ネットワーク通信に対応した写真アルバムアプリを作ろう!

Monacaでネット通信をしてWebサービスと連携する
これまで作成してきたアプリは、すべてのコードが端末内に配置されており、インターネット接続がなくても動作するものでした。今回は、いよいよモバイルアプリの真骨頂であるインターネット通信を行うことで、外部にあるデータを用いるアプリを開発します。
※ Android版は現時点で最新であるMonacaデバッガー1.7.1をダウンロード、もしくはビルドしてお試しください。
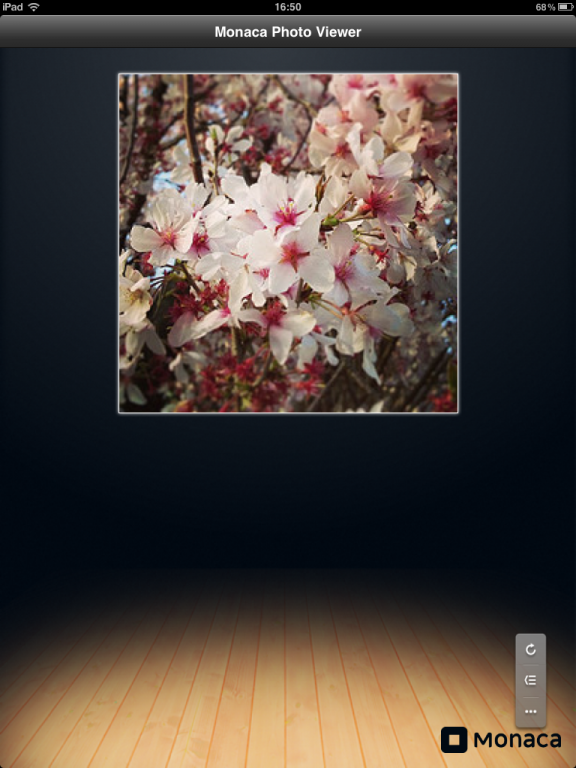
題材として選んだのが写真アルバムです。本アプリでは、起動時にFlickr(※)のAPIに接続し、最新の投稿写真を取得して表示します。スマホらしく、スワイプしたら横スクロールして写真を切り替えられるようにしましょう。
- ※ Flickrは米Yahoo!社が提供する写真共有サイトです。今回はFlickrが公式に提供するAPIを用いて写真の取得と表示を行います。
 |
 |
 |
事前準備
Monacaの会員登録が済んでいない方はMonacaのWebサイトからサインアップを行ってください。現在Monacaは無料で提供されており、ブラウザーとスマホ端末さえあれば、誰でもアプリ開発を始められます。
会員登録が完了したら、ダッシュボード画面から新しいプロジェクトを作成します。スケルトンは「最小限のプロジェクト」を選択してください。名前(「写真アルバムアプリ」など)と説明文を入力しプロジェクトが作成できたら、「IDEを起動」でMonaca IDEを起動します。
起動すると、ブラウザー内にIDE画面が表示されます。正しく起動しない場合は、最新版のGoogle ChromeやSafariブラウザーをインストールして試してください。
またMonacaの開発では、実機上で動作を確認するための「Monacaデバッガー」も必要です。Google PlayやApp Storeから無料でダウンロードすることができます。
手順1:画像パーツをアップロードする
今回のアプリでは、画面の背景に画像を利用しています。利用する画像パーツを下記のリンクからダウンロードし、デスクトップ上で解凍してください。
解凍したファイルは、Monaca IDEを通じてプロジェクトにアップロードします。まずは、アップロード先であるimagesフォルダーをwwwフォルダー直下に作成してください。具体的には、Monaca IDE左側のツリーにて、wwwフォルダーを右クリックし「新規フォルダー」をクリックします。次に、作成するフォルダー名として"images"と入力し、新しいフォルダーを作成します。
次に、作成された「images」フォルダーを右クリックし、「アップロード...」をクリックします。画面の中央に、アップロードダイアログが表示されると思います。アップロード先が「images」フォルダーになっていることを確認し、先ほど解凍した2つの画像ファイルをドラッグ&ドロップで転送してください。

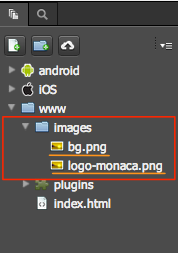
ファイルアップロードが終了したら、ファイルのツリーは下記の画面のようになるはずです。

手順2:jQueryを有効にし、bxSliderプラグインを追加する
本アプリではスワイプ操作による写真表示を行うために、jQueryとjQueryプラグインであるbxSlider(※)を使用します。本連載の第2回で説明した通り、Monacaではプラグインという仕組みを通じてjQueryなどの著名なJavaScriptライブラリーを手軽にプロジェクトに組み込むことができます。
- ※ bxslider.com。フリーソフトです。
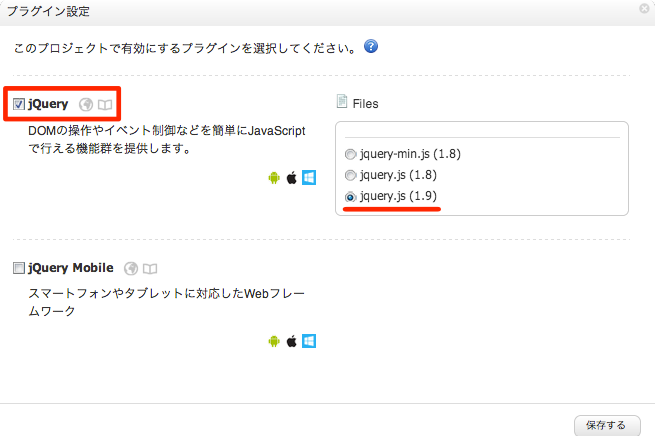
まずは「ファイル」メニューから「プラグイン設定...」を選択します。Monacaアプリから参照できるプラグインが一覧で表示されますので、「jQuery」と表示されている部分をチェックしてください。
今回は執筆時点での最新版である jquery.js (1.9) を選択しましたが、今回のサンプルを試す範囲ではどのバージョンを選んでも動作に支障はありません。画面4のように設定を行ったら、「保存する」をクリックして保存してください。

次に、jQueryと共に利用するbxSliderを組み込みます。こちらはMonacaのプラグインとしては提供されていないため、公式サイトから「Download」をクリックし、プラグイン本体をダウンロードしてください。解凍したなかに含まれる「jquery.bxslider.js」を「js」フォルダーにアップロードします。先ほどの画像ファイルのアップロード手順と同様に、wwwフォルダー直下にjsフォルダーを作成し、そこにjquery.bxslider.jsをアップロードしてください。
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- Webサイト制作の知識だけでカンタン年齢計算アプリを作ろう!
- Webとネイティブの好いとこ取り? ハイブリッドアプリ開発のススメ
- JavaScriptを活用して現在時刻を表示する時計アプリを作ろう!
- HTML5でクロスプラットフォーム開発を実現する4つのツール
- アシアル、PhoneGap対応モバイルアプリ開発フレームワーク 「Monacaフレームワーク」をオープンソース化
- Androidアプリの開発環境を作る
- モバイルVRの開発環境を構築しよう
- Androidのアプリケーション開発環境
- 【プログラミング要らず!】初心者でも使える!スマホアプリが開発できるおすすめツール11選
- iOSアプリ開発の準備