XMLデータを自由に活用しよう
XMLファイルの要素の属性を指定してみよう
前のページの場所を指定する方法を踏まえて、属性を指定する方法を説明いたします。まず、すべての子ノードの中から、最初のノードの属性値を指定します。
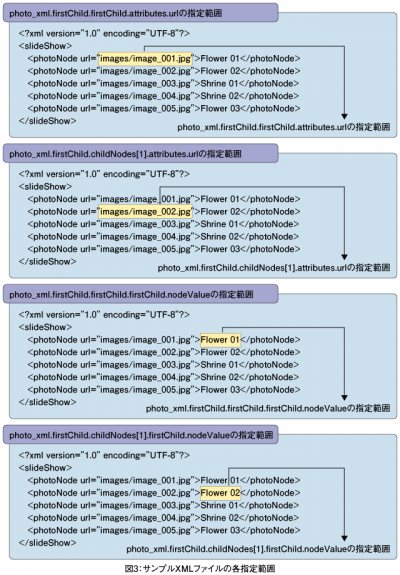
サンプルFlaファイルの18行目の内容を「trace(photo_xml.firstChild.firstChild.attributes.url);」と修正して、「Ctrl」+「Enter」から「出力パネル」を表示させますと、図3の「photo_xml.firstChild.firstChild.attributes.urlの指定範囲」の内容が表示されます。指定先を「attributes.url」とすることで、属性(attributes)urlの属性値を指定することができます。
次に、すべての子ノードの中から、2番目のノードの属性値を指定します。同様に「trace(photo_xml.firstChild.childNodes[1].attributes.url);」と修正して、「Ctrl」+「Enter」から「出力パネル」を表示させますと、図3の「photo_xml.firstChild.childNodes[1].attributes.urlの指定範囲」の内容が表示されます。
「childNodes」は、配列としてデータが格納されますので、配列の場所を指定してから、「attributes.url」を指定することにより、任意のノードの属性値を指定することができます。
XMLファイルの要素の内容を指定してみよう
要素の属性値を指定する方法に引き続き、要素の内容を指定する方法を説明いたします。
まず、すべての子ノードの中から、最初のノードの内容を指定します。サンプルFlaファイルの18行目の内容を「trace(photo_xml.firstChild.firstChild.firstChild.nodeValue);」と修正して、「Ctrl」+「Enter」から「出力パネル」を表示させますと、図3の「photo_xml.firstChild.firstChild.firstChild.nodeValueの指定範囲」の内容が表示されます。
指定先を「nodeValue」とすることで、要素に囲まれた内容を指定することができます。要素内は、1段階層が下の子ノードとして扱われるため、「firstChild.nodeValue」と指定しています。
次に、すべての子ノードの中から、2番目のノードの内容を指定します。同様に「trace(photo_xml.firstChild.childNodes[1].firstChild.nodeValue);」と修正して、「Ctrl」+「Enter」から「出力パネル」を表示させますと、図3の「photo_xml.firstChild.childNodes[1].firstChild.nodeValueの指定範囲」の内容が表示されます。
「childNodes」は、配列としてデータが格納されますので、配列の場所を指定してから、「attributes.url」を指定することにより、任意のノードの内容を指定することができます。
以上が、FlashコンテンツでXMLファイルを読み込み、データの場所を指定する基本操作になりますが、いかがだったでしょうか。見慣れない用語がたくさん並んでいますので、最初は分かり難いかもしれませんが、記述自体は単純な内容ですので、サンプルを参考にしながら内容を確認してみてください。
次回は今回の内容をもとに「写真スライドショー」を作成していきます。お楽しみに!