JavaScriptを使って描画するCanvasとは?
Webブラウザの互換性
それぞれのWebブラウザで、Canvasの実装範囲が多少異なっています。すべてのCanvasの機能がすべてのWebブラウザで同じように使えるわけではありませんが、基本的な機能については、どのWebブラウザでも利用することが可能です。
Webブラウザごとの対応状況については、「HTML5.JP - Canvasリファレンス」を参考にしてください。
ではInternet ExplorerでもCanvasが利用できるようにするため、まずExplorerCanvasをダウンロードしましょう。ExplorerCanvasは、Internet ExplorerでCanvasをエミュレートするJavaScriptライブラリです。
2008/04/16現在、ExplorerCanvasの最新版は0002です。excanvas_0002.zipをダウンロードし解凍すると、excanvas.jsというファイルがあります。実際に使うのは、このファイルのみです。このファイルを、Canvasを使うHTMLファイルと同じ場所に設置しておいてください。そして、HTMLではexcanvas.jsをロードするようscript要素を記述しておきます。
HTMLの準備
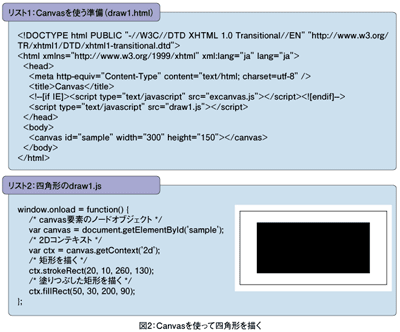
実際にCanvasを描くためのHTMLを準備しましょう(リスト1)。
excanvas.jsをロードするscript要素を「」で囲んでいますが、Internet Explorer以外のWebブラウザではこのscript要素をコメントとしてみなすため、Internet Explorerだけが認識できるようにするハックです。
draw1.jsというJavaScriptファイルをscript要素でロードしていますが、本連載では、このファイル(ファイル名はサンプルごとに異なります)に、Canvasを使った描画処理を記述します。
次に、図を描きたい場所にcanvas要素を記述します。canvas要素はHTML 5で新たに規定された要素です。この要素で使える属性は、ボックス領域の幅と高さを表すwidth属性とheight属性のみです。必須の属性ではありませんが、指定しないと各Webブラウザが持っているデフォルト値が適用されます。Firefoxの場合は、300 x 150です。
細かい話は後にして、ここではまず 実際にCanvasを使って簡単な図を描いてみましょう。コードの詳細については後ほど詳しく説明しますので、ここではCanvasの使い方のイメージだけを把握してください。
図2はCanvasを使って矩形(四角形)を描いたものです。draw1.jsはリスト1のようになります。このサンプルでは矩形を線だけで描き、さらにその中に塗りつぶした矩形を描いています。