 |

|
| いまさら聞けないApache〜Webサーバ構築のキソ |
第1回:Apacheはインターネットで使うWebサーバなのだ
著者:ビーブレイクシステムズ 木下 喜雄 2007/6/5
|
|
|
| 前のページ 1 2 3 次のページ
|
 |
| 主役その1:HTML
|
この便利なリンクを提供しているのが「HTML(Hyper Text Markup Language)」です。HTMLはリンクを提供するために作られた仕組みです。HTMLにはリンク以外に文章や画像、見栄えなど、様々な情報を埋め込むことができます。皆さんが現在見ているページもHTMLで記述されています。
<HTML>
<HEAD>
<TITLE>ApacheでWebサーバ構築</TITLE>
</HEAD>
<BODY>
<H1>ApacheでWebサーバ構築は簡単</H1>
<A href=“http://www.thinkit.co.jp”>ThinkITへ</A>
</BODY>
</HTML>
図2:HTMLで記述されたページ
この図はHTMLで記述されたページのサンプルです。しかし、このままでは何をするページなのかよくわかりません。図2のようなページを閲覧するためには、HTMLを解析し、画面に表示するアプリケーションが必要となるのです。
|
| 主役その2:Webブラウザ
|
HTMLを解析し、画面に表示する役割を担っているのが「Webブラウザ」です。代表的なWebブラウザに、Internet Explore、Netscape Navigator、Fire Foxなどがあります。

図3:Webブラウザ
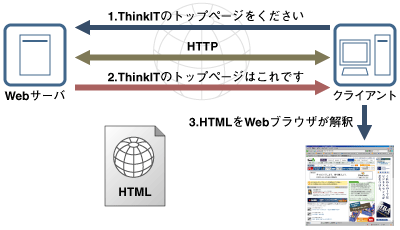
HTMLとWebブラウザは非常に身近です。すでにご存知の方も多かったのではないでしょうか。では、残りのWebサーバ、HTTPはどのような役割なのでしょうか。まず次の図を見てください。

図4:HTML閲覧の流れ
これはWebブラウザでHTMLを閲覧するときのデータの流れです。順番に見ていきましょう。
- クライアント(皆さんのマシン)からWebサーバに対して「ThinkITのトップページください」という要求が飛びます
- Webサーバは要求を受け取り、要求に問題がない場合、「ThinkITのトップページはこれです」という返事をします
- Webサーバからの返事をWebブラウザが解釈し、皆さんの見やすいレイアウトで表示します
表3:WebブラウザでHTMLを閲覧するときのデータの流れ
このようなやり取りを皆さんのマシンとWebサーバがすることにより、HTMLを閲覧することができます。
|
| 主役その3:Webサーバ
|
図4でWebサーバが登場するのは図4-2の処理です。この処理はクライアントからの要求を受け取り、要求されたHTMLを返しています。つまりWebサーバの役割は「クライアントからの要求を受け取り、要求されたHTMLファイルを返すこと」です。Apacheはこの「Webサーバ」の役割を担っているのです。
|
| 主役その4:HTTP
|
先ほどの図4-1、図4-2の処理でクライアントとWebサーバがデータをやり取りすることを可能にするのが「HTTP」という仕組みです。HTTPとは「HyperText Transfer Protocol」の略で、ハイパーテキスト(HTML)を転送するためのプロトコルです。この仕組みを利用し、クライアントからWebサーバ対して要求の送信、WebサーバからクライアントにHTMLの送信をすることができます。
|
| HTTPの動きを知る
|
HTTPの構造は非常にシンプルでかつ、テキスト形式のため、人間が読むことができます。HTTPの構造を大きく分けると「HTTPリクエスト」「HTTPレスポンス」の2つに分けることができます。HTTPリクエストとは、クライアントからWebサーバに送られる要求(図4-1)のことです。
例えば、Webブラウザで「http://thinkit.co.jp/index.html」というURLを指定した場合、HTTPリクエストの中身は下記のようになっています。
GET /index.html HTTP/1.1
(Webブラウザの種類などの各種付加情報)
(改行)
先頭にある「GET」という部分はメソッドと呼ばれ、Webサーバに実行してほしいコマンドです。メソッドにはいくつか種類がありますが、よく利用するのは「GET」と「POST」です。GETはクライアントがデータを要求するときに主に利用します。POSTはクライアントからデータを送信するときに主に利用します。
GETに続く「/index.html」の部分は、Thinkit.co.jpのWebサーバに対して「/index.htmlをください」という意味になります。最後の「HTTP/1.1」はクライアントがサポートしているHTTPのバージョンをあらわします。
つまりこのHTMLは「Thinkit.co.jpのWebサーバに対して/index.htmlをください。私がサポートしているHTTPのバージョンは 1.1です」というリクエストになります。このリクエストが正常の場合、Webサーバは下記のリクエストの結果と、index.htmlの内容を返します(図4-2)。
HTTP/1.1 200 OK
(コンテントタイプなどの各種付加情報)
(改行)
(index.htmlの内容)
最初の「HTTP/1.1」はWebサーバがサポートしているHTTPのバージョンをあらわし、次に続く「200」はクライアントからのリクエストをどのように処理したかをあらわすステータスコードになります。「OK」の部分はステータスコードの補足説明です。
レスポンスヘッダに続き、様々な付加情報が返されます。これはクライアントへの指示(エンコーディングなど)、返信データの形式などが記述されています。区切りのための改行の後、クライアントに表示するためのデータが入ります。
実際に、皆さんのWebブラウザとどこかのWebサーバとのやり取りを簡単にキャプチャするツールもあります。筆者がお勧めのツールは次の2つです。
使い方の説明は省略しますが、ご興味がある方はぜひ試してみてください。
以上がインターネットの主役についての解説です。HTML、Webブラウザ、Webサーバ、HTTPがどのような役割を担っているのかを解説しました。またApacheはWebサーバであることも解説しました。では、次のページから本題のApacheの解説に入ります。
|
前のページ 1 2 3 次のページ
|

|

|

|
著者プロフィール
株式会社ビーブレイクシステムズ 木下 喜雄
Javaスペシャリスト。前職ではCobol,VBを用いた大規模流通業向けシステム開発を行う。その現場で大規模システム構築時の開発効率の向上を目指してオブジェクト指向的な考え方を身につける。その後独学でJava言語を習得し、Java専業ベンダーであるビーブレイクシステムズに転職、現在は、Javaを用いた開発だけではなくお客様とのリアルコミュニケーションを実現できるマルチなエンジニアを目指し、日々奮闘中。
|
|

|
|
|