Kinectで手の動きとカーソルを連動して操作するサンプル

今回のサンプルは、手の動きとマウスカーソルの動きを連動させ、左手を上から下に下すことで「ホールド」、左手を上に上げることで「ホールドの解除」といった処理を実現します。カーソルの動きは右手の動きに追従します。
画像の上にマウスカーソルを持っていき、左手を上から降ろすと画像がホールドされた状態になり、画像の移動が可能になります。ホールドを解除するには、左手を上に挙げます。
実際に操作した動画は以下です。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_SelectImageMove」という名前を付けています。ソリューションエクスプローラー内にImageというフォルダを作成して画像を取り込んでいます。またbin\Debugフォルダ内にリスト1のphoto_etc.xmlを配置しています。
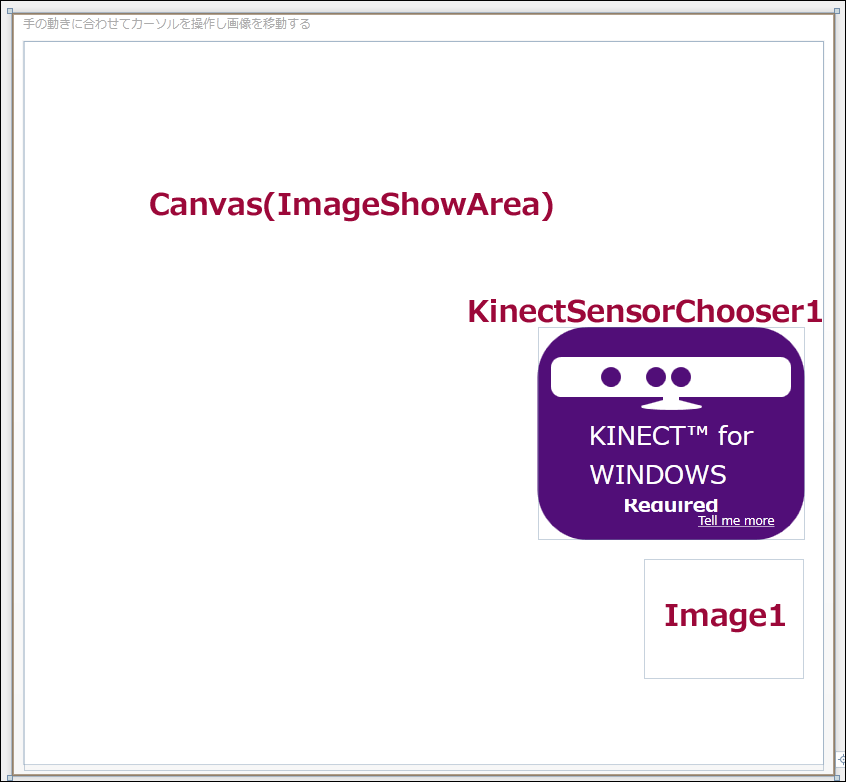
ツールボックスからデザイン画面上に、Canvas、その子要素としてImage、KinectSensorChooserコントロールを1個ずつ配置します。書き出されるXAMLコードはリスト2、レイアウトは図1のようになります。
リスト1 使用するXML文書ファイル(photo_etc.xml)
<?xml version="1.0"?>
<画像>
<情報>
<画像名>銀杏.jpg</画像名>
<画像名>枯れ木.jpg</画像名>
<画像名>光.jpg</画像名>
<画像名>森林.jpg</画像名>
<画像名>雪の日.jpg</画像名>
<画像名>民家.jpg</画像名>
<画像名>田んぼ.jpg</画像名>
<画像名>冬の桜.jpg</画像名>
<画像名>すすき.jpg</画像名>
<画像名>青空.jpg</画像名>
</情報>
</画像>
リスト2 書き出されたXAMLコード(MainWindow.xaml)
(1)ImageShowAreaというNameの
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="手の動きに合わせてカーソルを操作し画像を移動する" Height="763" Width="823"
xmlns:my="clr-namespace:Microsoft.Samples.Kinect.WpfViewers;assembly=Microsoft.Samples.Kinect.WpfViewers">
<Grid>
<Canvas Name="ImageShowArea" Width="800" Height="730"> ■(1)
<Image Canvas.Left="620" Canvas.Top="518" Height="120" Name="Image1" Stretch="Fill" Width="160" />
<my:KinectSensorChooser Canvas.Left="514" Canvas.Top="286" Height="213" Name="KinectSensorChooser1" Width="267" />
</Canvas> ■(1)
</Grid>
</Window>
 |
図1:各コントロールを配置した。 |
参照の追加
VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、各種コンポーネントを追加しておきます。今回追加するのは、Microsoft.KinectとCodingFun4.Kinect.Wpf.dll、Microsoft.Samples.Kinect.WpfViewers.dll、MultiTouch.Behaviors.WPF4.dllとCursorClass.dllの5つです。
.NETタブ内に表示されていないDLLファイルは「参照」タブからDLLファイルを指定します。
Microsoft.Kinect.dllは、C:\Program Files\Microsoft SDKs\Kinect\v1.5\Assemblies内に存在しますので、これを指定します。CodingFun4.Kinect.Wpf.dllはCoding4Fun.Kinect.Toolkitをダウンロードして解凍したフォルダ内に存在していますので、それを指定してください。また、Kinectforwindowssdkv1.zipを下記のURLよりダウンロードしてください。
→参照:Kinectforwindowssdkv1(RapidLibrary)
解凍してできた以下のフォルダから、Microsoft.Samples.Kinect.WpfViewers.dllを「参照の追加」で追加してください。
> \KinectforWindowsSDKV1\KinectforWindowsSDKV1\2.Setting Up Dev Environment\SettingUpDevEnvironmentVB\SettingUpDevEnvironment\bin\Release
(*)KinectSensorChooserをデザイン画面上に追加した時点で、このMicrosoft.Samples.Kinect.WpfViewers.dllは既に参照されていることになります。
MultiTouch.Behaviors.WPF4.dllは下記のURLより[DOWNLOAD] ボタンを選択して、MultiTouchBehaviorSource.zipをダウンロードしてください。
→参照:Windows Phone, Silverlight and WPF Multi-Touch Manipulations(CodePlex)
任意のフォルダで解凍し、\MultiTouchBehaviorsSource\SilverlightMultiTouch内にできる、SilverlightWP7MultiTouch.slnをダブルクリックして実行します。各種メッセージが表示されますが、全てに「はい(Y)」または[OK] を選択してください。
ソリューションエクスプローラー内に各種プロジェクトが表示されます。Releaseモードでソリューションのビルドを行ってください。
その後、以下のフォルダ内に作成される、MultiTouch.Behaviors.WPF4.dllを選択して、「プロジェクト(P)/参照の追加(R)」と選択して「参照」タブから追加してください。
> \MultiTouchBehaviorsSource\SilverlightMultiTouch\MultiTouch.Behaviors.WPF4\bin\Release
CursorClass.dllはソリューションエクスプローラー内のDLLというフォルダに置いています。これは既に参照済みですが、エラーが出るようでしたら、参照し直してください。
Kinectで手の動きに合わせてカーソルを動かすサンプル
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- Kinectで手の動きに合わせてモニタ上の画像を動かすサンプル
- Kinectで人体を認識して棒人間を動かすサンプル
- Kinectを使って、顔の動きを認識して画面に表示する
- センサーの範囲内にいる人間を見つけて撮影・保存するKinectサンプル
- Kinectを使って、自分の手のひらに小さな分身を出現させてみる
- 声で選んだアイテムをプレイヤーの身体に装着・連動させるKinectサンプル
- Kinectを使ったバーチャル試着室で着せ替えシミュレーション
- Kinectで手の動きに合わせて波紋を発生させるサンプル
- 手を動かして画面上の写真を左右にスライドさせるKinectサンプル
- 人物特定に使える!?実際の映像で顔を認識するKinectプログラム