ポップアップメニューから各種コントロールを表示する

みなさんこんにちは。PROJECT KySSの薬師寺国安です。今回からWindows8ストアアプリの応用編の解説に入りたいと思います。応用編では、基本編では扱わなかったコントロールや、Facebook、Twitterとの連携についても解説したいと思います。基本編より一歩踏み込んだサンプルの紹介をいたしますので、お楽しみに!
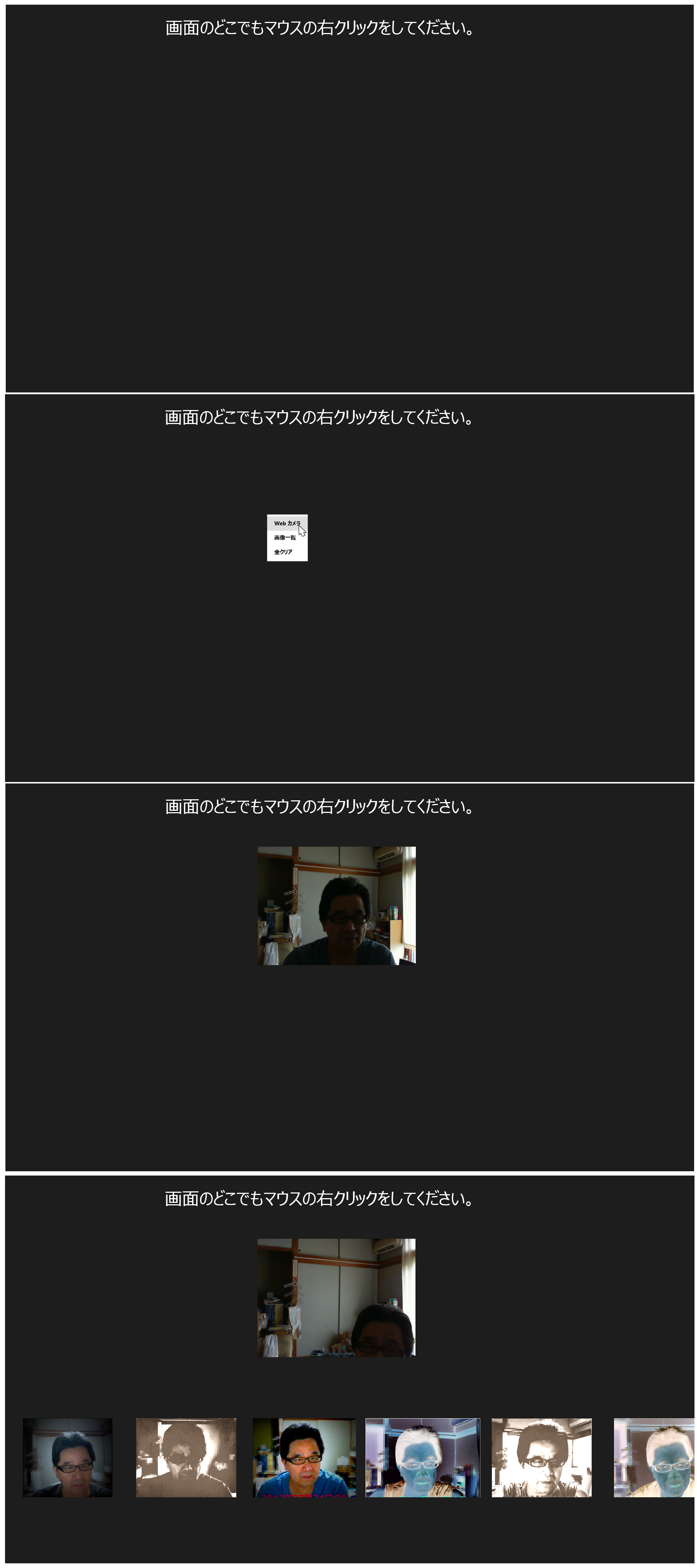
今回のサンプルは、ポップアップメニューを使ったサンプルです。画面上でマウスの右クリックをすると、ポップアップメニューが表示されます。中に表示されているメニューを選択すると、Webカメラが起動したり、画像が一覧で表示されたりします(図1)。画像はピクチャライブラリ内の画像を表示していますので、ピクチャライブラリ内に、何枚かの画像を配置しておいてください。
※今回のサンプルはWebカメラを使用しますので、Webカメラの装備されていないPCではエラーになり動作しません。注意してください。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホで撮った動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_ContextMenu_Controls」という名前を付けています。
コントロールの配置
ツールボックスからデザイン画面上にCaptureElementコントロールを1個配置します。CaptureElementコントロールは、カメラや web カメラなどのキャプチャデバイスからのストリームをレンダリングするコントロールです。次にScrollviewerコントロールを配置し、その中にGridViewコントロールを配置します。ScrollViewerのプロパティの[レイアウト]パネルにあるHorizontalScrollBarVisibilityにVisibleを指定して、水平スクロールバーを表示させます。VisibilityにはCollapsedを指定して非表示としておきます。
GridViewコントロールは、データアイテムの水平グリッドを表示するコントロールです、プロパティの[レイアウト]パネル内にあるFlowDirectionにLeftToRightを指定します。左から右に向かって水平にアイテムが表示されます。Widthに1920、Heightに240と指定しています。タイトルとなるTextBlockコントロールを1個配置します。書き出されるXAMLコードはリスト1、レイアウトは図2になります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
- (1)
要素のx:NameにLayoutRootという名前を付けておきます。 - (2)
要素を配置しています。 - (3)
要素を配置し、子要素として 要素を配置しています。 コントロールのVisibilityにCollapsedを指定して非表示としておきます。その子要素である も非表示になります。 要素のWidthに1920、Heightに240と指定しておきます。
<Page
x:Class="Win8_ContextMenu_Controls.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_ContextMenu_Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" Width="1920">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}" x:Name="LayoutRoot">■(1)
<CaptureElementx:Name="CaptureElement1" HorizontalAlignment="Left" Height="330" Margin="703,176,0,0" VerticalAlignment="Top" Width="451"/>■(2)
<ScrollViewer Width="1920" HorizontalScrollBarVisibility="Visible" Margin="10,524,-10,20" x:Name="ScrollViewer1" Visibility="Collapsed">■(3)
<GridViewx:Name="GridView1" HorizontalAlignment="Left" VerticalAlignment="Center" Width="1920" FlowDirection="LeftToRight" Height="240"/>■(3)
</ScrollViewer>■(3)
<TextBlockHorizontalAlignment="Left" Height="72" Margin="445,31,0,0" TextWrapping="Wrap" Text="画面のどこでもマウスの右クリックをしてください。" VerticalAlignment="Top" Width="1040" FontFamily="Meiryo UI" FontSize="48"/>
</Grid>
</Page>
ポップアップメニューから各種コントロールを表示するWindows8アプリ
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- Webカメラで撮影した写真をセピア調に演出するアプリを作る
- PCで撮影した写真を並べて最適な1枚を選べるプログラムをつくる
- 撮影した写真の管理ができるマイフォトアプリを作る
- 場所と写真を記録するプログラムを作って思い出のシーンを保存しよう
- CountDownControlを使ってカウントダウン後にカメラのシャッターを切る
- Webカメラを使ったアプリを作ろう
- 写真と現在位置を入れた画像日記アプリを作る
- ListBoxに表示された画像をポップアップメニューから削除する+1つのサンプル
- 画像の一覧表示と、ListBoxに表示されたYoutubeの再生を試す
- ピクチャライブラリ内の画像を指定して表示する+1つのサンプル