DataGridコントロールへの新規データの追加

最終回の今回は、DataGridに新規データを追加する処理を作成します。入力ボックスがDataGridの下方に表示され、データを入力して[追加]ボタンをクリックすると、DataGridに新規データが追加されます。
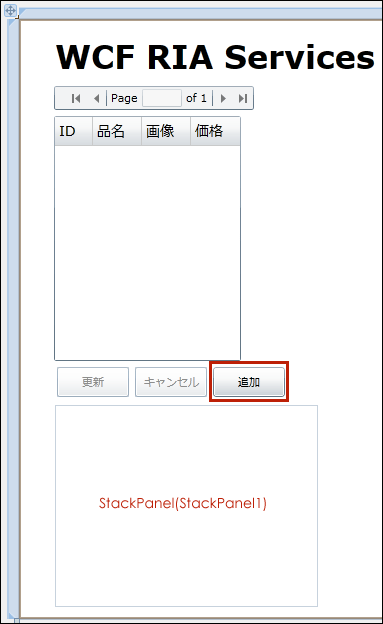
はじめに、第2回の図16の[更新]、[キャンセル]ボタンの横に、[追加]ボタンを追加します。次にデータの追加画面を表示させるために、StackPanelコントロールをレイアウトします(図1)。このStackPanelコントロールにSilverlightユーザーコントロールで定義した入力ボックスが表示されます。
|
|
| 図1:[追加]ボタンとStackPanelコントロールを追加した |
入力ボックスをレイアウトするための「Silverlightユーザーコントロール」を追加します。VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Silverlightユーザーコントロール」を選択します。「名前(N)」はデフォルトの「SilverlightControl1.xaml」のままにしておきます。[追加(A)]ボタンをクリックします(図2)。
| 図2:「Silverlightユーザーコントロール」を選択する(クリックで拡大) |
SilverlightControl1.xamlの
次に、「データソース」のudonを展開し、表示される項目の「ID」に「なし」を選択します(図3)。「ID」は自動的に番号が振られますので、入力ボックスは不要となります。
|
|
| 図3:「ID」の入力ボックスは不要なので「なし」を選択する |
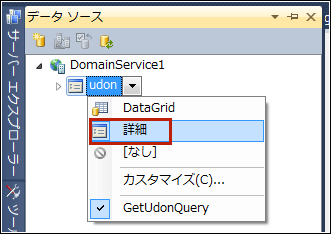
udonのコントロールがデフォルトでDataGridになっているのを、「詳細」に変更します(図4)。
|
|
| 図4:「詳細」を選択する |
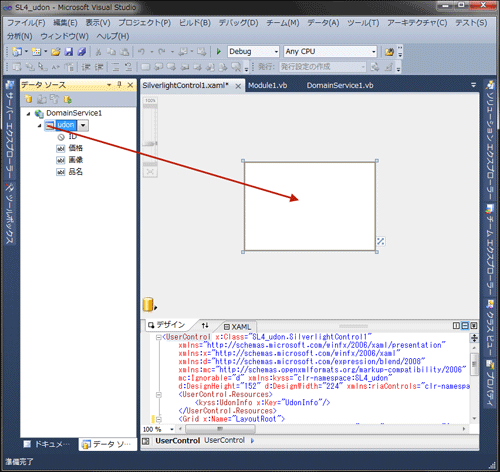
設定したudonをSilverlightControl1.xamlのデザインフォーム上にドラッグ&ドロップします(図5)。
| 図5:「データソース」からudonをデザインフォーム上にドラッグ&ドロップする(クリックで拡大) |
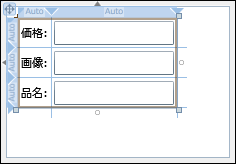
デザインフォーム上に項目名とTextBoxの表示された、入力ボックスがレイアウトされます(図6)。
|
|
| 図6:入力ボックスがレイアウトされた |
図6を見ると項目名の並びがばらばらになっています。「品名、画像、価格」の並びにするには、SilverlightControl1.xaml内の、リスト1のコードをリスト2のように修正します。
リスト1 編集前のSilverlightControl1.xaml