画像書き出し設定のススメ
ページ全体をデザインして書き出せる「スライス」
Webページの場合、1枚の画像ファイルをそのまま表示させるわけではなく、「ボタン」「見出し」「背景」など、各パーツの画像をHTMLで組み合わせてページを構成する必要があります。
また、特にデザイン性の高いWebページを作成する場合は、あらかじめ「デザインモックアップ」または「カンプ」と呼ばれる画像を、PhotoshopやFireworksで作成し、デザインが決定してから画像パーツを書き出して、HTMLを作るという作業手順になるのが一般的です。
そんな時、画像パーツを素早く切り出して書き出せるのが「スライス」という機能です。Photoshop、Illustrator、Fireworksのいずれでも利用できる機能なので、ぜひ使ってみましょう。
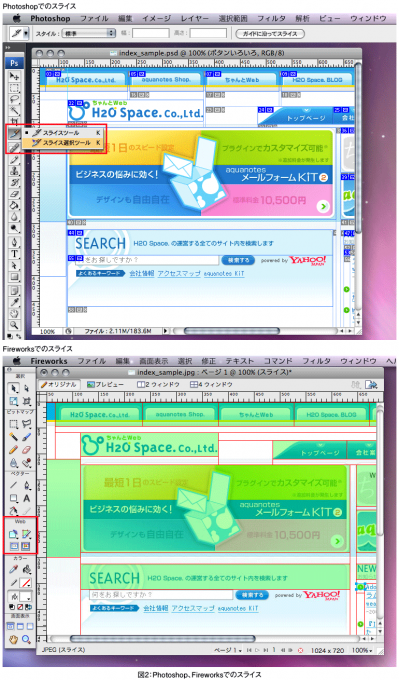
それでは、Photoshop、Illustratorでのスライスの方法を紹介します。
まずは、Webページのデザイン画を作成します。そして、ツールバーの「スライスツール」ボタンをクリックしましょう。画像の適当な場所でドラッグドロップをすると、薄い水色の矩形(くけい)が描かれます。これがスライスです。ここで指定された矩形(くけい)にしたがって、画像ファイルが1枚作られます。
一度描いたスライスは、同じボタンを長押しすると表示される「スライス選択ツール」で編集することができます。また、メニューの「ビュー → 表示 → スライス」で線の表示・非表示を切り替えることもできます。
こうして、デザイン画から切り出したい画像を指定できたら、メニューの「ファイル → Webおよびデバイス用に保存」をクリックしましょう。先と同様のウィンドウが表示されますが、先ほどと少し違うのは、スライスの線がそのまま表示されていることと、スライスを選ばないと「スライスが選択されていません」というエラーメッセージが表示されて、画像形式を選ぶことができなくなっています。
ここでは、スライスをそれぞれ選んで、形式や細かな調整を行っていく必要があります。Shiftキーを押しながら選択したり、ドラッグドロップをすると複数のスライドを選択することもできます。
こうして、Webページ内の要素が例えば写真なら「JPEG」、ロゴなら「GIF」といったように、パーツごとに最適な形式を選んでいきましょう。また、スライスをダブルクリックすると「スライスオプション」ウィンドウが表示されます。
この「名前」に文字列を入力すると、これがそのまま画像ファイル名になります。ここであらかじめ指定しておくと良いでしょう。
設定がすべて終わったら「保存」ボタンをクリックします。保存ダイアログが表示されるので、適当なフォルダを選びましょう。そして、設定を次のように変更します。
・フォーマット:画像のみ
・設定:初期設定
・スライス:すべてのユーザ定義スライス
これで「保存」ボタンをクリックすると、指定されたフォルダに「images」というフォルダができあがり、画像が次々にできあがります。
Fireworksでのスライス
Fireworksでも同様の作業を行うことができます。先の書き出し同様、スライスもFireworksの方がよりスムーズに行えるようになっています。
まずは、画像を開いた状態でツールバーから「スライスツール」を選び、スライスを作ります。すると赤い線と、緑のフィルタが表示され、スライスが作られます。表示・非表示はツールバーの「スライスとホットスポットを非表示」などで切り替えます。
スライスを選択したり編集するには、ツールバーの「選択」を使います。スライスを選ぶと、「最適化および整列」パネルで画像形式を選んだり、細かな調整を行うことができます。
そして、スライスを作り終わったら、メニューの「ファイル → 書き出し」を選ぶと、保存ダイアログボックスが表示されます。適当なフォルダを指定して、以下のように設定します。
・書き出し:イメージのみ
・HTML:なし
・スライス:スライスに沿って書き出し
・スライスのない領域も含める:チェックを外す
これで、画像を作り出すことができます。また、「ファイル → 書き出しウィザード」では、手順にしたがって画質を調整したり、できあがりをイメージしながら書き出し作業を行うこともできます。やりやすい方法を選ぶと良いでしょう。