携帯サイト画面を作る時に気をつけること
HTMLとXHTMLでできること
携帯サイトを作成する時にまずHTMLを使って記述するのか、XHTMLを使って記述するのかを決定しましょう。本当に昔の機種まで対応する場合CHTMLやHDML、MMLといった方法も検討しなければなりませんが、少なくとも現在であればHTMLかXHTMLを使っていれば問題がないでしょう。各キャリアのXHTML対応状況は次の通りになっています。
・docomo:i-mode対応HTML4.0以降のFOMA端末
・au:WAP2.0ブラウザ搭載端末(WINシリーズは対応)
・SoftBank:C型/P型はXHTML非対応、W型/3GC型はXHTML対応
基本的にXHTMLを推奨したいところですが、携帯の場合XHTMLへの対応が非常に面倒であることが上げられます。HTMLではなくXHTMLを利用して新しく表現できる大きな違いとしては「divを使った背景色が利用できる」「リンクの色が変えられる」になります。もしそれが必要でなければHTMLで作成しても構いません。
通常XHTMLを利用することで、paddingやmarginといったボックス系のCSSなどを使い、細かい表現ができるようになりますが、docomoの端末では対応してないなどすべてに適用できない点から、大きな恩恵を受けることができません。
はまりやすいポイント
携帯サイトを作る時、最初に戸惑うのが画面の見え方の違いです。キャリア、端末ごとに見え方が違います。最も顕著なのがまず文字の大きさでしょう。画面上に表示する文字の大きさはこちら側である程度指定できますが、どのユーザーにも同じような文字の大きさにするといった固定サイズ指定はすることができません。端末やユーザーの設定によって文字の大きさは異なるので注意が必要です。
携帯サイトは横幅の幅が短いこともあり、1行に収まる文字数が限られてきます。できれば文字を小さくしてたくさん入れたいところですが、決めた文字の大きさに設定できないため、それを考慮して画面を作成する必要があります。見出しの部分など1行を想定したデザインの場合、デザインが崩れる恐れもあるので、基本的には1行に収めるには全角で10文字以内にしておくと良いでしょう。
区切りである水平のけい線を引くことができるhrタグも注意が必要です。けい線の上下の幅が端末ごとに異なるなどがあり、見る端末によって見栄えが大きく異なってしまいます。きちんとデザインするのであれば、gif画像などを使ってけい線を表現するのが良いでしょう。画像を使ったけい線であれば、上下の幅を画像で自由に設定することができるので非常に便利です。ただし、画像のけい線を使いすぎると画面表示が遅くなるといった問題もあるので、使う場所には気をつけましょう。
画像を使う時に注意したいのが、入力フォームがある画面での取り扱いです。携帯サイトを運営していると利用者から「せっかく文字を入力したのに消えてしまいます」といった問い合わせがくることがあります。実はauの端末によっては画像などをすべて読み切らないうちにフォームでの文字入力を始めてしまうと、入力が終わった際にすべて消えてしまうという現象があります。
見栄えやデザインにこだわり画像を使ったもののユーザビリティが落ちてしまっては本末転倒です。画像のサイズをできる限り小さくする工夫や、画像の個数をできる限り減らす方法が必要です。
また、auではネットワークの負荷を下げるため強力なキャッシュ機能があります。しかしこのキャッシュは端末側ではなく、サーバー側でおこなれており手動で消すことができません。サイトを更新したのに反映されないなどの問題が起こる場合は、このキャッシュが悪さをしている場合が多いでしょう。事前にキャッシュを無効にする宣言を記述しておくと良いでしょう。
ちなみに携帯では画面上で画像をアップロードする機能がついていません。一部のSoftBankの端末やdocomoの906iシリーズ以降などで対応している端末がありますが、その数は多くないため利用することが難しいでしょう。携帯の場合メールを使った画像アップロードなどが基本となるため、メールサーバーやそれに付随したプログラムを用意する必要があります。ユーザーの画像を取り入れたサイト構成などを考える場合、事前に理解してもらうことが必要です。
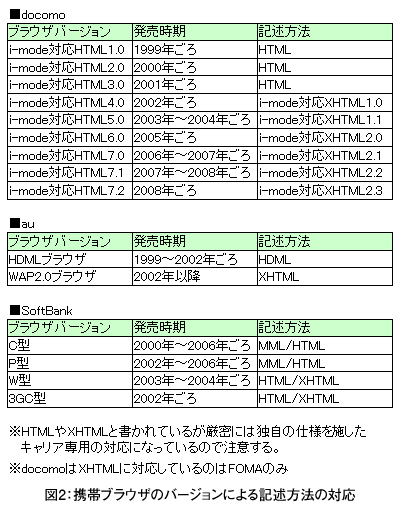
携帯ブラウザのバージョンによる記述方法の対応についてまとめた図2をPDFとしてダウンロードできますので、参照ください(786_2.zip/40.9 KB)。