モーションセンサーとShareStatusTask、MediaPlayerLauncherを使う

今回は3つのサンプルを紹介します。1つ目は、IS12Tの実機に搭載されているモーションセンサーを使って、表示された画像を実機と同じ向きに動かすサンプル、2つ目はShareStatusTaskを使って、ユーザーのステータスをソーシャルネットワークサービス(以降SNS)で共有するサンプルです。そして3つ目はMediaPlayerLauncherで動画を再生するサンプルです。
最後のサンプルは、エミュレーターでは音声だけが再生され動画は再生できませんでしたが、実機(IS12T)上では動画の再生が可能です。
それでは、最初にモーションセンサーを使ったサンプルを紹介します。
モーションセンサー
まずは、このプログラムで実装する機能の動作を、下記に解説しておきます。
VS2010からデプロイ先に「Windows Phone Device」を選択して、「デバッグ(D) /デバッグ開始(S)」と選択します。プログラムが実機(IS12T)にデプロイされます。実機(IS12T)をいろんな方向に動かすと、それに伴って赤い▲も動きます(図1動画)。
| 図1(動画):実機(IS12T)を動かすと赤い▲も一緒に動いている |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_MotionSensor」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。VS2010メニューの「プロジェクト(P)/参照の追加(R)」と選択して、Microsoft.Devices.SensorsとMicrosoft.Xna.Frameworkを追加しておいてください。
ソリューションエクスプローラー内にImageというフォルダを作成し、1枚の▲のPNG画像を追加しています。ダウンロードされたサンプルには、画像は追加済みです。
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockのTextプロパティに「MotionSensor」と指定します。
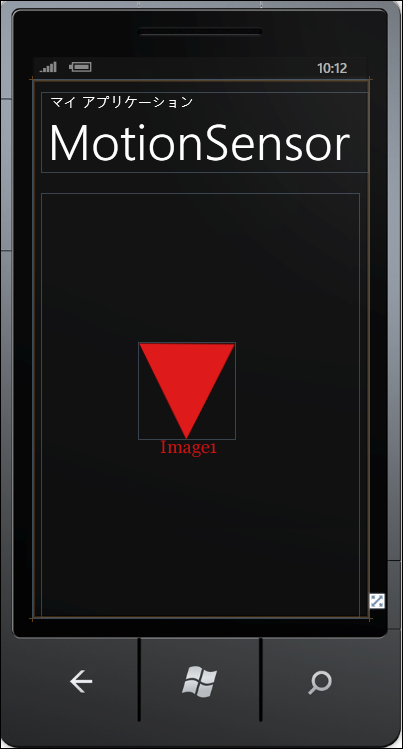
ツールボックスからImageコントロールを1個配置します。WidthとHeightは140に設定します。SourceプロパティにはImageフォルダ内の画像を指定します(図2)。
| 図2:Imageコントロールを配置し、Sourceプロパティに画像を指定した(クリックで拡大) |
書き出されるXAMLコードをリスト1のように編集します。
リスト1 編集されたXAMLコード(Mainpage.xaml)
(1)Windows Phone 7.1 SDK日本語版では、フォントの設定なしにアプリケーションを実行し、タイトルやテキストに日本語を使った場合、日本語フォントが使われないで変な表示になってしまうことがあります。これを解消するには、書き出されるXAMLコードのアプリケーションのトップである<phone:PhoneApplicationPage>要素内に、
Language="ja-JP"
と指定しておきます。
(2)<Image>要素内に、<Image.RenderTransform>プロパティ要素を配置し、中に<RotateTransform>要素を配置します。x:NameにmyRotateTransformと付けておきます。CenterXとCenterYプロパティには、画像のWidthとHeightの半分の値を指定します。
<RotateTransform>要素は、x-y座標系内にある、指定した点を中心として、オブジェクトを時計回りに回転させる場合に使用します。
<phone:PhoneApplicationPage
x:Class="WP71_MotionSensor.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language=”ja-JP”> ■(1)
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="MotionSensor" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Image Height="140" HorizontalAlignment="Left" Margin="138,214,0,0" Name="Image1" Stretch="Fill" VerticalAlignment="Top" Width="140" Source="/WP71_MotionSensor;component/Image/三角.png">
<Image.RenderTransform>
<RotateTransform x:Name=”myRotateTransform” CenterX="70" CenterY="70"/> ■(2)
</Image.RenderTransform>
</Image>
</Grid>
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
~コード略~
</phone:PhoneApplicationPage>
次に、MainPage.xamlを展開して表示される、MainPage.xaml.vbをダブルクリックしてリスト2のコードを記述します。
ロジックコードを記述する
リスト2 (MainPage.xaml.vb)
Option Strict On
加速度計にアクセスするクラスの含まれるMicrosoft.Devices.Sensors名前空間をインポートします。
Imports Microsoft.Devices.Sensors
一般的に必要とされるゲームクラスの含まれるMicrosoft.Xna.Framework名前空間をインポートします。
Imports Microsoft.Xna.Framework
Partial Public Class MainPage
Inherits PhoneApplicationPage
' コンストラクター
Public Sub New()
InitializeComponent()
End Sub
ユーザーがページに移動した時呼び出されるメソッド
Motion Sensorがサポートされていないデバイスの場合は、警告メッセージを表示し、処理を抜けます。
新しいMotionのインスタンスmyMotioオブジェクトを生成します。Motionクラスはデバイスの向きとモーションに関する情報を提供するクラスです。TimeBetweenUpdatesプロパティで、CurrentValueChangedイベントの発生する時間を指定します。ここでは20ミリ秒を指定しています。
AddHandlerステートメントで、モーションオブジェクトを初期化し、CurrentValueChanged イベントにイベント ハンドラーを追加します。CurrentValueChangedイベントはセンサーから新しいデータが到着した時に発生するイベントです。このイベントは、TimeBetweenUpdatesパラメーターで指定された間隔で発生します。既定値は2ミリ秒です。
XNA FrameworkからMathHelper.ToDegreesメソッドを使用して、ラジアンから度に変換した、デバイスの現在のYaw(回転運動)の値を、Imageの RenderTransform の角度(Angle)に指定します。指定したデリゲートを非同期的に、Dispatcherに関連付けられているスレッドで実行します。
Protected Overrides Sub OnNavigatedTo(e As System.Windows.Navigation.NavigationEventArgs)
If Motion.IsSupported = False Then
MessageBox.Show("サポートされていません。")
Exit Sub
End If
Dim myMotion As New Motion
myMotion.TimeBetweenUpdates = TimeSpan.FromMilliseconds(20)
AddHandler myMotion.CurrentValueChanged, Sub(valueSender As Object, eValue As SensorReadingEventArgs(Of MotionReading))
Dispatcher.BeginInvoke(Sub()
myRotateTransform.Angle = MathHelper.ToDegrees(eValue.SensorReading.Attitude.Yaw)
End Sub)
End Sub
myMotion.Start()
MyBase.OnNavigatedTo(e)
End Sub
End Class
「モーションセンサーを使って画像の向きを変える」サンプルプログラム
「ShareStatusTaskを使ってSNSでステータスを共有する」サンプルプログラム