ローカルデータベースの利用と郵便番号検索

◆◇◆◇ 解説に入る前に〜Windows Phone SDK 7.1 RTW(日本語版)のリリース ◆◇◆◇
去る2011年9月29日に、Windows Phone SDK 7.1 RTW(日本語版)がリリースされました。下記リンクよりダウンロードできます。
→ Windows Phone SDK 7.1 RTW(日本語版)のダウンロード
→ ISOイメージファイルのダウンロード(クリックするとダウンロードが始まります)
インストール方法については、連載「これから始めるWindows Phone プログラミング(応用編)」の
「第1回 バックグラウンドで音楽を再生する(前編)」を参考にしてください。
【注意】Windows Phone SDK 7.1 RC(日本語版)は必ず削除してからインストールしてください。
今回は、Windows Phoneによるローカルデータベースの利用と、郵便番号 API を使って、住所から郵便番号を検索する方法を解説します。まず初めは、ローカルデータベース利用のサンプルからです。
Windows Phoneでは、データベースはLINQ to SQLで操作します。そのため、「参照の追加」から、System.Data.Linqの参照が必要です。テーブルの定義等は、クラスから生成します。クラス内に属性を付与し、CreateDatabaseとすることで、テーブルを持ったデータベースが生成されます。
このプログラムで実装する機能の動作を、下記に解説しておきます。
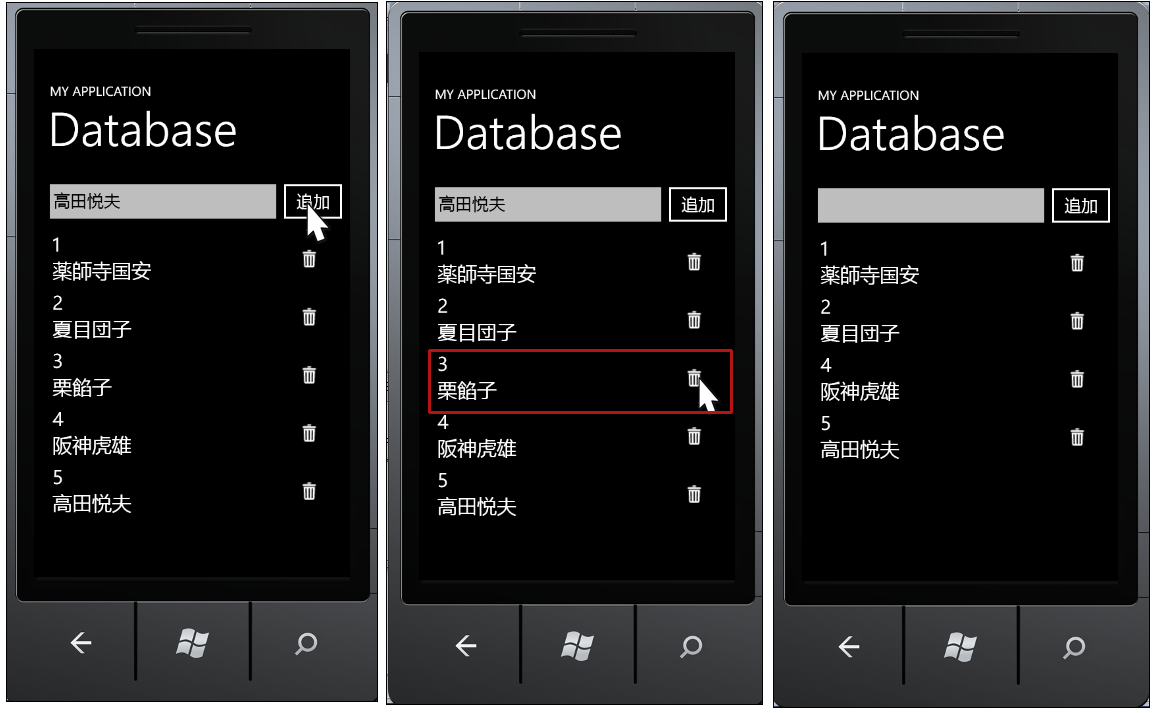
実行すると「氏名を入力」欄が表示されます。
「氏名を入力」にフォーカスを移すと、日本語入力パネルが表示されますので、氏名を入力して[追加]ボタンをクリックします。日本語の入力方法についてはカーブフリックによる、入力の簡略化も実装されています(図1)。
入力されたデータには、自動的に連番が振られ、氏名がListBox内に表示されます。その横には、削除を示す「ごみ箱」アイコンも表示されます。任意の「ごみ箱」アイコンをクリックすると、該当するデータが削除されます(図2)。
| 図1: 日本語入力におけるカーブフリック(クリックで拡大) |
| 図2: 自動的に連番が振られ、氏名が追加されていく。任意の「ごみ箱」アイコンをクリックすると、該当するデータが削除される(クリックで拡大) |
サンプルは以下よりダウンロードできます。
→ 「ローカルデータベースの利用」のサンプルファイル(156KB)
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_LocalDatabase」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
ソリューションエクスプローラー内にC:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Icons\dark(Windows 7 Professionalの場合)内にある、appbar.delete.rest.pngを追加しておきます。これは「ごみ箱」のアイコンです。
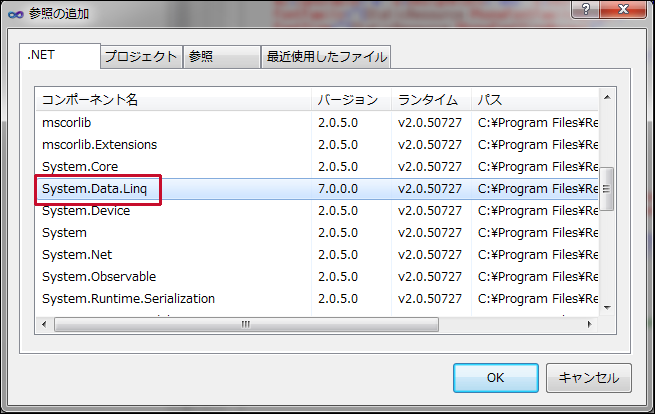
また、VS2010メニューの「プロジェクト(P)/参照の追加(R)」と選択して、「NET」タブ内のSystem.Data.Linqを追加しておきます(図3)。
| 図3:System.Data.Linqを追加する(クリックで拡大) |
MainPage.xamlの編集とコントロールの配置
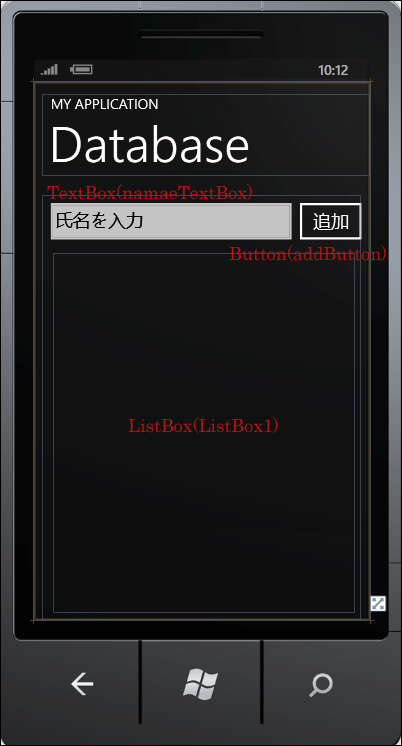
x:NameがPageTitleというTextBlockコントロールのTextプロパティに「Database」と指定します。ツールボックスからTextBoxを1個、Buttonを1個、ListBoxを1個、図4のように配置します。
| 図4:各コントロールを配置した(クリックで拡大) |
書き出されるXAMLコードをリスト1のように編集します。
リスト1 編集されたXAMLコード(MainPage.xaml)
(1)<phone:PhoneApplicationPage.Resources>プロパティ要素内にListBoxTemplateというキー名の<DataTemplate> 要素を配置し、<ListBox>要素に適用するテンプレートを定義します。2列を作成し、1列目に<TextBlock>要素を配置します。<StackPanel>要素内に配置していますので、デフォルトでは、<TextBlock>要素は垂直方向に表示されます。それぞれのTextプロパティにnamaeIDと_namaeをバインドしています。ここで指定する名称は、VBコード内のクラスで定義するプロパティ名です。
2列目には<Button> 要素を配置しx:NameにDeleteButton、ClickイベントにDeleteButton_Clickイベントハンドラを指定しています。子要素として<Image>要素を配置し、Sourceプロパティに、ソリューションエクスプローラー内に取り込んでおいた、appbar.delete.rest.png(ごみ箱のアイコン)を指定します。
(2)<ListBox>のItemTemplateに(1)のテンプレートを指定して参照させます。
<phone:PhoneApplicationPage
x:Class="WP71_LocalDatabase.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language="ja-JP">
<phone:PhoneApplicationPage.Resources> ■(1)
<DataTemplate x:Key="ListBoxTemplate">
<Grid Width="440">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="100"/>
</Grid.ColumnDefinitions>
<StackPanel>
<TextBlock Text="{Binding namaeID}" FontSize="30" Grid.Column="0"/> ■(1)
<TextBlock Text="{Binding _namae}" FontSize="30" Grid.Column="0"/> ■(1)
</StackPanel>
<Button Grid.Column="1" x:Name="DeleteButton" BorderThickness="0" Click="DeleteButton_Click" Tag="{Binding namaeID}"> ■(1)
<Image Source="appbar.delete.rest.png"/> ■(1)
</Button>
</Grid>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Database" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Grid.RowDefinitions>
<RowDefinition Height="82*" />
<RowDefinition Height="525*" />
</Grid.RowDefinitions>
<Button Content="追加" Height="76" HorizontalAlignment="Left" Margin="356,0,0,0" Name="addButton" VerticalAlignment="Top" Width="112" />
<ListBox Height="515" HorizontalAlignment="Left" Margin="16,0,0,0" Name="ListBox1" VerticalAlignment="Top" Width="431" ItemTemplate="{StaticResource ListBoxTemplate}" Grid.Row="1" /> ■(2)
<TextBox Height="76" HorizontalAlignment="Left" Name="namaeTextBox" Text="氏名を入力" VerticalAlignment="Top" Width="368" />
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPag