|
||||||||||
| 1 2 3 次のページ | ||||||||||
| LZXのグリッドをグリッドをコンポーネント化する | ||||||||||
|
「第2回:開発環境の構築と顧客管理アプリケーションの作成」ではRuby On Rails 1.2(以下、RoR)で導入された「scaffold_resource」スクリプトを使って、1つのコマンドからRest-fulなアプリケーション生成し、LZXアプリケーションから利用する方法を説明しました。今回はLZXのグリッドからRESTリクエストし、RoRによって管理されているDBに反映する方法を説明したいと思います。 この記事の執筆中にOpenLaszlo 4.0.5がリリースされ、swf開発の推奨バージョンはOpenLaszlo 3.xからOpenLaszlo 4.xになりました。DHTML版はまだβリリースとされており、4.1から正式に対応となる予定です。 |
||||||||||
| LZXからデータの追加、編集と削除 | ||||||||||
|
前回はRoRから取得したXMLデータをLZXのグリッドに表示しました。このグリッドにデータの追加/編集と削除の機能を追加してみましょう。ソースコードは前回から引き続き使用していますので「第2回:開発環境の構築と顧客管理アプリケーションの作成」をまだ読まれていなければこちらからお読みください。 ここでは削除/更新機能のあるグリッドをコンポーネントとしていつでも再利用できるようにクラス化します。LZX言語はタグとECMAScriptを使って記述しますが、作成したクラスの継承し機能を拡張できるようになっており、生産性の向上に重要な役割をはたしています。 まずライブラリファイルを作成します。前回作成した「my-apps/laszlocustomerapp」ディレクトリ内にあるmain.lzxと同じレベルに「restgrid.lzx」を作成してください。外部ライブラリの開始タグは<library>で、<class>タグでクラス名と継承元のクラスを設定しています。1つのライブラリファイル内に複数のクラスを作成することもできますが、内部で使用される小さなクラス以外は別々のファイルにした方が管理しやすいでしょう。 restgrid.lzx(新規作成)
<library>
canvasから外部ライブラリを読み込むには<include>タグを使用し、main.lzxの最初に次のように追加します。 main.lzx(一部)
<canvas>
restgridはまだ新しい機能を追加していませんが、gridを継承していることから、girdと同じ機能をもっています。試しにmain.lzxの「grid」を「restgrid」に変更して実行してみましょう。 main.lzx(一部)
<restgrid name="customers datapath="customerdata:/customers" width="500" height="200">
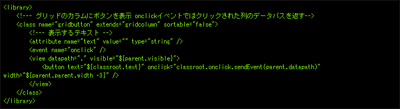
では「http://127.0.0.1:8080/trunk/my-apps/laszlocustomerapp/main.lzx?debug=true」にアクセスして、前回と同様に動作する事を確認してください。デバッグ中は基本的に「debug=true」を付加して実行し、デバッグウィンドウを表示させておくことをお勧めします。これにより、デバッグウィンドウには実行時のエラーやワーニングが表示されバグを発見しやすくなります。 それでは削除と保存ボタンを行の先頭に追加し、PUTとDELETEを送信するグリッド(restgrid)を実装します。でき上がりは次のようになる予定です。 グリッド内に表示されるボタンも再利用したいのでクラス化します。新しくgridbutton.lzxを作成してください。gridcolumnを継承したgridbuttonクラスを作成し、ボタンを表示しています。 gridbutton.lzx ライブラリの<!--- 説明 -->で囲まれたコメントはLZXDocとしてツールを使って自動的にドキュメント化できるので、わかりやすいように書いておきましょう。LZXDocについてもっと知りたい方はこちらに詳しく説明されているので参照ください。 |
||||||||||
|
1 2 3 次のページ |
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||