見やすい・読みやすいサイトを作る
視線の誘導と意識の区切り
こうした方法でテキストの読みやすさは改善されますが、それだけでは不十分です。次は、ブロックのレイアウトについて考えてみましょう。
ページのレイアウトには「視線の誘導」と「意識の区切り」という大きな役割があります。ユーザーの視線と意識はレイアウトのデザインによってある程度コントロールすることが可能です。それには、行間や段落の間、見出しの前後や各ブロック間など、ページ内のあらゆる場所に存在する「余白」が大きな鍵となります。
読みやすいページを作るためには、「余白をデザインする」という意識が大切です。余白はただ余っているだけの領域ではなく、ユーザーが情報のブロックを認識するために必要不可欠な要素です。見出しや段落に全く改行のない、すべての文章がひと続きになったページが果たして読みやすいでしょうか。ブラウザの隅から隅までびっしりと敷き詰められた文字の固まりは目で追いやすいでしょうか。
また、同じ内容であっても、余白の取り方によってユーザーが受けるイメージは違ってきます。行間や余白が小さいと、内容が凝縮された専門書的で難しそうなイメージを与えます。逆に、行間や余白を大きく取った場合は、ゆったりとして柔らかい、親しみやすさを感じさせます。
そして、余白には安心感を与える効果もあります。余白が少ないコンテンツを読み続けると、明確な意識の区切りを付けることができないので、疲れると共に「どこまで読めばいいんだろう」という不安感につながります。余白が目に入ると、そこで一息つくことができて、安心して次のブロックに向かうことができます。
どのようなイメージを伝えたいかはケース・バイ・ケースですが、明確な意図のないデザインは、全体的にまとまりがなく散漫な印象になりがちです。これでは、個別のテキストが読みやすくても、その文章を最大限にユーザーに伝えることはできません。
余白の設定が適切かどうかを確かめるには、ページのテキストを音読するのが効果的です。その際、余白の大きさに合わせて間を空けて読みます。次のブロックに入るリズムが、ユーザーが読む時のリズムです。そのリズムが心地よくなるように余白を設定してやると比較的うまくいくように思います。
Webサイトのリソースはすべて等価である
ここまで、ページ内のテキストのデザインと、その集合であるブロックのレイアウトについて見てきました。最後に、そのページの集合体としてのWebサイト全体についても少し触れておきます。
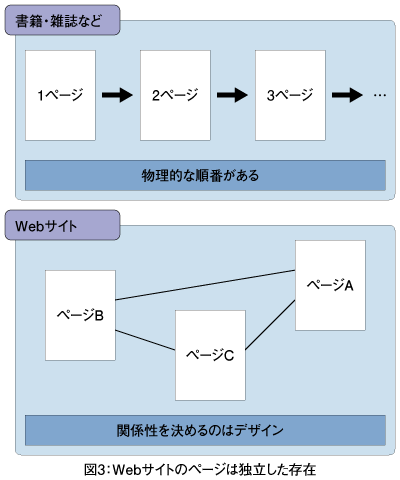
書籍や雑誌を読むのと、Webサイトを見るのとでは、「読む」という行為の流れが決定的に違います。書籍はページをめくって順番に読んでいく媒体です。もちろんページを飛ばしたり、戻ったりすることは自由にできるのですが、書籍そのものはそれぞれのページが順に並んでいるという物質的な特性を持っています。
対して、Webサイトはそうではありません。物理的にはすべてのページはURLというリソースを持った独立した存在であり、そこに順列は存在しません。Webサイトにおいてはページ間の順列や関連性というのは物理的に保証されたものではありません。ナビゲーション設計などの情報デザインによって作り出されるものです。
つまり、書籍ではあらかじめ物理特性から必然的に決められているルールを、Webサイトではデザイナーが自由に組み替えられるのです。
ですが、ナビゲーションをデザインする時には、「デザイナーとしての個性を発揮しよう」などとは思わず、一般的なパターンを踏襲した方がユーザビリティは向上します。なぜなら、前回(http://www.thinkit.co.jp/article/131/1/)も述べたように高いユーザビリティを実現するには、ユーザーにとって次のアクションの結果が予想できる必要があるからです。
ユーザーが欲しいものはWebサイトが提供する情報であって、個性的なナビゲーションや派手な視覚効果を伴うメニューではありません。
奇をてらうのではなく、ユーザーが見やすく・読みやすくなるように1つ1つのデザインを重ねていく。その地道な積み重ねがユーザビリティの高いWebサイトへとつながっていくのです。