|
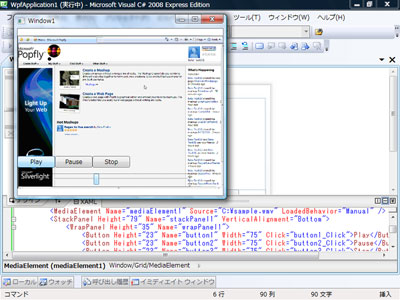
統一されたメディアの扱い方 従来のアプリケーション開発では、「画像を描画する」「矩形を描画する」「文字を描画する」といった、同じ「描画」を扱う場合でも、その対象によって個別処理が必要なケースがありました。また、2Dグラフィックなら「GDI」、3Dなら「Direct3D」や「OpenGL」、ビデオなら「DirectShow」といったように独立したAPI群を学び、組み合わせることが必要でした。 しかしWPFでは、これらを一貫したスタイルで用いることができます。それを簡単なビデオプレーヤを実際に作りながらみていきます。まず最初に「MediaElement」を使った動画再生を行います。「sample.wmv」という名称のファイルを「C:\」に用意し、新規プロジェクトを作成します。 ビデオプレーヤには最低限、「ビデオの表示領域」と「ビデオの再生/停止などのコントロールボタン」が必要です。今回は、そこにボリュームのコントロールも加えてみました。最初にビデオの表示領域を整えるため、ウィンドウすべてを覆うようにMediaElementコントロールを配置します。 続いてMediaElementのプロパティウィンドウを開いてSourceプロパティに「C:\sample.wmv」と記述し、さらにLoadedBehaviorプロパティで「Manual」と指定します。これだけでMediaElementの設定は終わりです。 続いてMediaElement領域の上に「StackPabel」コントロールを配置します。StackPanel領域の部分にはWrapPanelコントロールを、下部にSliderコントロールを、さらにWrapPanel内に3つのButtonコントロールを配置して終了です。 ButtonコントロールのContentプロパティについて、それぞれ横から「Play」「Pause」「Stop」の順でボタン上のテキストに表示されたかを確認します。さらに個々のButtonコントロールをダブルクリックし、イベントハンドラの中にリスト4の各コードを記述します。これで、それぞれのボタンが「再生」「一時停止」「停止」に対応します。 さらに、Sliderコントロールでボリュームコントロールを行えるように設定します。Sliderコントロールをダブルクリックし、リスト5のコードを書き込みます。これで、ビデオのボリュームとSliderコントロールの値を関連付けできました。 実際にF5キーを押して実行します。Playボタンをクリックするとsample.wmvファイルが再生され、さらにスライダーでボリュームの調整を行うことができます。ウィンドウの縮小を行うと動画も縮小され、さらにボタンも指定通りに再配置されます。 これだけで、非常に簡単なビデオプレーヤーは完成です。複数のAPIを利用することなく、かつUIとロジックがそれぞれ独立していることが理解できたと思います。 リスト4:ボタンの動作を指定
mediaElement1.Play();
リスト5:ボリュームコントロールの実装
MediaElement1.Volume = Slider1.Value;
WPFによる分業と性能の向上 ここまでに紹介した2つのサンプルアプリケーションでもわかるように、WPFではUIとロジックを高度に分離したアプリケーション開発が可能になります。UIとロジックが分離することによってアプリケーションの保守性が高まるだけでなく、個々の分野に対して責任者が担当できるというメリットも生まれます。 さらにWPFではアプリケーションの性能の向上も見込めます。これは、WPFではGPU(Graphics Processing Unit)を使ったレンダリングが可能だからなのです。 GPUはベクトル演算を高速に処理可能なことから、ベクトルデータや3Dグラフィックの表示に力を発揮します。さらにGPUに描画を任せることで、メインのCPUはロジック処理にリソースをより多く割くことができるようになり、結果的にアプリケーションの性能向上が見込めるのです。 さらに便利な点として、リモートデスクトップ環境での利用があげられます。WPFアプリケーションをリモートデスクトップ環境で使用した場合、リモートPC からレンダリング命令のみを転送し、ローカルPC側のGPUでレンダリングを行えます。つまり従来のビットマップ画像の転送に比べ、非常に効率的な運用が可能になるのです。 4回の連載を通して、Visual Studio 2008の基礎から新機能までを駆け足で説明してきました。もちろんここで書かれている内容は、Visual Studioの初歩の部分でしかありません。Visual Studioの楽しさや奥深さは、これ以上に豊富にあります。 Visual Studio のことをより知りたい場合は、MSDN Library(http://msdn2. 今回の連載を通して新しいテクノロジへの一歩を踏み出し、Visual Studioを使いこなせるようになっていただければ幸いです。 |
||||||||||
|
前のページ 1 2 3 |
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||