バージョンアップでFacebook投稿機能などを追加する

データの保存先と構造
今回も、前バージョン同様、俳句ファイルはローカルストレージに保存させます。
「DailyHaiku_in_Japanese_Data」フォルダを生成し、その中に「2012年1月.xml」といった月単位のファイルを保存します。XMLドキュメントの構造は、リスト1のとおりです。
創作年月日と登録日時の両方を記録させているのは、創作年月日は表示の際に用い、登録日時はデータ再利用時に用いる可能性を考慮してのことです。
リスト1 生成保存するXMLドキュメント(○○年○○月.xml)の例
<?xml version="1.0" encoding="utf-8"?>
<俳句集 年月="2012年1月">
<俳句 創作年月日="2012年1月22日" 登録日時="2012/01/22/03:24:07">
<句>
改行された俳句
</句>
<ルビ>ルビやコメントなど</ルビ>
<英語句>
改行された英語俳句
</英語句>
</俳句>
~句の数だけ<俳句>要素、繰り返し~
</俳句集>
また、今回は、facebookへの投稿設定ファイルの構造も考えておく必要があります。これは、リスト2のような構造とし、「DailyHaiku_Preferences」フォルダ内に「MyPreferences.xml」というファイル名で保存することにします。
設定が変更された時は、
「投稿不要」ボタンがタップされた時には、この設定情報ファイルを削除します。
リスト2 facebookへの投稿設定ファイル(MyPreferences.xml)の構造
<?xml version="1.0" encoding="utf-8"?>
<Preferences>
<facebook>
<Title>リンク先タイトル(句会の名称など)</Title>
<LinkUri>リンク先URI(句会のWebサイトなど)</LinkUri>
</facebook>
~<facebook>要素繰り返し~
</Preferences>
リスト1の俳句ファイルについては、ユーザーが再利用する可能性がありますが、リスト2のfacebookへの投稿設定ファイルは、再利用の可能性はありません。そのため、リスト1は日本語タグとし、リスト2は英語化に備えて英語タグにしておきます。
ビジュアル・デザイン
ラフデザイン
実装する処理が固まったところで、ラフデザインを引いていきます。
1回目のバージョンアップですから、イメージを刷新するのではなく、カラープランは前バージョンと同じで、ボタンなどの部品もできるだけ再利用します。
このバージョンでのデザインのポイントは、次の3点です。
全ページへのロゴ入れ
今回はページ数が増えたので、統一感を保つために、すべてのページの左上隅にロゴを入れることにします。
月選択ウィンドウのサイズと不透明度
表示月選択の際、年月のリストを表示する部分のデザインを一工夫します。
前掲の図13のように、入力画面の上に、入力画面の一部が見える形で、月選択のリストを重ねます。つまり、完全に重ねるのではなく、背景に不透明度を設定し、入力画面のボタンは操作できないけれども透けて見えるという状態にします。
このようなデザインにするのには、理由があります。
月選択画面は、入力用のCreateHaikuページ上にありますので、選択月が表示されている状態で実機の「戻る」ボタンを押した時は、その前のメインページに戻ります。このことは、本稿をここまで詠んできた皆さまには自明のことでしょう。しかしながら、ページ構成や処理を知らない(本連載読者ではない)ユーザーはそのように考えるでしょうか?
もし、月選択ウィンドウが画面いっぱいに表示され、入力画面を完全に覆っていたなら、ユーザーは戸惑うかもしれません。月選択ウィンドウが表示されている状態で「戻る」ボタンを押した時、なぜ入力画面に戻らないのだろうか?と思うかもしれません。
また、認定条件の「5.2.4.1 [戻る] ボタン: 前のページ」にある
「戻るボタンを押した時には、アプリケーションで前のページに戻るか、バック スタックにある任意の前のページに戻る必要があります。」
に抵触しないためには、「前のページとは、どのページであるか」が分かりやすい方がよいと思われます。
そこで、入力画面の一部が見えるレイアウトにします(図17)。
なお、このウィンドウのバック地の色は、ロゴに使っている春の桜色と夏の若草色のグラデーションにしています。このように、既にロゴなどで使っている色を指定する方が、全く異なる色を使うよりも、まとまりがよくなります。
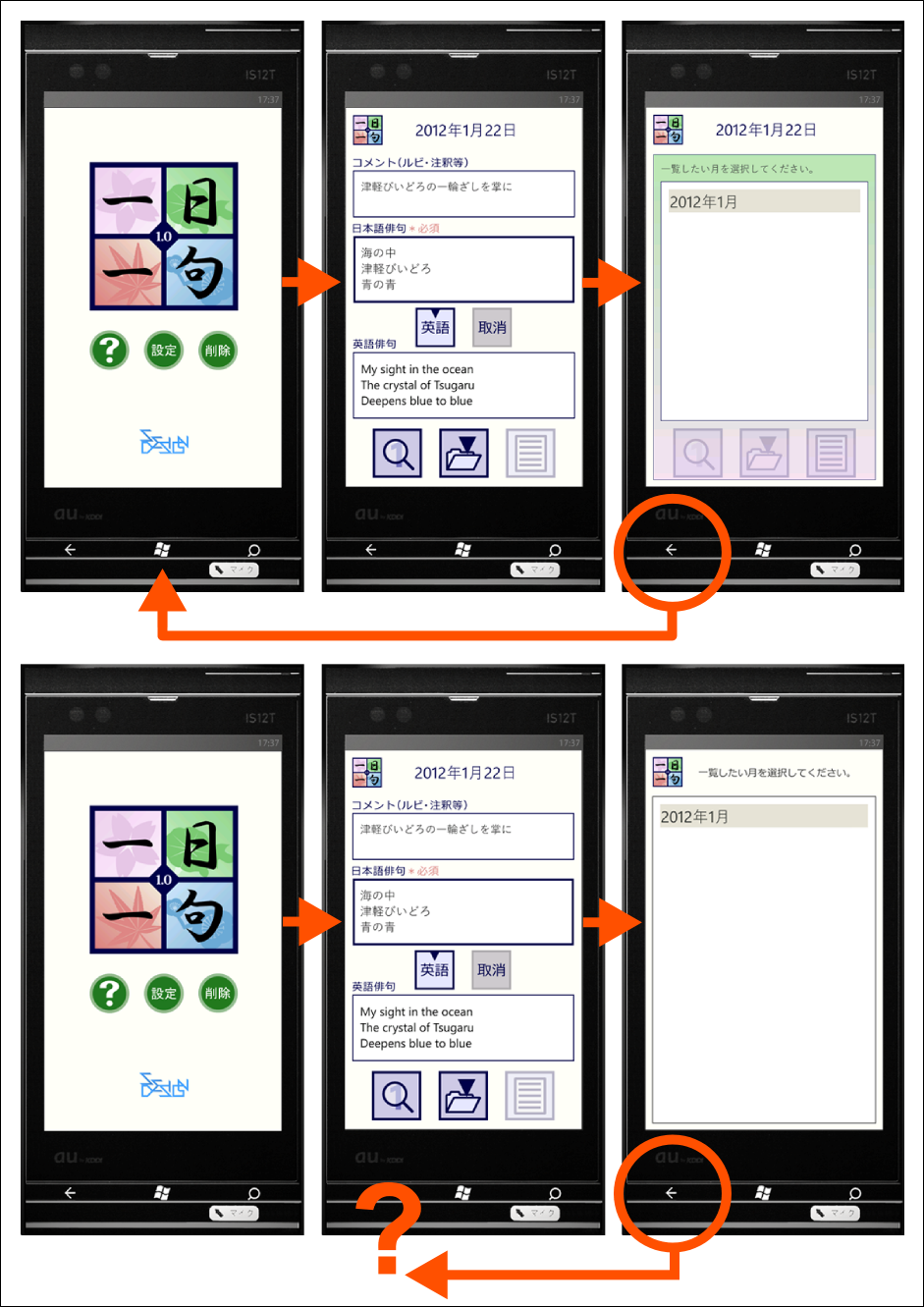
 |
図17:上図が今回のデザイン。月選択ウィンドウが開いている状態で(右)、実機の「戻る」ボタンを押すと、メインページ(左)に戻る。下図のように月選択ウィンドウを画面いっぱいにレイアウトして入力画面を覆ってしまうと、どのページが「前のページ」なのかが分かりにくい(クリックで拡大) |
月選択ウィンドウの閉じ方
月選択ウィンドウを閉じる方法も、いろいろ考えられます。ウィンドウの右上隅に「×」の画像を貼って閉じるボタンに変える方法、ウィンドウ下部に「閉じる」という大きなButtonを置く方法、ウィンドウの「月」以外の部分をタップする方法などです。
ここでは、ウィンドウの「月」以外の部分をタップした時、ウィンドウを閉じる方法を採用したいと思います。なぜなら、あえてボタンを付けず、画面の上をクリックして閉じるという操作方法は、ショッピングサイトの商品拡大画像を閉じる場合などでおなじみのものであり、ユーザーも慣れていると思われるからです(図18)。
Webアプリとスマホ・アプリは異なるものではありますが、同じSilverlightアプリでもあり、多くのユーザーが慣れているWebアプリのインタフェースに準じた方がよい場合もあるでしょう。
ユーザーに対して新しいインタフェースを提案することも大事ですが、慣れているインタフェースを使うこともまた重要です。何でも新しければよいというわけではありません。据え置くべき点は据え置き、改善すべき点は改善する、という姿勢が必要でしょう。
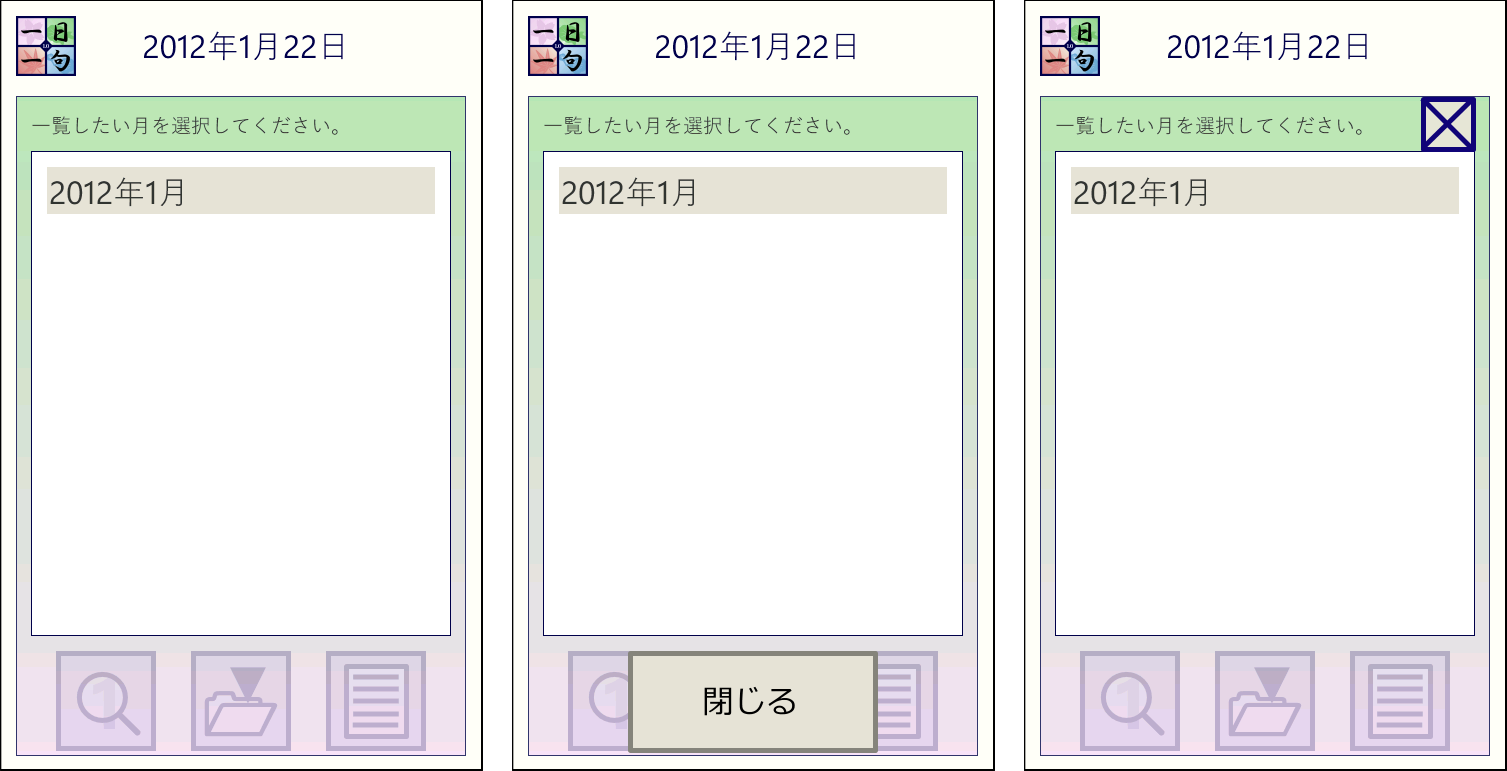
 |
図18:考えられる月選択ウィンドウの閉じ方。左:このアプリでは月以外をタップすると閉じる。中:ボタンを付ける方法、右:「×」アイコンを使う方法(クリックで拡大) |
ボタン用画像の作成
画面のレイアウトが決まりましたので、ボタンなどの部品を作成していきます。
Facebookへの投稿設定画面で使う「設定保存」「投稿不要」ボタンは、「季語検索」や「保存」「一覧」ボタンと同じサイズ(100pixel四方)にします。一方、翻訳に使う「英語」ボタンと「取消」ボタンは、一周り小さくします(80pixel四方)。
表示ページの「昇順」「降順」ボタンは、さらにもう一回り小さくします(60pixel四方)。あまり小さくするとタップしにくくなるので、最低60pixelは必要と思います。これらのサイズは、実機で実際に操作して試行錯誤しつつ決めています(図)。
このようにボタンのサイズで、機能のプライオリティを表現するのもよいでしょう。
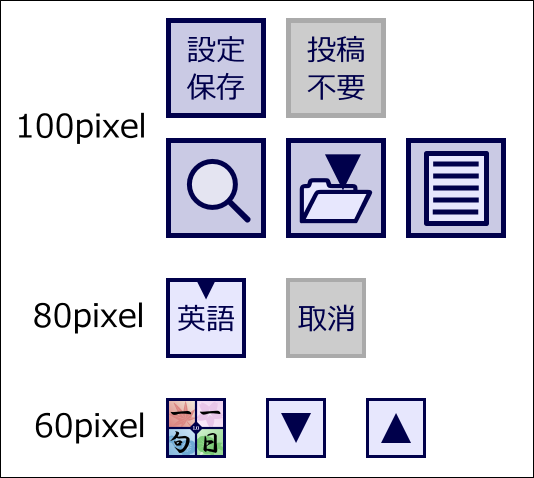
 |
図19:ボタンのサイズで、機能のプライオリティを表現する(クリックで拡大) |
また、ボタンの文字を2行にする場合、例えば「設定保存」「投稿不要」のボタンでは、「設定」と「保存」、「投稿」と「不要」の行間は空けていません。空けていなくても、縦に読むユーザーは、まずいないでしょう。もし字数が多ければ、視線の流れを考慮して、行間を空ける方がよいでしょう。
さて、これで画面レイアウトが固まり、部品もできました。次回は、プログラムを解説します。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
【関連リンク】
Windows Phone 実機に関する参考ページです。こちらも参照してください。
- Skype の「世界中どこでもプラン」プレゼントキャンペーン
- Nokia Lumia 900 に対する米有力メディアによるレビューが出そろう―「これまでで最高の Windows Phone」(japan.internet.com)
- AT&T、LTE対応Windows Phone2種を発売! メーカーはノキアとHTC(RBBTODAY)
その他、開発に役立つリンク集を紹介します。
- ■開発者向け技術情報サイト MSDN
- 全ての情報は、ここから。
- ■App Hub / Windows Phone マーケットプレイス Windows Phone フォーラム
- App Hub の利用や Windows Phone マーケットプレイスに関する話題や情報交換の場です。
- ■UX-TV
- アプリケーション開発に関する情報をエバンジェリストの方々が定期的に発信しています。Windows Phone開発に関する番組が充実しています。
- ■Windows Phone公式サイト(Microsoft)
- ■Windows Phone 開発者向け技術情報
- ■facebook 公式 Fan Page「Windows Phone Japan」
- ■Windows Phone 関連ブログ
- ■コミュニティ: Windows Phone Arch
<リンク先最終アクセス:2012.04>
ロゴとボタンのExpression Designファイル