CSS3って何?注目機能をピックアップ

CSS3で角丸表現
CSS3では、これまで画像を使っていた角丸やドロップシャドウ、グラデーションのようなグラフィカルな表現も、画像を使わずCSSだけで実現できます。
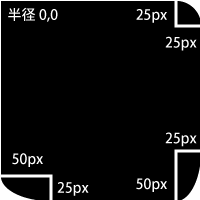
ボックスのコーナーを角丸で表現したい場合、これまでは、角丸の画像を用意して、ボックスの背景画像として表示させるのが一般的でした。CSS3ではborder-radiusプロパティを使って4つのコーナーに楕円の形状を指定できます。それぞれのコーナーは4分の1の楕円になり、図6のように水平方向と垂直方向の半径の組み合わせで楕円の形状を指定します。
|
|
| 図5:border-radiusは水平方向と垂直方向の半径で楕円の形状を指定する |
border-radiusプロパティの書式は、水平方向と垂直方向の半径のセットをスラッシュ(/)で区切って、左上・右上・右下・左下の順で指定します。値が1つの時は4つのコーナーを全て指定したことになり、スラッシュ以降を省略した場合には、水平垂直ともに同じ値として解釈されます。
[リスト04]border-radiusプロパティでコーナーを角丸に
#sample1 {
/* 左上・右上・右下・左下の順で水平方向の半径セットと
垂直方向の半径のセットをスラッシュで区切る */
-moz-border-radius: 0 25px 25px 50px/ 0 25px 50px 25px;
-webkit-border-radius: 0 25px 25px 50px/ 0 25px 50px 25px;
border-radius: 0 25px 25px 50px/ 0 25px 50px 25px;
}
なお、border-top-left-radius(左上)、border-top-right-radius(右上)、border-bottom-left-radius(右下)、border-bottom-right-radius(左下)を使用すれば、コーナーの角丸を個別に指定することもできます。
CSS3でドロップシャドウ表現
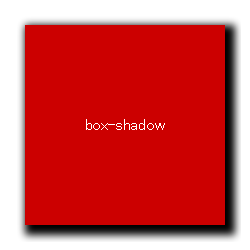
box-shadowプロパティを使えば、Photoshopで言うところのドロップシャドウのような影を落とす表現も画像を使わずに実現できます。
|
|
| 図6:box-shadowプロパティでボックスの影を落とす |
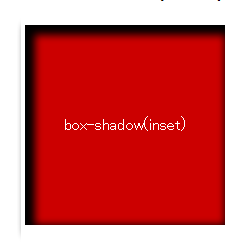
box-shadowプロパティでは、2~4つの長さの値で定義され、水平方向、垂直方向、ぼかし距離、広がり距離の順で指定します。任意で色やinsetキーワードを指定することもできます。insetキーワードは、影をボックスの外側ではなく内側に付けるものです。長さの値を省略すると0となり、色の指定を省略するとユーザーエージェントが選んだ色になります。
|
|
| 図7:box-shadowプロパティにinsetを指定した例 |
[リスト05]box-shadowプロパティの使用例
div#sample2 {
/* 水平方向、水平方向、垂直方向、ぼかし距離、広がり距離、色 */
box-shadow: 5px 5px 10px 5px #000;
-moz-box-shadow: 5px 5px 10px 5px #000;
-webkit-box-shadow: 5px 5px 10px 5px #000;
}
CSS3でグラデーション表現もできる
グラデーションの表現もlinear-gradient関数を使うことで表現できます。これはbackground-imageプロパティやlist-style-imageプロパティなど、画像を扱うことのできるどのプロパティに指定できる値で、書式は次の通りです。
[リスト06]linear-gradient関数の書式
linear-gradient(開始位置と角度, 開始色, 途中色, 終了色);
グラデーションの方向は、開始位置と角度で指定します。開始位置と角度は省略可能ですが、省略すると初期値のtopになります。開始色と終了色は、カンマ区切りで指定しますが、さらに中間に色を追加して途中色を指定することもできます。
なお、webkit系のブラウザの場合は、W3Cの文法と異なり、次のような書式になりますので注意しましょう。
[リスト07]linear-gradient関数の書式(webkit系の場合)
-webkit-gradient(linear, 開始位置, 終了位置, from(開始色), color-stop(位置, 途中色), to(終了色));
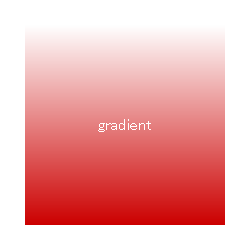
次のサンプルでは、上から下に、白(#fff)から赤(#c00)のグラデーションになるよう指定しています。
|
|
| 図8:linear-gradient関数によるグラデーションの例 |
[リスト08]linear-gradient関数によるグラデーションの例
div#sample3 {
background-image: -moz-linear-gradient( /* Firefoxの場合 */
top, #fff, #c00
);
background-image: -webkit-gradient( /* Webkit系の場合 */
linear,
left top,
left bottom,
color-stop(0%, #fff),
color-stop(100%, #c00)
);
background: linear-gradient( /* 標準のCSS */
top, #fff, #c00
);
}
以上、CSS3の魅力的な機能をかいつまんでお話しました。今回は、プログレッシブエンハンスメントの考えに基づいて、IEの対応については触れませんでしたが、次回はIEでもCSS3の機能を使うためのテクニックについて説明したいと思います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
【参考文献】
「CSS Image Values and Replaced Content Module Level 3」
「CSS Backgrounds and Borders Module Level 3」
<最終アクセス:2011.04>
「CSS3って何?注目機能をピックアップ」サンプルプログラム