|
||||||||||||
| 1 2 3 4 次のページ | ||||||||||||
| Nexawebでる注文システムを作る | ||||||||||||
|
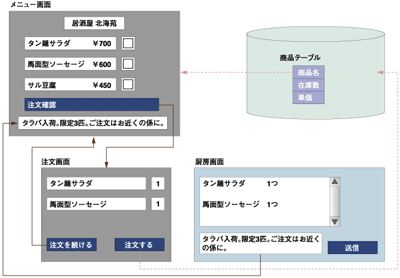
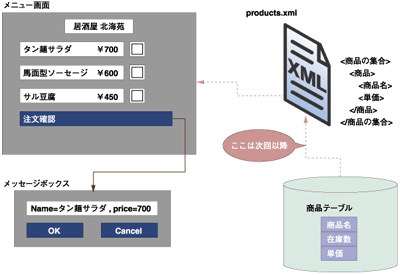
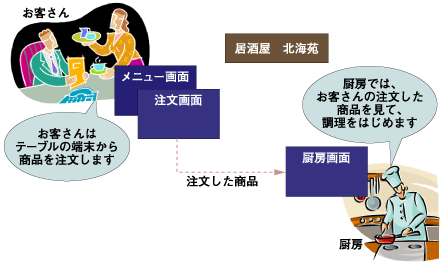
前回は、HelloWorldを例にした簡単なNexawebアプリケーションを作成しました。今回からは、最近の大手居酒屋などで見かける注文システムをイメージ(図1)した例をもとにNexawebの詳細に迫っていきます。  図1:居酒屋さんの注文システム 注文システムの全体構成は図2のようになります。 今回は図2のうち、顧客が利用する注文画面を使って、クライアント側でイベントやデータの加工などの処理を行えるMCO(Managed Client Object)と、XMLのデータを画面に貼り付けるデータバインドについて紹介します(図3)。 |
||||||||||||
| MCOとはなにか | ||||||||||||
|
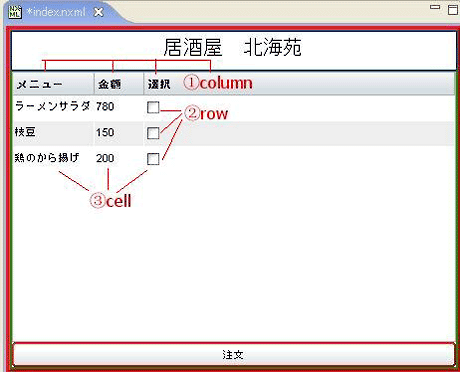
図4は作成するメニュー画面です。ここでは画面中央の商品名と単価などの一覧を表示するテーブル(以下、メニューテーブルと称します)と、注文の確認を実行する注文確認ボタンで構成されます。  図4:注文画面 このメニュー画面で注文確認ボタンが押されたときに、チェックボックスが選択されている商品名と単価をメッセージボックスに表示する処理を、MCOを用いて行います。 メニューテーブルに表示するデータは、まずは直接UIに埋め込みます。なおXMLから取得したデータをもとにメニューテーブルを作成する方法については、後ほどのデータバインドで説明します。 テーブルのUIについては少し補足しましょう。Nexaweb Visual EditorのPaletteから「table」UIを選択し、nxml上に適当に配置してみてください。するとリスト1のような2つの列と3つの行で構成されたテーブルが表示されます。テーブルのUIは、columnタグがテーブルのヘッダ(図4の1)を、rowタグは行(図4の2)をあらわします。列(図4の2)はrowタグの子要素としてcellタグを用いて表現します。 リスト1:テーブル
<table height="105"…………略>
|
||||||||||||
|
1 2 3 4 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||