ユーザビリティ再考
ユーザビリティに優れたデザイン
そもそも、「ユーザビリティに優れたデザイン」とはどういうものでしょうか。前述の定義からすれば「効率的に目的が達成できて、ユーザーの満足度が高いデザイン」ということになりそうです。
デザインの目的は、装飾性を高めることでもなければ、デザイナーが個性を発揮することでもありません。ユーザビリティを高めるためには、「ユーザーが目的をスムーズに達成できるように適切な情報を提供すること」こそを絶対的な目的とするべきです。
では、どういうデザインであればユーザーは快適かつスムーズに目的を達成できるのでしょうか。
それには、ユーザーに対して以下の情報が適切に提供されていることが重要です。
・直前の行動に対するフィードバック(操作の結果何が起きたか)
・次の行動に対する事前情報の提供(その操作をすると何が起きるか)
直前に取った行動によって何が起こったかが見えないと、ユーザーは自分の操作が正しく完了したかが分かりません。フィードバックが適切でない場合、不安を感じたユーザーが同じ操作を繰り返す恐れがあります。場合によっては、二重操作によって意図しない結果を招いてしまうこともあるので注意が必要です。
また、次のアクションを予想させること、具体的には「ここをクリックしたら何が起こるか」が予測想可能な状態になっていることも重要です。特に画面遷移を伴うアクションは、ユーザーが明確な意志を持って実行するものです。その重要な意志決定に際して、適切な事前情報を提供することはデザインの重要な役割です。
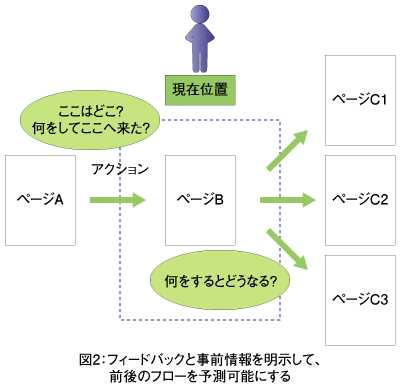
図2のように、表示されているページだけでなく、その前後のページとの連続性を意識した設計を心がけましょう。
ユーザビリティ改善の切り口
筆者は、Webデザインのユーザビリティには大きく分けて2つの評価軸があると考えています。
その1つは「見せ方」です。一般的なWebサイトにとって「情報を伝える」ことは大きな目的の1つのはずです。
無数のWebサイトが存在する現在、情報は「そこにある」だけではなかなか伝わりません。見やすい・読みやすい形で提供しなければ、ユーザーはそのWebサイトを有効な情報源とは見てくれません。また、仮にユーザーが「読みたい」と思ってくれても、読みづらいページはそれだけでユーザーに大きな負担を強いることになります。
そうした「情報を得るフェーズ」を改善することは、ユーザーがそのWebサイトを利用するモチベーションを高めます。また、情報がスムーズに得られれば利用効率も高まります。それは、ユーザーの満足度を向上させることに直結するはずです。
もう1つはWebサイトの「使い方」です。UIのデザインや、フォームなどの「ユーザーがアクションを起こすフェーズ」が主な対象となります。先に述べた通り、ユーザーの行動とそれに対するレスポンスはユーザビリティを大きく左右するとても大切な要素です。またUIを構成する各パーツの操作性も、サイトの操作性に直結します。
次回以降はこうした「見せ方」「使い方」に関する具体的なTipsを紹介します。