|
||||||||||||||||
| 1 2 3 次のページ | ||||||||||||||||
| Ajaxからの登録(/ajax_regist) | ||||||||||||||||
|
今回のAjaxは、テキストボックスに値を入れて、フォーカスが外れたら登録するというものにしました(リスト24)。Ajaxからはajax_registが呼び出されますが、ajax_registは登録処理を行うだけなので、regist_executeにforwardします。また、このAjaxの場合はdivブロックを入れ換えるだけなので、bookmark_list.tt(リスト25)という、ブックマーク一覧部分だけを表示するテンプレートを指定しています。 リスト24:Ajaxからの登録
sub ajax_regist : Local{
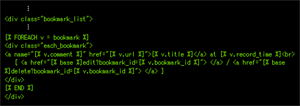
リスト25:bookmark_list.tt(ブックマークの一覧部分) Ajaxでdivブロックを入れ換える処理を行う場合、その部分だけのテンプレートを作り、そのテンプレートは全体のテンプレートからインクルードするようにすると簡単です。 また今回はPlugin::Prototypeを使用してAjax部分を作成しています。header.tt(リスト26)の「c.prototype」から始まっている部分がその機能になり、テキストボックスが更新されると、ajax_regist/をリクエストして、bookmarkというidのdivブロックを変更しています。 リスト26:header.tt(フォーム入力部分) |
||||||||||||||||
| 削除の実行(/delete_execute) | ||||||||||||||||
|
findでDBIx::Class::ResultSetオブジェクトを取得し、deleteメソッドを使うだけです(リスト27)。見つからなければ、エラーメッセージを表示します。 リスト27:削除の処理
sub delete_execute : Local {
|
||||||||||||||||
|
1 2 3 次のページ |
||||||||||||||||
|
|
||||||||||||||||
|
||||||||||||||||
|
|
||||||||||||||||
|
||||||||||||||||
|
|
||||||||||||||||
|
||||||||||||||||