ListPickerコントロールを使う

Windows Phone Portrait Page(DetailsPage.xaml)の追加
選択された「氏名」に該当する人物の詳細データを表示するページを追加します。VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Windows Phone Portrait Page」を追加します。「名前(N)」には、DetailsPage.xamlと指定します
DetailsPage.xamlの編集とコントロールの追加
x:NameがPageTitleという名前のTextBlockのTextプロパティを削除しておきます。ここには、プログラムから選択された氏名が表示されます。
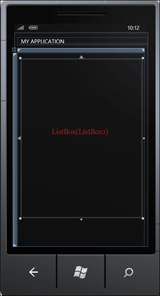
ツールボックスからListBoxコントロールを1個配置します。文字色のForegroundプロパティにGold、文字サイズのFontSizeプロパティに28と指定しておきます(図6)。
書き出されるXAMLコードをリスト3のように編集します。
リスト3 編集されたXAMLコード(DetailsPage.xaml)
(1)<phone:PhoneApplicationPage.Resources>プロパティ要素内に、キーがListBoxTemplateという名前の<DataTemplate>要素を配置し、<StackPanel>要素の子要素として<TextBlock>要素を4個配置します。Textプロパティに、上から順に「年齢」、「住所」、「勤務先」、「空白」をバインドしておきます。これらの名称はVBコード内のクラスで定義するプロパティ名です。「空白」にはデータの区切り「-------」を文字列として入れるために作成しています。
(2)<ListBox>要素のItemTemplateプロパティで、(1)で定義したListBoxTemplateを参照させます。
<phone:PhoneApplicationPage
x:Class="WP7_ListPicker.DetailPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True">
<phone:PhoneApplicationPage.Resources>
<DataTemplate x:Key="ListBoxTemplate"> ■(1)
<StackPanel>
<TextBlock Text="{Binding 年齢}"/>
<TextBlock Text="{Binding 住所}"/>
<TextBlock Text="{Binding 勤務先}"/>
<TextBlock Text="{Binding 空白}"/>
</StackPanel>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox Height="571" HorizontalAlignment="Left" Margin="13,21,0,0" Name="ListBox1" VerticalAlignment="Top" Width="434" ItemTemplate="{StaticResource ListBoxTemplate}" Foreground="Gold" FontFamily="Portable User Interface" FontSize="28" /> ■(2)
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
| 図6:DetailsPage.xaml内にListBoxコントロールを配置した(クリックで拡大) |
クラスファイルの作成
XML文書ファイル(sampleData.xml)を読み込みXElementを返すクラスを作成します。VS2010のメニューから「プロジェクト(P)/クラスの追加(C)」と選択しても、表示される「新しい項目の追加」テンプレート内には、クラスと名の付くテンプレートは見当たりません。ここでは「コードファイル」を選択します。「名前(N)」にはReadXml.vbと指定し、[追加(A)]ボタンをクリックします。この現象は、Windows Phone Developer Tools 7.1 Betaで発生する現象です。
今回のサンプルは、Windows Phone Developer Tools 7.1 Betaで作成していますが、現在リリースされている、Windows Phone SDK 7.1 Beta2では、VS2010メニューから「クラスの追加(C)」を選択すると、クラスのテンプレートがきちんと表示されます。下記URIよりダウンロードの上、インストールしてください。
→参照:Windows Phone SDK 7.1 Beta2
インストール方法は、この連載の第1回と同じですので、そちらを参考にしてください。
表示されるコード画面内に、リスト4のコードを記述します。
リスト4 (ReadXml.vb)
Option Strict On
Imports System.Xml.Linq
ReadXmlというクラスを定義します。ReadXmlは「コードファイル」に付けた名称と同じです。
このReadXmlクラス内に、XElement型のReadXmlDoc関数を作成します。
XElement.LoadメソッドでXML文書ファイル(sampleData.xml)を読み込み、読み込んだXElement型のxmldocを戻り値とします。
Public Class ReadXml
Function ReadXmlDoc() As XElement
Dim xmldoc As XElement = XElement.Load("sampleData.xml")
Return xmldoc
End Function
End Class
「ListPickerコントロールを使う」サンプルプログラム