CSS3のWebフォントを使ってみよう

Webフォントとは?
CSS2.1のfont-familyプロパティでは、フォント名や総称ファミリ名でフォントを指定できますが、ユーザーのローカル環境にインストールされているフォントを指定する必要があり、使用できるフォントは限られています。特に日本語フォントの場合、WindowsとMacに標準でインストールされている共通のフォントがなく、ブラウザによっても実装差異があるため、両方の環境に最適化しようとすると扱いが難しくなります。
| 系統 | フォント名 | Win | Mac |
|---|---|---|---|
| ゴシック体 | Osaka | ○ | × |
| MS Pゴシック | ○ | × | |
| メイリオ | ○ | × | |
| ヒラギノ角ゴ Pro | × | ○ | |
| 明朝体 | MS P明朝 | ○ | × |
| ヒラギノ明朝 Pro | × | ○ | |
| 等幅 | MSゴシック | ○ | × |
| Osaka-mono | × | ○ | |
| 表1:標準でインストールされている主な日本語フォント | |||
CSS3のWebフォント機能は、サーバー上にあるフォントを利用するもので、ユーザーの閲覧環境に依存しません。使用したいフォントファイルをサーバーにアップロードし、CSSで読み込ませるだけで利用できるので、フォントの選択肢が広がります。
これまでテキストを画像化して表現していたWebのタイポグラフィも、Webフォントを使って自由に表現できるわけです。テキストなので、選択やコピー&ペーストも可能、SEOにも有効です。もちろん、font-sizeやcolor、text-shadowなどのCSSプロパティも適用できます。
主要なブラウザは、既にWebフォントに対応しているので、少しの工夫ですぐに利用できます。ただし、フォント形式やライセンスなど、利用に際してはちょっとした注意が必要です。本稿では、これら注意点を踏まえてWebフォントの利用方法を紹介します。
Webフォントの利用方法
では早速Webフォントを利用してみましょう。Webフォントを利用するには、@規則のひとつである@font-face規則を使います。@規則とは、@キーワードから始まり、次のセミコロン(;)、または、次のブロックまで({から}まで)で構成される構文です。@font-familyでは、ディスクリプタ(記述子)というものを使ってフォント情報を定義します。
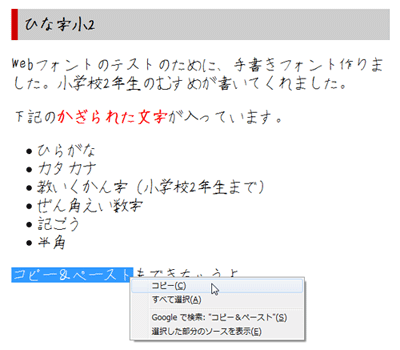
まずは例を見てみましょう。ここで著者の自作フォントの紹介です。本稿を執筆するにあたり、小学校2年生になる娘の協力のもと、TrueType形式の手書きフォントを作ってみました。その名も「ひな字小2/Hina2ndGrade」。ファイル名はHina2ndGrade.ttfです。これをWebフォントとして利用するには次のように記述します。
[リスト1]@font-faceでフォントを指定(sample.css)
@font-face {
font-family: 'Hina2ndGrade';
src: url('../font/Hina2ndGrade.ttf') format('truetype');
}
p {
font-family: 'Hina2ndGrade';
}
まず、@font-face規則のfont-familyディスクリプタでWebフォントとして使用するフォントファミリ名を「Hina2ndGrade」として定義しています(font-familyプロパティの値を日本語で指定すると認識できないブラウザがあるため、ここでは経験上、念のために英数字でファミリ名をつけています)。次に、「src: url('...') format('...')」の書式で、フォントファイルのURLとフォント形式を指定しています。
このWebフォントを利用するには、先ほど定義したフォントファミリ名を、font-familyプロパティで指定します。例ではp要素に適用しています。
これをブラウザで表示してみると、図1のようになります。
| 図1:WebFont利用例(sample.html)(クリックで拡大) |
@font-face規則でフォントに関する情報を定義するディスクリプタには、表2のようなものがありますが、基本的にはfont-familyおよびsrcディスクリプタを押さえておけばOKです。他のディスクリプタについても、使い方は基本的に同じですが、対応しているブラウザやフォントが限られていることもあり、日本語環境ではあまり使用されていないのが現状です。
| ディスクリプタ | 意味 | 値 |
|---|---|---|
| font-family | フォントファミリー名を定義 | 任意のフォントファミリ名 |
| src | フォントファイルやフォント形式を定義 | url()/url() format()/local() |
| font-style | 文字スタイル(斜体)の異なるフォントを定義 | normal/italic/oblique |
| font-weight | 太さの異なるフォントを定義 | normal/bold/100/200/300/400(normalに相当)/500/600/700(boldに相当)/800/900 |
| font-stretch | 幅の異なるフォントを定義 | ultra-condensed/extra-condensed/condensed/semi-condensed/normal/semi-expanded/expanded/extra-expanded/ultra-expanded |
| unicode-range | 使用する文字範囲を定義 | Unicodeのコードポイント |
| font-variant | スモールキャップスのフォントを定義 | normal/small-caps |
| font-feature-settings | OpenTypeフォントの字形を定義 | Featureタグ名 |
| 表2:@font-faceのディスクリプタ | ||
利用できるフォント形式
srcディスクリプタでは「src: url() format()」の書式でフォントファイルのURLとフォント形式を指定できますが、指定できるフォント形式には、表3のようなものがあります。この中で注目なのは、Web用に開発されたWebOpenFontFormat(以下、WOFF)です。他のフォーマットよりデータが軽いのが特徴です。また、データとして著作権情報などを盛り込むことができ、ライセンス問題を管理するものとして期待されています。
| 形式 | 拡張子 | format()の値 | 概要 |
|---|---|---|---|
| TrueType | .ttf | truetype | WindowsやMacで使われる一般的なフォント形式 |
| OpenType | .ttf, .otf | opentype | PostScriptとTrueTypeを統合したフォント形式。TrueType形式で作成されたものは「.TTF」、PostScript形式のものは「.OTF」となる |
| WebOpenFontFormat(WOFF) | .woff | woff | Web用の新しいフォント形式。データが軽いのが特徴。 |
| EmbeddedOpenType(EOT) | .eot | embedded-opentype | 米マイクロソフトが開発したWebページ用のフォント形式。IEのみ対応 |
| SVG Font | .svg, .svgz | svg | SVGを利用したフォント形式 |
| 表3:format()の値 | |||
「CSS3のWebフォントを使ってみよう」サンプルプログラム