|
Windows Presentation Foundationで作るWindowsアプリケーション 最終回となる今回は、現在のアプリケーション開発で求められる「表現力」を実現するVisual Studioの仕組みについて、サンプルアプリケーションの開発を通して解説します。 その仕組みが、.NET Framework 3.0から搭載された「Windows Presentation Foundation(以下、WPF)」です。WPFにはさまざまなプレゼンテーション技術が統合され、高度な表現力を提供しています。 今回のサンプル開発では「Visual C# 2008 Express Edition」または「Visual Studio 2008 Professional Edition 90日評価版」を使用します。 WPF開発の特長として「Windowsフォームと同様のスタイルで開発できる」という点があげられます。では「ファイル → 新しいプロジェクト」と選択し、「WPFアプリケーション」を新規作成します。 すると、見慣れたデザイナとともに、HTMLのようなテキストが表示されます。これがWFPで利用する、XMLベースの宣言型言語「XAML(eXtensible Application Markup Language)」です。WPFでは、このXAMLを利用してユーザインターフェース(以下、UI)を記述します。 まずButtonコントロールをドラッグして、デザイナの画面にドロップします。ドロップ後にButtonをダブルクリックすると、これまでと同様にC#のコード画面が出現します。button1_Click のイベントハンドラの中にリスト1のコードを追加し、F5キーを押して実行後にボタンをクリックすると「Hello World!」と書かれたダイアログを表示します。 このように、WPFを使えば、Windowsフォームのアプリケーションと同様の手法で開発可能となり、従来の開発で培ってきた知識を活かすことができます。 リスト1:Hello Worldを表示させるコード
MessageBox.Show(“Hello World!”);
リスト2:ボタンに画像を埋め込むコード
<Image Source="sample.jpg" />
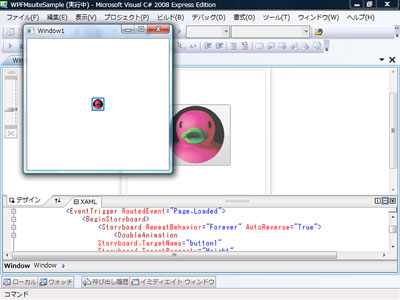
リスト3:ボタンのアニメーション
<Button Margin="70,70,70,70" Name="button1" Click="button1_Click">
さらに高度なインターフェースを実装 さらにWPFでは、ほとんどすべての要素を他の要素のホストとして使用できます。ここでは例としてボタンの中に画像を配置してみます。「sample.jpg」というファイル名の適当な画像を用意し、ソリューションエクスプローラのプロジェクトにドロップして登録します。 続いてXAMLエディタの「<Button>」と「</Button>」の間にリスト2のコードを記述し、実行します。すると、ボタンの中にsample.jpgの画像が埋め込まれていることを確認できます。もちろんボタンをクリックすると「Hello World!」ダイアログを表示します。 WPFとWindowsフォームの違いは、例えば「ボタンにアニメーションを加える場合」など、より高度なインターフェースを実装した際に明らかになります。リスト2の内容をリスト3のように書き換えることで、ボタンがアニメーションします。 この例ではButtonの初期配置を画面の端からそれぞれ70ピクセルの場所に設定しました。続く<EventTrigger>ではアニメーションを開始するタイミング(Page.Loaded)を、<StoryBoard>は無限の繰り返し(RepeatBehavior="forever")を、指定しています。 さらにアニメーションの内容を<DoubleAnimation>タグの中に記述しています。StoryBoardのターゲットとするコントロール名(StoryBoard.TargetName)として「button1」を、ターゲットとするプロパティ(StoryBoard.TargetProperty)にHeightとWidthを指定しました。 このコードを実行すると、拡大と縮小を繰り返すボタンが表示されます。従来はイベントハンドラなどを利用し、コード中からコールバックしていた部分をXAMLのみで記述し、UIを独立させています。 今回はXAMLを直接記述しましたが、プロパティウィンドウから設定/変更を行うことができます。実際には「プロパティウィンドウで大まかな設定を行い、細かい設定はXAMLで記述する」というスタイルが効率的です。 |
||||||||||
|
1 2 3 次のページ |
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||