テキストへの無理解が作業を増やす?
ほとんどの原稿は、タグを意識して作られない
Webデザイナーにとって、HTMLなどのマークアップ言語は、普段から慣れ親しんだ文字列です。Web技術の中でも比較的メジャーな言語ですから、Web制作に携わったことがある人なら知っている人も多いでしょう。しかし、HTML内で表現するための文章をライティングする際にも、しっかりとこのマークアップ言語を応用している人は、ほとんどいないのではないでしょうか。
クライアント側の製品・サービス担当や広報担当といった原稿制作者はもちろん、Web制作に従事するWebライターやWebディレクターでさえ、Webページ用の文章を作成する際に、あとからマークアップすることを考慮していないことが多いようです。そのため、Webデザイナーに入稿される原稿の多くは、タグを意識して作られておらず、まるで、学生時代の作文のような1行タイトルと長い本文という原稿か、見出しばかりで本文との明確な境界線がない原稿が渡されるパターンがほとんどです。
「マークアップしていく上で必要な情報は、原稿の段階でハッキリさせておいてほしい」。原稿を受け取るWebデザイナーやコーダーは、そう思っていることでしょう。社内に原稿を作成した人がいれば、修正ポイントを書き直してもらうことも可能です。しかし、クライアントから支給された原稿の場合は、確認することさえ難しいこともあると思います。
その場合、HTMLの制作者側でマークアップしやすい文章に編集する必要があります。具体的な作業としては、ページタイトルやキャッチコピー、ディスクリプションとなるべき文字列はどれかを探し、適切な話の切れ目で段落を分け、見出しがなければ目を引く見出しを作成し、その見出しレベルの大小(優劣)を明確化する、など。幅広く対応しなくてはなりません。
起承転結・6W2Hの明確化で、編集がスムーズになる
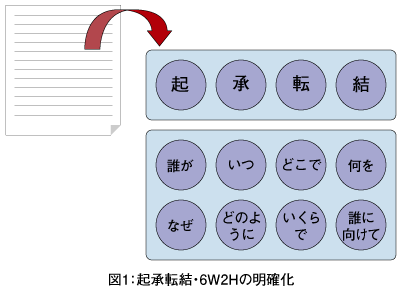
HTMLの制作者側で、上記の作業を行わなくてはならなくなったとき、どんなことから着手するべきか。まずは、原稿全体の「起承転結」を明確にすることです。ちなみに、「起」はテーマの提示、「承」はテーマの具体的説明、「転」は別視点の紹介や結論の装飾、「結」は総論を指します。
これは、文章の展開にストーリーを持たせるための方策ではありません。文章全体の起承転結を理解した上で、「結」を冒頭に配置することが、Webページの読みやすさを向上させるためには大切なポイントだからです。Webの閲覧環境は、明るいディスプレーのせいで目が疲れやすく、煩わしいマウス操作のせいでページを読み進めにくく、簡単にほかのWebページに移動できます。つまり、何かあればすぐに立ち去ってしまうユーザーに対して、早めに訴求したいことを訴求してしまおう、ということです。また、「結」の総論を、冒頭でしかも大きな見出しで扱うということがあらかじめ決まっていれば、編集もスムーズに進むでしょう。
そして次に、文章内の「6W2H」を明確にすることです。これは英語の「5W1H」にアレンジを加えた造語で、「誰が」「いつ」「どこで」「何を」「なぜ」「どのように」「いくらで」「誰に向けて」のことを指します。文章内からこの6W2Hが抽出できれば、原稿の作成意図がハッキリし、文章を構成する要素の意義が見えてきます。それと同時に、原稿を編集する際には何を優先して訴求するべきかが明確になるのです。
このように、原稿の意図を吟味して、情報の分類をしておくことが、マークアップしやすいように原稿を編集するためには必要です。分類したパーツの1つ1つを組み合わせるように編集することで、クライアントが訴求したいメッセージをずらさずに、HTML制作に適した原稿へと編集できます。