Flashで作るMP3プレーヤーの基礎
Flashでラジオ!
前回はLastFMを紹介しましたが、今回は2回に分けてラジオシステムをFlashで制作してみましょう。
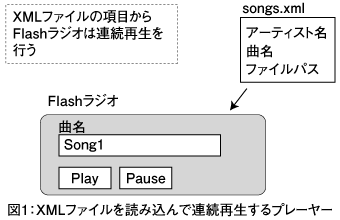
まずは今回作っていくシステムの概要から説明します。ラジオシステムとは言っても、アーティスト名、曲目、ファイルのパスが書いてあるXMLファイルを読み込んで、それをもとに連続再生するプレーヤーを作成します(図1)。このようなXMLファイルを読み込んで、再生できるようなプレーヤーを作成できれば、後にさまざまなシステムと連携が可能になります。例えば、これをRuby on Railsなどと組み合わせれば、LastFMと同じようなサービスを提供することも可能になります。
今回の第1回目では、楽曲を連続再生するためのプレーヤーの基礎的な部分を作成します。まず、ActionScript 3.0でどのようにサウンドを扱えばよいのかについて解説します。ActionScript 3.0からは、スクリプトの書き方がActionScript 2から大きく変わっています。そのことを解説するとともに、注意点なども書きたいと思います。そして、実際のデザイン的な部分を作成して、ActionScript 3.0を使って基本的な音を鳴らすという作業までを紹介します。
作成するプレーヤーは、ありもののコンポーネントは一切使わずに、すべて自作します。IllustratorでデザインしたものをFlashに持ってきて、それに対してActionScriptを書きます。この方法であれば、納得のいくデザインでインタラクティブなインターフェースを自分の思った通りに実装することが可能です。
Flashでラジオ(連続再生プレーヤー)を作成する
それでは、このアプリケーションの肝となるラジオ部分を作成します。まずはIllustratorでデザインします。なぜIllustratorを使ってデザインするかというと、FlashとIllustratorは同じAdobe社製品で、ベクターデータ同士ということで非常に相性がよいという理由からです。Flashでもデザインができますが、やはりIllustratorの使いやすさにはかないません。なので、筆者はFlashインターフェースをデザインするときは、いつもIllustratorを使っています。レイヤー情報もそのままFlashに持っていけるという点も便利です。今回は図1のようなインターフェースをデザインしました。非常にシンプルなものになっています。
できあがったIllustratorのファイルは、Flashでそのまま読み込めます。ファイルメニューから「読み込み→ステージに読み込み」をクリックすると、Illustratorで作成したデザインが、そのままの形でFlashに読み込まれます。読み込まれたら、必要な部分をムービークリップ化します。今回は「停止」ボタンと「次の曲へ」ボタンをムービークリップ化します。これでインターフェースデザイン側の準備はOKです。あとは、これに対してActionScriptでコーディングしていきます。