|
||||||||||||
| 1 2 3 4 次のページ | ||||||||||||
| Ajaxとは | ||||||||||||
|
「第1回:マイクロソフトキーマンが語る 〜ASP.NET AJAXはこうしてうまれた」では、ASP.NET AJAXの開発経緯や特徴、展望について、インタビュー形式で紹介しました。第2回以降は、ASP.NET AJAXの具体的な活用方法を紹介していきますので、読者の皆さんもぜひ実際に試してみてください。 最初に改めてAjaxについて考えてみましょう。Ajax(Asynchronous JavaScript + XML)とは、Webブラウザ組み込みオブジェクトであるXMLHttpRequestを利用して、Webブラウザから更新操作を行うことなく画面の表示を変化させる仕組みです。 Ajaxを利用した代表的なWebアプリケーションとしては、Google MapsやLive Searchなど、マウスのドラッグ操作で表示位置を変えることができる地図サービスがあります。 AjaxはWebブラウザベースのアプリケーションの操作性を大きく転換した技術です。Ajaxの詳しい動作や歴史は以下の記事で詳しく解説されているため、そちらを参照してください。
連載「Ajaxではじまるサービス活用」
Ajaxアプリケーションは、俗に渋谷系と呼ばれる企業などが積極的に採用しており、特にインターネット向けWebサイトでは様々な使い方がされています。 Ajaxが一般的な技術になりつつあるため、企業内のWebアプリケーションにおいても今後Ajaxが取り入れられていくことも増えていくことでしょう。 |
||||||||||||
| Ajaxアプリケーションの作り方 | ||||||||||||
|
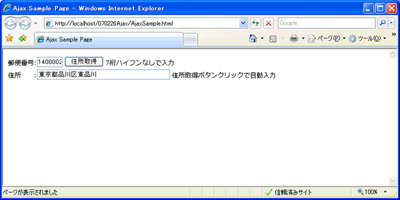
Ajaxアプリケーションは、その名前からわかるようにJavaScriptを使います。以下に、郵便番号を入力しボタンをクリックすると、郵便番号に対応する住所を表示する単純なAjaxアプリケーションのコードを示します。郵便番号から住所への変換はWebサービス(HTTP)で実装しています。 このソースコードを実行すると図1のような画面が表示されます。 このように、Ajaxアプリケーションは非常に多くのJavaScriptコードを書く必要があり、生産性が高いとはいえません。この生産性の問題を解決するべく誕生したのが、ASP.NET AJAXです。 |
||||||||||||
|
1 2 3 4 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||