CSS3って何?注目機能をピックアップ

より便利になったCSS3の追加セレクタ
CSS3の特徴としては、CSS2.1よりも、属性セレクタや擬似クラスなどのセレクタが大幅に拡張されている点が挙げられます。
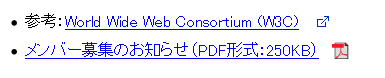
CSS2.1の属性セレクタでは完全一致による指定しかできませんでしたが、CSS3では、より細かく部分一致で指定できます。次のサンプルは、リンクの種類によってウィンドウアイコンやpdfアイコンを表示するものです。
|
|
| 図3:アイコンによってクリック前にリンク先の内容がわかる |
これまでは、a要素にclass属性を指定して制御するのが一般的でしたが、「a要素のhref属性がhttpで始まる」という指定や「a要素のhref属性がpdfで終わる」という指定を属性セレクタで制御できて便利です。
[リスト01]CSS3の属性セレクタでは部分一致による指定が可能
a[href^=http]{ /* a要素のhref属性がhttpで始まる場合 */
background:url("window.gif") no-repeat right center;
padding-right: 30px;
}
a[href$=pdf]{ /* a要素のhref属性がpdfで終わる場合 */
background:url("pdf.gif") no-repeat right center;
padding-right: 30px;
}
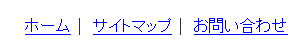
また擬似クラスセレクタにおいても、HTMLソースをシンプルにできる便利なものが増えています。次のサンプルは、横並びのテキストリンクの間に区切り線を入れたよく使われるナビゲーションです。
|
|
| 図4:間に区切り線のある横並びのテキストリンク |
これは、li要素をinline表示にして横並びにし、border-rightプロパティで区切り線を表現したものです。末尾に不要な区切り線が表示されないようにするため、CSS2.1では、最後のli要素にclass属性を追記して制御するのが一般的です。CSS3であれば、last-child擬似クラスで、簡単に最後のli要素に対してスタイルを適用することができるので、HTMLにデザインのためのコードを加える必要がありません。
[リスト02]last-child擬似クラスで、末尾の区切り線を表示しない
ul#nav li {
display: inline; /* インライン表示で横並びに */
border-right: 1px solid #ccc; /* 右側に区切り線 */
}
ul#nav li:last-child {
border-right: none; /* 最後のli要素の場合、区切り線を表示しない */
}
次の表2は、CSS3で追加されたセレクタです。
表2:CSS3で追加されたセレクタ一覧
| パターン | 説明 |
|---|---|
| E[foo^="bar"] | 属性「foo」の値が「bar」と前方一致するE要素 |
| E[foo$="bar"] | 属性「foo」の値が「bar」と後方一致するE要素 |
| E[foo*="bar"] | 属性「foo」の値が「bar」と部分一致するE要素 |
| E:root | ドキュメントのルートにあるE要素 |
| E:nth-child(n) | n番目の子要素E |
| E:nth-last-child(n) | 最後からn番目の子要素E |
| E:nth-of-type(n) | 兄弟関係にあるもののうちn番目のE要素 |
| E:nth-last-of-type(n) | 兄弟関係にあるもののうち後ろからn番目のE要素 |
| E:last-child | 最後の子要素E |
| E:first-of-type | 兄弟関係にあるもののうち最初のE要素 |
| E:last-of-type | 兄弟関係にあるもののうち最後のE要素 |
| E:only-child | 兄弟関係の要素がない子要素E |
| E:only-of-type | ある要素内で唯一の要素E |
| E:empty an | 子要素(テキストノードを含む)を持たないE要素 |
| E:target | 参照URIのターゲットであるE要素 |
| E:enabled | 有効にされているUI要素E |
| E:disabled | 無効にされているUI要素E |
| E:checked | チェック状態のUI要素E(例えば、ラジオボタンやチェックボックスなど) |
| E:not(s) | セレクタs以外のE要素 |
| E ~F | E要素の後に出現するF要素 |
ベンダープレフィックスとは
CSS3の仕様は、まだ策定段階にあるため、将来的には変更される可能性もあります。あくまで先行実装であるということを識別するため、仕様が草案段階にある時に、これら機能を利用する場合は、プロパティや値の先頭にベンダープレフィックス(接頭辞)を付けることが推奨されています。
ベンダープレフィックスは、前後に「-」を付けたベンダー識別子でブラウザの種類を特定するもので、FirefoxのようなMozilla系ブラウザなら「-moz-」、Google ChromeやSafariなどのwebkit系のブラウザなら「-webkit-」となります。
表3:ベンダープレフィックスの種類
| ベンダープレフィックス | ブラウザ |
|---|---|
| -moz- | Mozilla系ブラウザ(Firefox) |
| -webkit- | webkit系ブラウザ(Google Chrome、Safari) |
| -o- | Opera |
| -ms- | Internet Explorer |
ベンダープレフィックスは、草案が勧告候補になった時には、外すよう推奨されています。また、FirefoxやGoogle Chrome、Operaなどのブラウザでは、一部のCSS3の機能が、ベンダープレフィックス無しでも動作するようになっています。したがって現状では、ベンダープレフィックス付きの指定と、将来に備えたベンダープレフィックス無しの指定の両方を併記するのが良いでしょう。
[リスト03]現状では、ベンダープレフィックス無しと有りの記述を併記するのがベター
-webkit-border-radius: 10px; /* webkit系ブラウザ(Google Chrome、Safari)用 */ -moz-border-radius: 10px; /* Mozilla系ブラウザ(Firefox)用 */ border-radius: 10px; /* 将来の標準のCSS */
「CSS3って何?注目機能をピックアップ」サンプルプログラム