ブログに桜の花びらが舞うパーツを作ろう
複数のswfを連携させるローカルコネクションの仕組み「cherry.swf」
今回は、ページを開くと、まずサイドバーの「sidebar.swf」で、1から今回の訪問回数まで数字がカウントアップするアニメーションが流れ、その後に「cherry.swf」が表示され、桜の花びらが舞うアニメーションが実行されるという演出にしたいと思います。
「sidebar.swf」と「cherry.swf」は、ローカルコネクションを使うことにより、お互いにコマンドを送ることができるので、アニメーションのタイミングを連携させることが可能です。
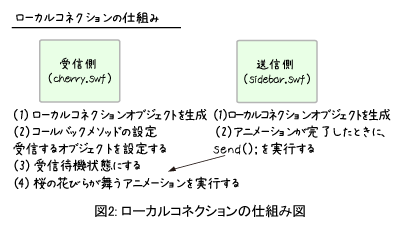
具体的なフローとしては、まずコマンドを送信する「sidebar.swf」と受信する「cherry.swf」の双方にローカルコネクションオブジェクトを生成し、「cherry.swf」はいつでもコマンドが受信できるように待機状態にしておきます。
「sidebar.swf」では、カウントアップのアニメーションが完了したタイミングでsend()メソッドを使って、待機状態になっている「cherry.swf」内のメソッドを呼び出し実行します。
それでは、受信する側の「cherry.swf」のスクリプトの詳細を見てみましょう(ダウンロードファイルのMain.as内に記述)。
(1)ローカルコネクションオブジェクトを生成します。
myCon = new LocalConnection();
(2)受信するオブジェクトを設定する
myCon.client = this;
(3)「cherryParts」という接続名で受信待機状態にします。この際に、もし既に同じ接続名で待機中の他のオブジェクトがある場合は、エラーが発生し接続設定が完了できません。
try {
myCon.connect("cherryParts");
} catch (error:ArgumentError) {
trace("既に同じ接続名で待機中です");
}
(4)「sidebar.swf」から呼び出されるメソッドを生成します。今回は特に設定していませんが、パラメータを設定して値などのやりとりを行うこともできます。
このメソッドは外部から呼び出されますので、必ずパブリックメソッドにしておくように注意しましょう。
public function startAnime() {
//ここに桜の花びらアニメーションを生成するメソッドを記述します
}
複数のswfを連携させるローカルコネクションの仕組み「sidebar.swf」
それでは次に、データを送信する側の「sidebar.swf」に記述するスクリプトを確認してみましょう(ダウンロードファイルのsidebar.asに記述)。
(1)ローカルコネクションオブジェクトを生成します。また、正常に動作しない可能性もありますので、エラー処理も忘れずに入れておきましょう。
myCon = new LocalConnection();
(2)カウントアップするアニメーションが完了したときに、下記のメソッド(showCherry)を実行します。
private function showCherry():void
{
//JavaScriptを呼び出す(このswfを表示しているブロックを非表示にする)
var closeCall = ExternalInterface.call("showKuru2Sample();");
//フローティングのアニメーションを開始する
myCon.send("cherryParts", "startAnime");
}
ローカルコネクションオブジェクト(myCon).send()を実行すると、「sidebar.swf」内のstartAnimeメソッドが実行されます。
また同時に、読み込み時にはJavaScriptで非表示(visible=false)設定にしているHTML上にあるフローティング領域のレイヤーを表示するために、JavaScriptも実行します。このJavaScriptの仕組みについては、前回の記事(http://thinkit.jp/article/858/2/)にて解説していますので、ご参照ください。
このような流れで、サイドバーのアニメーションと、フローティング部分のアニメーションの同期をとることができます。
このローカルコネクションの仕組みを応用すると、例えばサイドバーのブログパーツ内にいたキャラクターがボックス内から飛び出して、ブログ中を動きまわるような演出などでも、スムーズに気持ちよく連携をとることができます。