動画・音声のブラウザ対応状況、canvasによる描画

メディアファイルの再生
今回は、前回触れた、メディアファイルの埋め込みとグラフィックス描画に関して扱います。
従来、Webページで動画やオーディオを再生する場合は、Adobe Flash Player、Windows Media Player、Apple QuickTime、Microsoft Silverlight等のプラグインが必要でした。そのため、例えばiOSのSafariなどでは、そもそもFlashの動画は再生できないなどの問題がありますし、ユーザー側も、ブラウザの他にこれらのプラグインのインストールやアップデートが必要という手間があったのです。
しかし、HTML5ではメディア機能が追加された事で、プラグインをインストールしなくても(ブラウザの標準機能だけで)動画やオーディオを再生できるようになります。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※ファイルサイズが大きいので2つに分けて公開しています。ダウンロードの際はご注意ください。
動画/オーディオ再生の基本
動画ファイルの再生にはvideo要素を、オーディオファイルの再生にはaudio要素を利用します。
ユーザーはプラグインのインストールに無関係に、HTML5対応のブラウザをもっていれば動画やオーディオを再生できる事になります。制作側のメリットとしては、video/audio要素はHTMLの要素なので、JavaScriptで動画/音声の再生/停止などをコントロールできる点が挙げられます。
video/audio要素で動画/音声を再生するには、src属性に動画/音声ファイルのパスを指定するだけです。
[サンプル]動画の埋め込み(video_sample0.html)
<video src="NHK_CL_shiramizunotaki.mp4" poster="NHK_CL_shiramizunotaki_preview.png" controls> </video>
 |
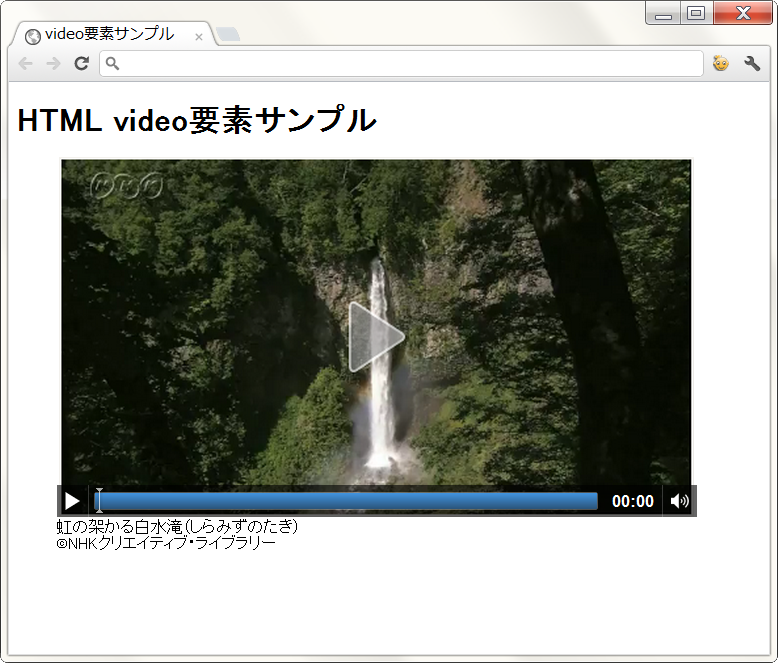
図1:表示結果(再生前)(クリックで拡大) |
controls属性を指定すると、下部にコントロールが表示されます。ロード直後はposter属性で指定した画像が表示されています。下部のコントロールで再生ボタンを押すか、コンテキストメニューで再生を選択する事で再生します。
 |
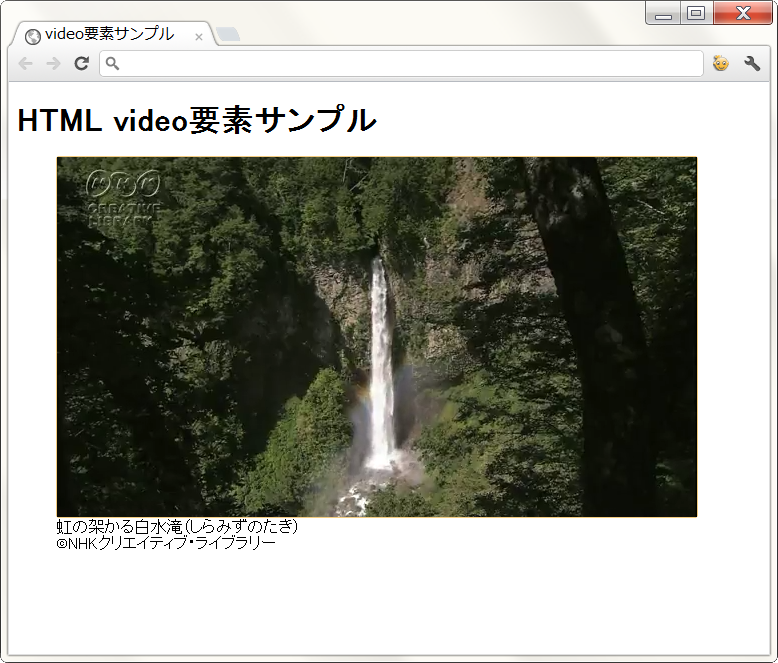
図2:表示結果(再生中)(クリックで拡大) |
音声ファイルについても同様です。loop属性を指定すると、再生が終わると再び繰り返し再生されます。
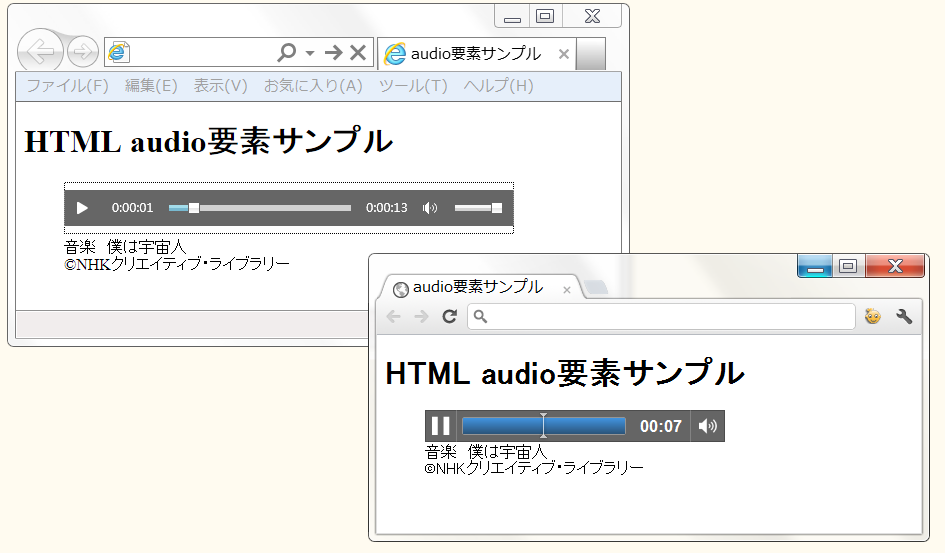
[サンプル]オーディオの埋め込み(audio_sample0.html)
<audio src="NHK_CL_boku_ha_uchujin.mp3" loop controls> </audio>
 |
図3:表示結果(クリックで拡大) |
以下に、video/audio要素で利用できる属性をまとめます。
表1:video/audio要素で利用できる主な属性
| 属性 | 説明 |
|---|---|
| src | 動画ソースファイルパス。mp4,ogv,webm,...mp3,ogg,wav,...etc. |
| controls | コントロールのGUIの表示。ブラウザによって異なる。 |
| *width | 横方向のピクセル数 |
| *height | 縦方向のピクセル数 |
| autoplay | ロードされたらすぐ再生 |
| loop | 繰り返し再生 |
| preload | 事前ロードの指定。値はauto(事前にロードする)、none(事前にロードしない)mmetadata(サイズ、長さなど動画のメタデータのみ事前にロードする) |
| *poster | 再生可能になるまでの間表示する画像(動画の形式が非対応の時も、この画像が表示される) |
| *がついているものはvideo要素のみ | |
HTML5のマルチメディア機能を使ったサンプル(1/2)
HTML5のマルチメディア機能を使ったサンプル(2/2)
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- プラグインは要らない!音声/動画対応したHTML5- / 要素
- HTML+JavaScriptだけでブラウザに図形描画(2)- Canvas API-
- 着色とアルファとグラデーション
- 「TAURI」で「丸アートお絵描き」アプリを作ろう
- HTML+JavaScriptだけでブラウザに図形描画- Canvas API-
- HTML+JavaScriptだけでブラウザに図形描画(3)- Canvas API-
- HTML 5+JavaScriptでCanvasアプリを作る
- JavaScriptを使って描画するCanvasとは?
- SVGのグラデーションとJavaScriptとの連携
- 「TAURI」で「画像ビューア」のサンプルアプリを作ろう