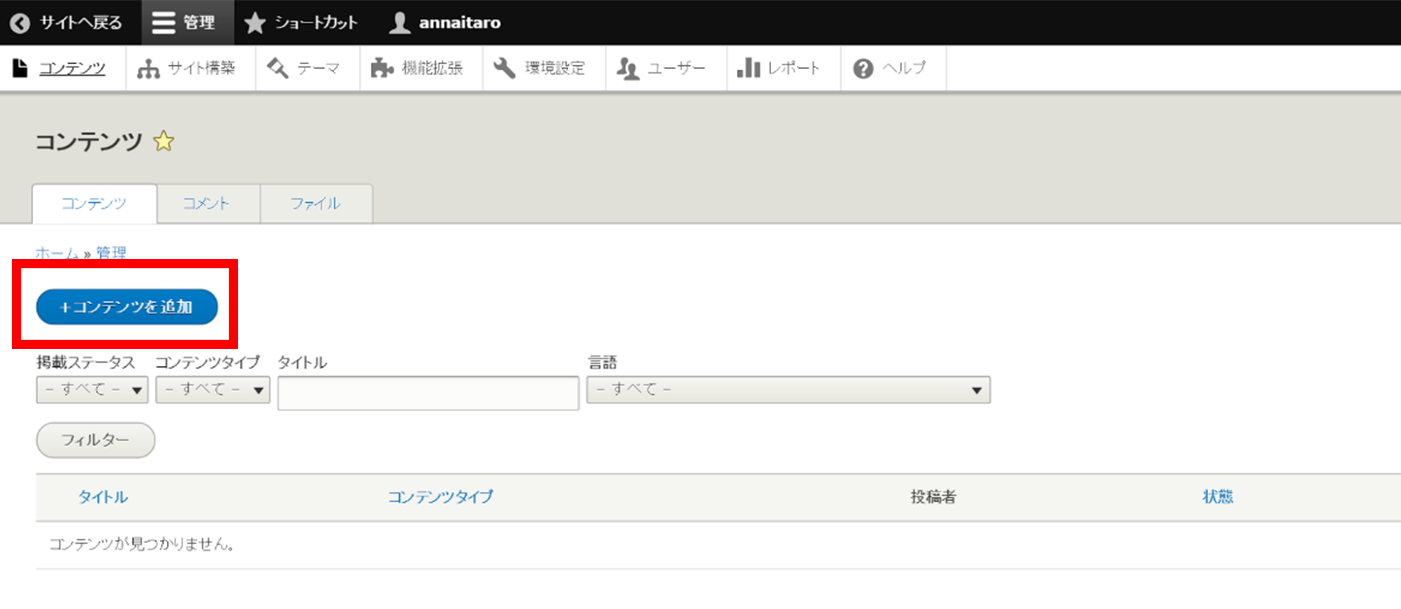
2.「コンテンツ」の管理画面が表示されますので、「コンテンツの追加」 ボタンをクリックします。

3.「コンテンツの追加」画面に表示されている、「基本ページ」をクリックします。

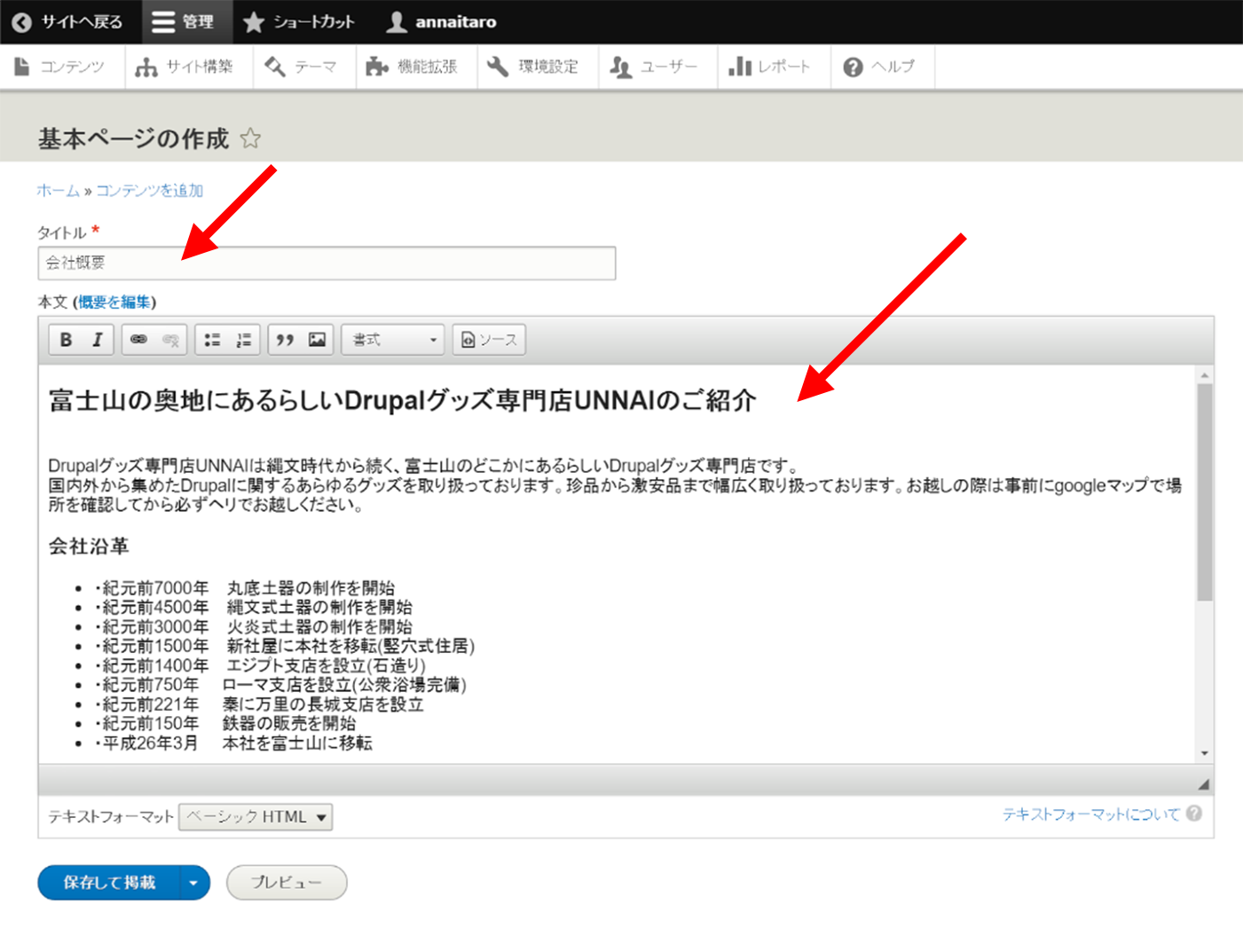
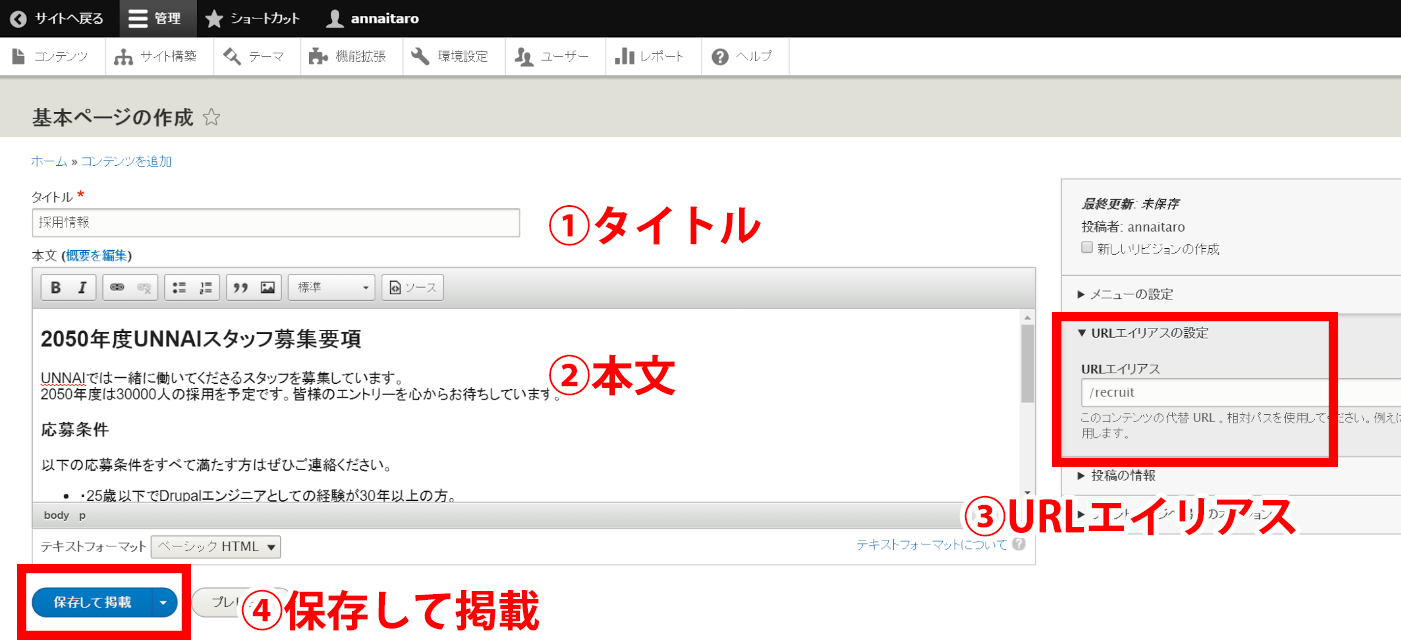
4.「基本ページの作成」画面が表示されますので、まずは「タイトル」を入力しましょう。本文の内容はサンプルサイトの会社概要ページからコピーして、本文の入力画面にペーストします。

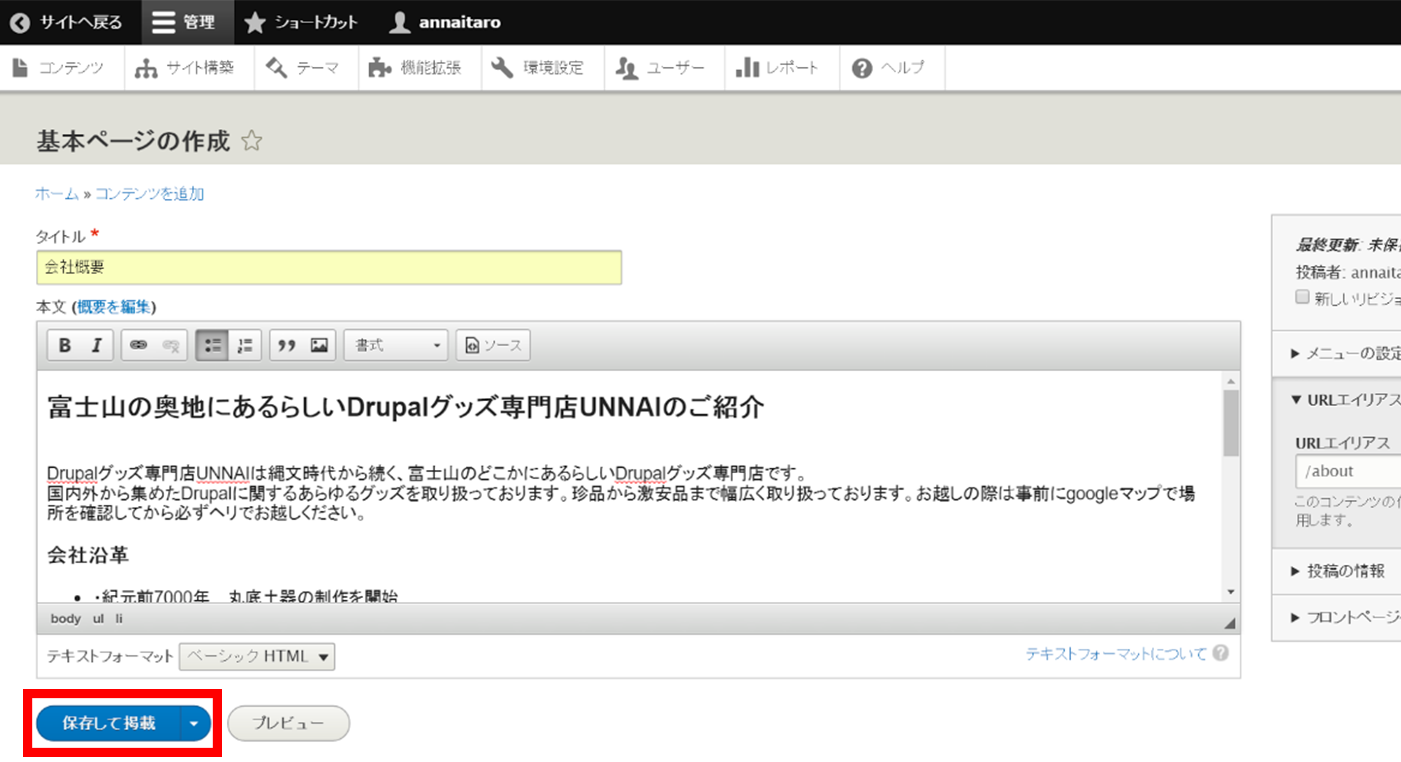
5.次に「URLエイリアスの設定」を行います。ここで設定された値がURLとして利用されます。
*URL エイリアスの設定とは・・・「/about」と設定すれば、URLはhttp://example.com/about のようになります。「URLエイリアスの設定」を空白にした場合には、node/1やnode/2…、node/100のように、node/の後に固有の番号が割り当てられます。この番号はノードIDと呼ばれるサイト内のコンテンツに作成順で自動割り当てされる固有の番号ですDrupalではすべてのコンテンツに必ず、固有のノードID(nid)をが割り当てられることを覚えておいてください。本連載では紹介しませんが、URLエイリアスの設定を自動化するモジュール(拡張機能)もあります。
※「URLエイリアスの設定」では、忘れずに先頭に必ず「/」を入力してください。

6.入力が終わりましたら、「保存して掲載」をクリックします。ここで「保存して非掲載」を選択するとドラフト状態での保存が可能です。

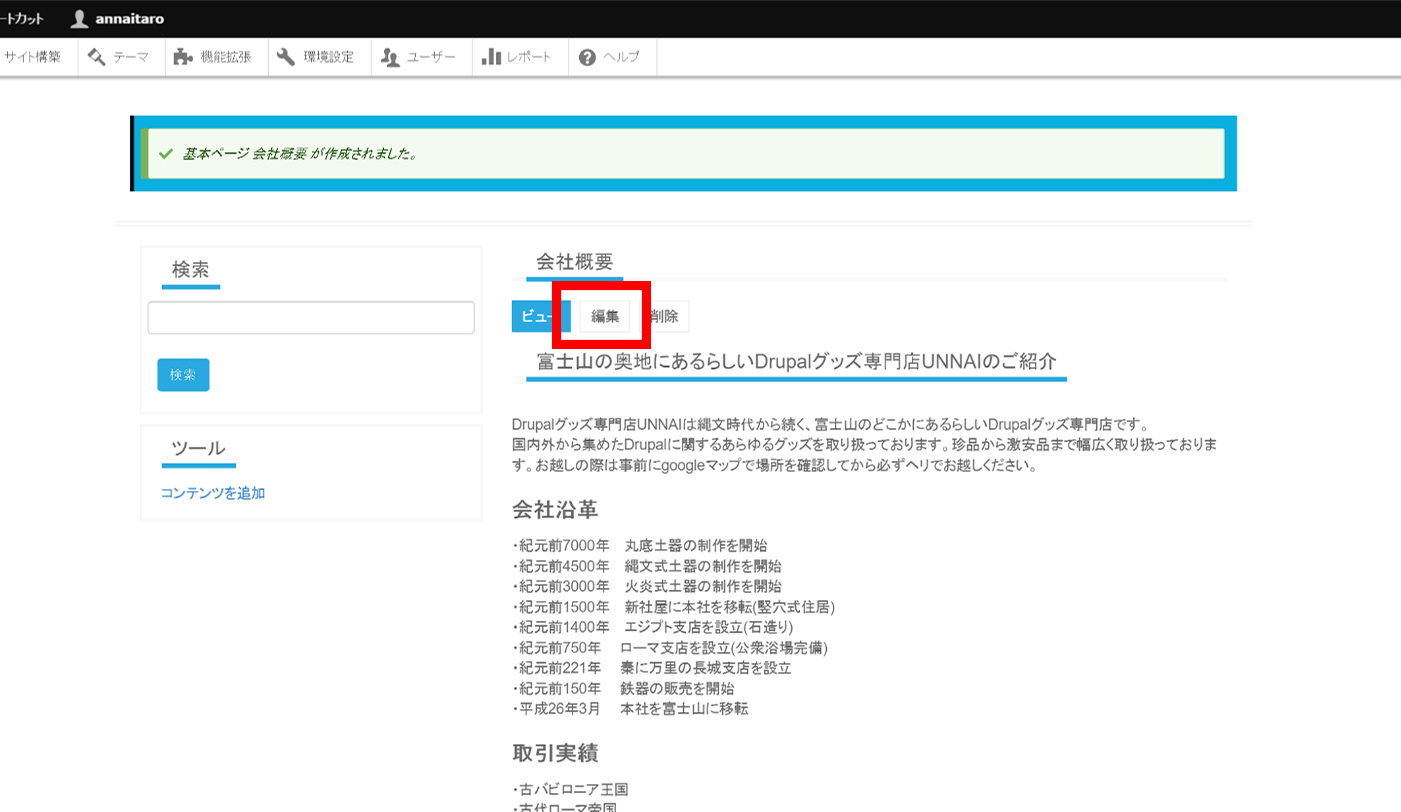
7.「会社概要」ページが作成されました。なお、「会社概要」を修正する場合はこのページの「編集」タブより編集することができます。管理画面を開くことなくシームレスに修正が可能です。

「採用情報」ページの作成
1.次は、「会社概要」ページの作成と同様に「採用情報」ページを作成します。「コンテンツの追加」 ボタンをクリックして、「コンテンツの追加」画面を表示したら、「基本ページ」をクリックします。その後、「基本ページの作成」画面で入力を行い、「採用情報」ページを作成します。

2.「タイトル」「本文」をサンプルサイトの「採用情報ページ」と同様に入力します。
「URLエイリアスの設定」には「/recruit」と入力して保存しましょう。

これで「会社概要」と「採用情報」の2つのページが作成されました。
作成したページをメニューに登録する
現状では、サイト上部メニューには「ホーム」のみが設定されています。訪問者が先ほど作成したページにアクセスできるように、「会社概要」と「採用情報」をメニューに追加します。
1.管理者メニューにある「サイト構築」をクリックします。

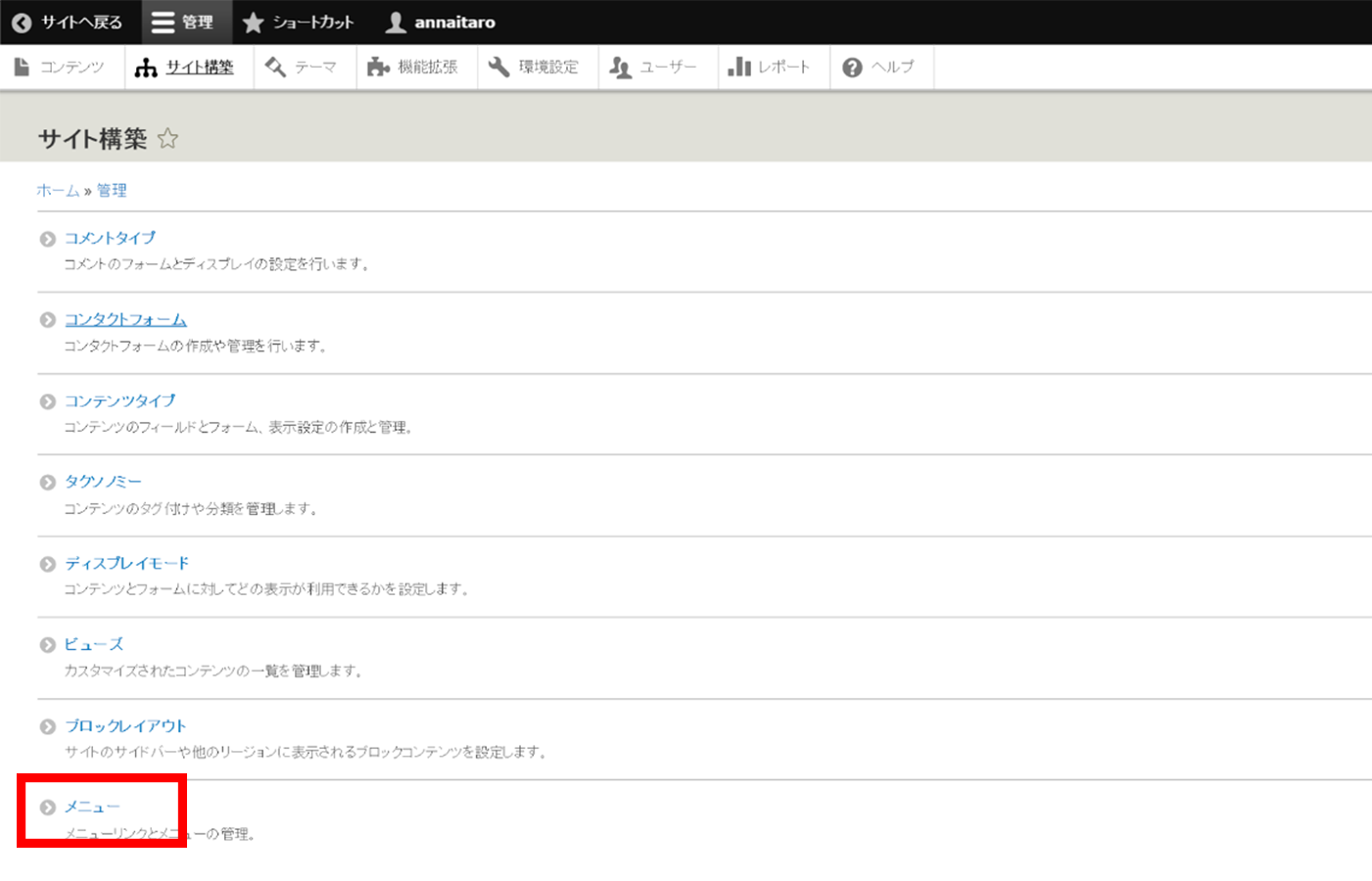
2.「サイト構築」画面から「メニュー」をクリックします。

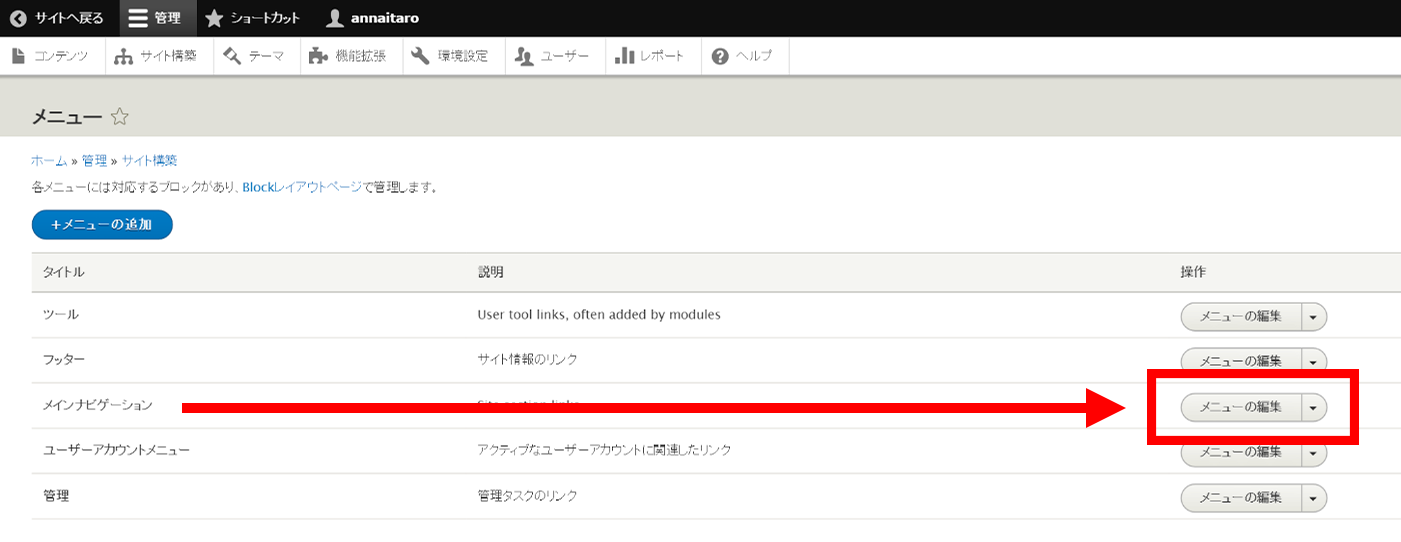
3.「メニュー」管理画面が表示されます。この画面ではサイト内で利用されるメニューを設定することができます。今回は「メインナビゲーション」に先ほど作成したページの登録を行います。「メインナビゲーション」の「メニューの編集」をクリックします。

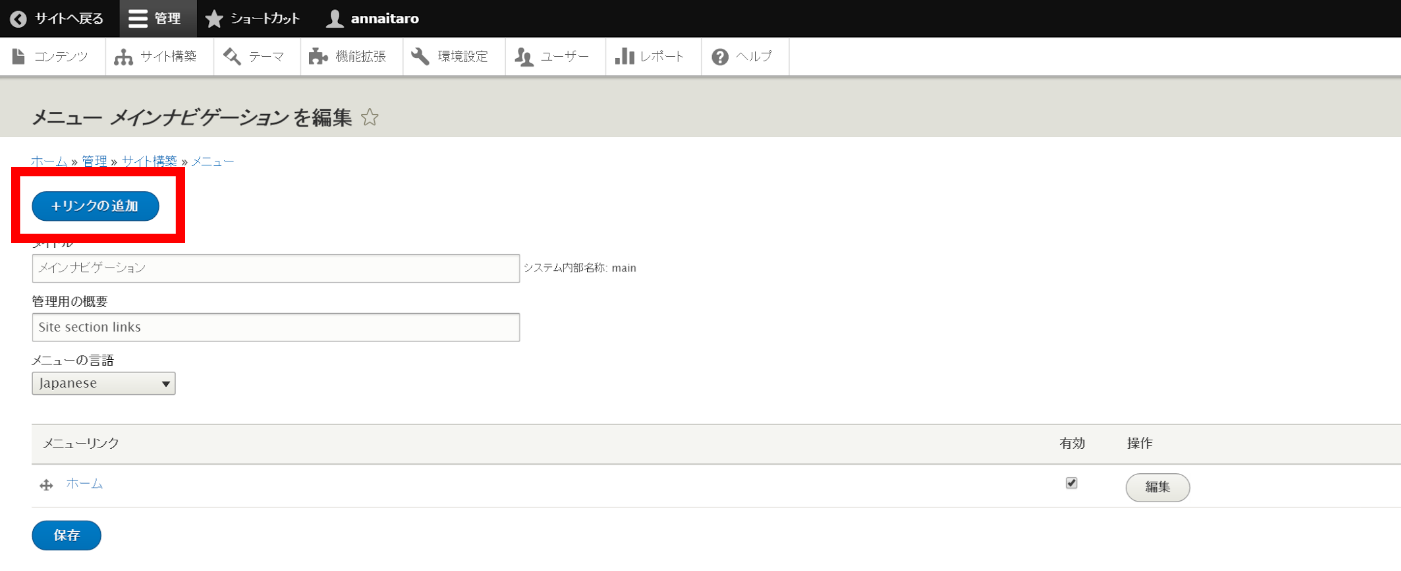
4.「メインナビゲーションの編集」画面です。現在は「ホーム」のみが表示されていますので、
ここに、「会社概要」と「採用情報」ページを追加します。「リンクの追加」ボタンをクリックしてください。

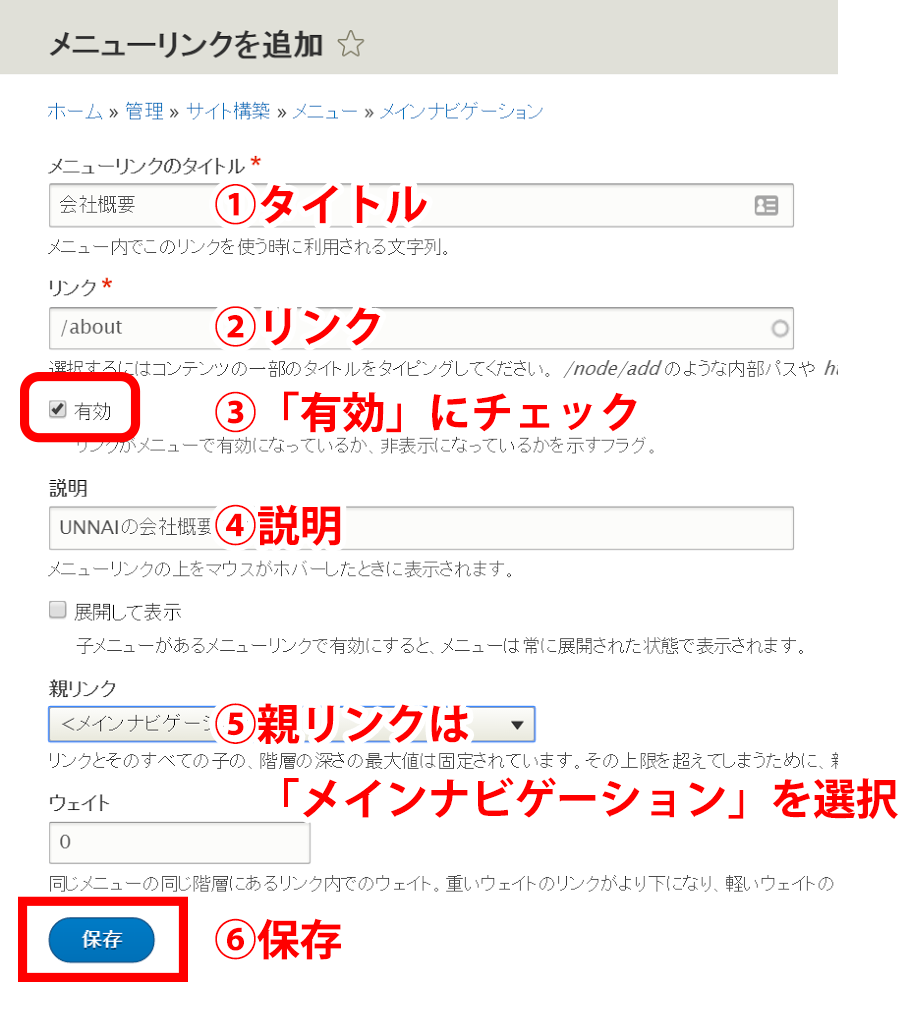
5.「会社概要」のメニューを以下の通りに追加します。
メニューリンクのタイトル
入力必須の項目です。メニューに表示したい文字列を入力します。
リンク
入力必須の項目です。「会社概要」ページの「URLエイリアスの設定」では「/about」と設定しましたので、ここにも「/about」と入力します。先頭の「/」を忘れないでください。
「URLエイリアスの設定」をしていないコンテンツへのリンクを作成する場合には、「node/ノードID」を入力します。また、外部URLを設定する場合には、http:// もしくは https:// から始まるURLを入力します。
「有効」にチェックが入っていないと、メニューを作成しても表示されません。
説明メニューにマウスが乗っている時に表示される文字列です。空欄でも保存可能ですが、アクセシビリティに考慮し、極力入力してください。
親リンク設定しているリンクがどのメニューの配下に入るのかを設定できます。今回は「メインナビゲーション」のメニューなので「メインナビゲーション」を選択します。
ウェイトメニューの表示順を設定できます。軽い(=数字の小さい)順に表示されます。メニューの順番は後から設定できますので、ここでは0のままで構いません。
以上の項目を入力したら「保存」ボタンをクリックします。

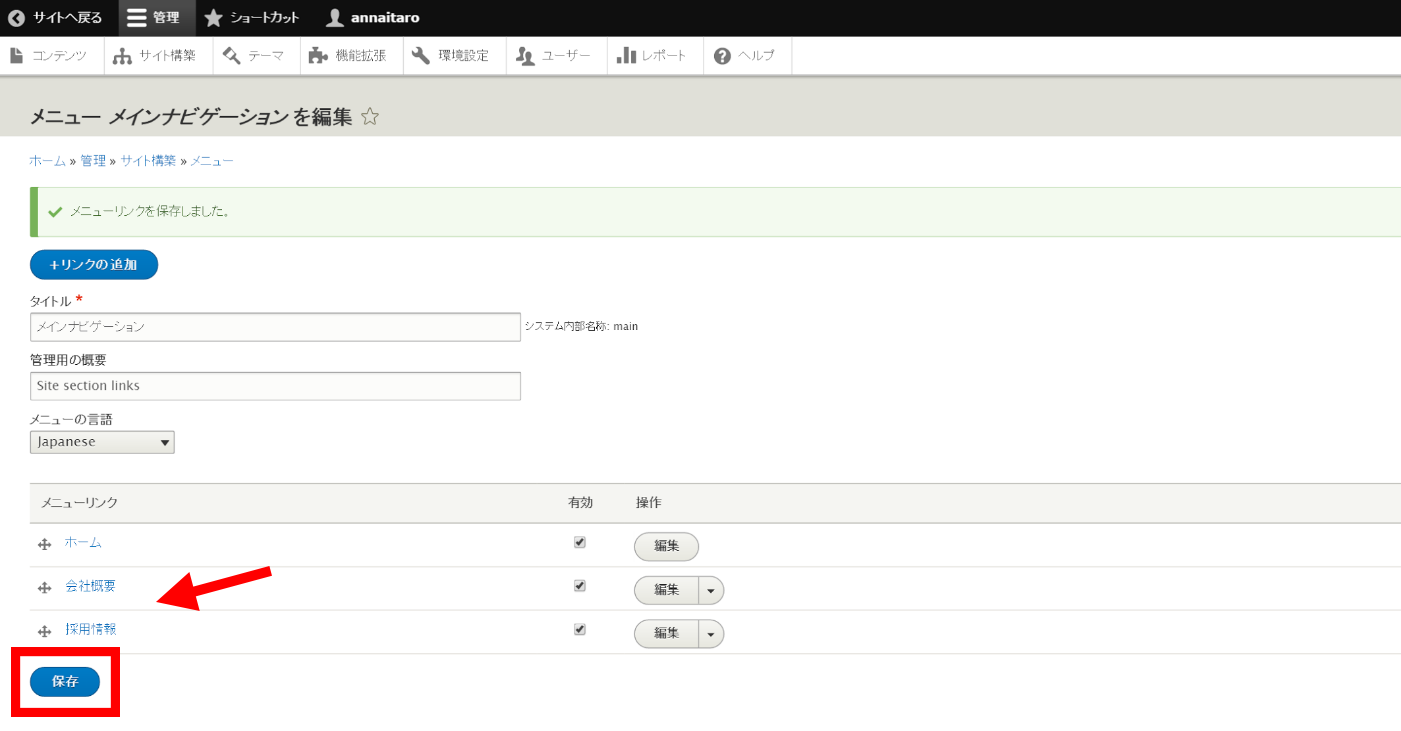
6.「メインナビゲーション」に「会社概要」ページが保存されました。
同様に「採用情報」ページのメニューも設定します。

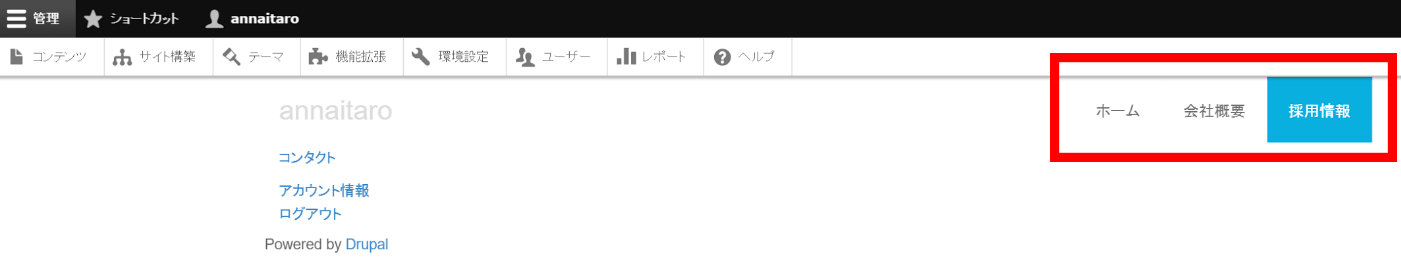
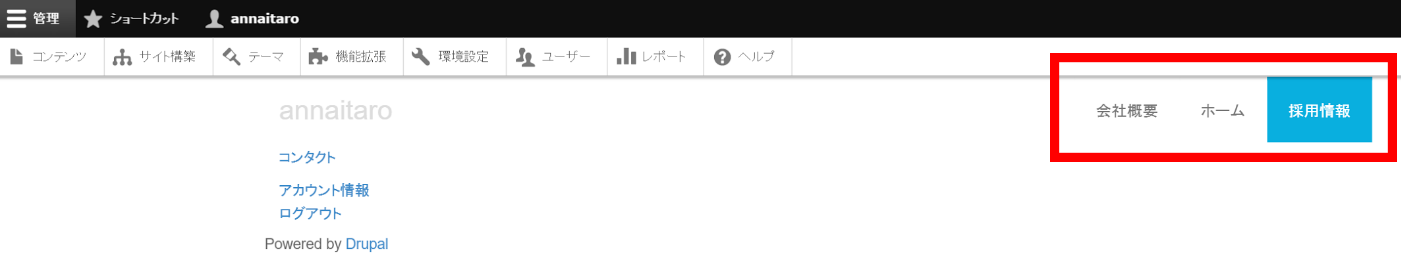
7.2つのページをメニューに設定したら、ツールバーにある「サイトへ戻る」をクリックし、サイトを表示してください。サイトのメニューに「ホーム」「会社概要」「採用情報」の3つのメニューが表示されていること、またリンクが正しく設定されていることを確認してください。

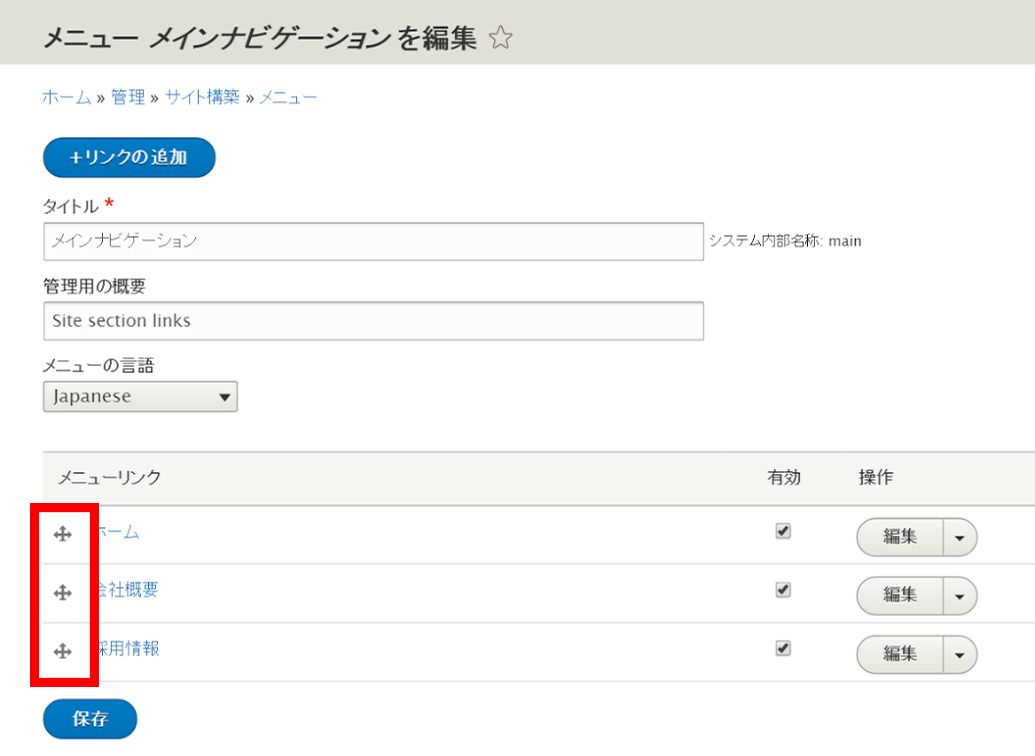
8.管理者メニューにある「サイト構築」をクリックします。「サイト構築」画面が表示されますので、「メニュー」をクリックして、再度「メインナビゲーションの編集」画面に移動します。
メニューリンクの左側の十字矢印をドラッグ&ドロップするとメニューの順番を入れ替えることができます。順番を入れ替えて保存し、メニューの順番が変更されるのを試してみてください。


これでメニューの設定は完了です。「基本ページ」のコンテンツタイプで作成した2つのページをメニューに登録することができました。次は、カスタムコンテンツタイプの作成を行います。
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- 【Drupal 8入門】コンテンツの翻訳と多言語設定(後編)
- 【Drupal 8入門】ブロックレイアウトとコンタクトフォーム作成
- 【Drupal 8入門】コンテンツの翻訳と多言語設定(前編)
- 【Drupal 8入門】Viewsによるコンテンツ一覧ページの作成(後編)―AJAXページャーや検索機能の実装
- 【Drupal 8入門】Viewsによるコンテンツ一覧ページの作成(前編)―Viewsの概念と基本的な使い方
- 【Drupal 8入門】モジュールのインストール、ユーザー作成と権限の設定
- 【Drupal 8入門】Drupal 8の基礎知識とPantheonを用いたインストール
- Concrete5ってCMSを知ってますか?
- Adempiereでデータ登録画面を作る
- データ統合/ETLを使う