Silverlightで作る動画プレーヤー
環境の準備
今回はExpressionを使用して、Silverlightによる簡単な動画プレーヤーを作成してみます。
まず、制作のための環境を用意します。OSはWindows Vistaを用意しましょう。Windows XPや2003でも開発は可能ですが、その場合は.NET Framework 3.0(http://www.microsoft.com/japan/msdn/netframework/downloads/)をインストールしておきましょう。
完成したSilverlightアプリケーションを動作させるには、Silverlightプラグインが必要になります。Silverlightダウンロードのページ(http://www.microsoft.com/japan/silverlight/downloads.aspx)からダウンロードし、インストールしましょう。この連載では、Silverlight 2を前提としますので、プラグインはSilverlight 2 Beta 2を選択してください。
次にツール類です。Microsoft Expression(http://www.microsoft.com/japan/products/expression/)のサイトを開き、メニューから「評価版」を選択して、評価版ダウンロードページを開きましょう。ページ内には、Expression Blend 2.5 プレビュー 日本語版ダウンロードへのリンクがありますので、今回はまず、それをインストールしてください。
また、後々のコード編集の際にはMicrosoft Visual Studioが必要になります。Microsoft Visual Studio 2008(http://www.microsoft.com/japan/msdn/vstudio/)のサイトにて、Visual Studio 2008評価版が公開されていますので、これもインストールしましょう。なお、Visual Studio 2008には無償のExpress Editionが存在しますが、これはExpression Blendとの連携機能が使えませんので、製品版でも評価版でもかまいませんから、Professional Editionを使用するようにしてください。
併せて、Silverlight 2 Beta 2アプリケーション開発のための、Visual Studio 2008用Microsoft Silverlight Tools Beta 2(http://www.microsoft.com/downloads/details.aspx?FamilyId=50A9EC01-267B-4521-B7D7-C0DBA8866434&displaylang=ja)もダウンロードし、インストールしておきましょう。
Expression Blendを触ってみる
動画プレーヤーとはいえ、今回は外部サービス連携など複雑な動作をするアプリケーションではなく、単純な動作のアプリケーションを作成します。使用する制作用のアプリケーションは、Expression Blendのみとなります。まずはExpression Blendを立ち上げて触ってみましょう。
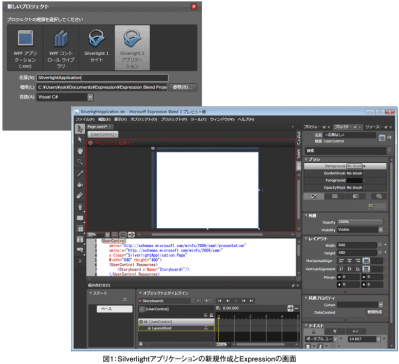
まずは「ファイル→新しいプロジェクト」を選びます。プロジェクト作成のダイアログが開きますので、プロジェクトの種類に「Silverlight 2アプリケーション」を選択し、名前欄に適当なアプリケーション名を入力してOKを押します(図1)。
Expression Blendは、Adobe Photoshopなどのデザインツールを使い慣れたユーザーにはおなじみの、ステージ、ツールパレット、プロパティパネル、そしてタイムラインパネルで構成されます。画面左側のツールパネルからツールを選択し、それでステージのさまざまな操作を行います。また、ステージ上で選択中のオブジェクトに関して、色や位置などのプロパティ値に変更を加えるには、画面右側のプロパティパネルを使用します。
アニメーションを作成する際には、画面下部のタイムラインを使用します。基本はFlashと同じキーフレームアニメーションであり、1つのオブジェクトに関して適当なキーフレームを設定し、そのキーの状態でのプロパティを設定するという流れとなります。
また、ステージは通常、今現在編集している内容がそのまま確認可能なデザインビューモードとなっていますが、ステージ右上のタブからXAMLコードビューに切り替えることができます。同じようなオブジェクトを複数個作るような際など、XAMLを直接編集した方が早い場合もありますので、適宜切り替えて使用してください。同時表示も可能です。