|
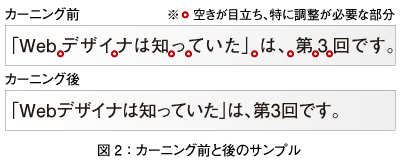
Webデザイナは知っていた 第3回:フォントの扱いが命取り? 著者:シンクイット制作部 公開日:2008/02/28(木) Webデザイナもスルーしがちなフォントのこと 筆者がWebデザインの仕事をする前は、雑誌のデザインの仕事、いわゆるDTPの仕事をしていました。DTPの現場ではデザイナがフォントの種類や大きさ、そして行間の開き具合まで詳細に決めて、オペレータやアシスタントに実作業を指示するといった流れで仕事が進められていました。 ピンきりですが、仕様が詳細まで決められている雑誌だと、デザイナが制作した紙面のフォーマットをプリントしたものに、半透明のシートを張り、手書きで詳細な仕様が書かれているものもありました。 DTPからWebへ転向して感じたことは、文字と文字との間隔であるカーニングに関しての認識の甘さでした。Webデザイナ向けの雑誌や書籍には、カーニングの必要性について書かれているものが多くありますが、それに対して意識をしていない方が多く見られます。 筆者もDTPの仕事の中でそれを学ぶまでは、ほとんど意識していなかったのですが、テキストの画像を制作する際に、デザイナが使うアプリケーション上で文字を入力しただけでは、使用するフォントでカーニングがそれぞれ違うので、フォントに応じて調整する必要があります。 そこで、カーニング前と後のサンプルを実際に見比べて、説明していきます。  カーニングが最重要ポイント! 『「Webデザイナは知っていた」は、第3回です。』というテキストを例にカーニング前と後の画像サンプルを用意しました(図2)。 見比べてみると、カーニング後の方がすっきり見えます。デフォルトの状態でテキストを入力しただけだと、1文字ごとマス目を並べて配置しているだけのように見え、きまりの悪い状態になっているといえます。「ザ」と「イ」、「知って」は顕著にそれを表しています。 「bデ」と「第3回」のような欧文・数字と日本語の組み合わせの場合は、エディタソフトだとスペースを空ける設定になっているものもあるので、違和感のない方もいるかもしれませんが、書籍や雑誌を読み慣れた方なら、誰でも違和感を覚えるでしょう。 しかし、『」は、第』のように『」』と『、』の空き具合は、かなり不自然に空いているので、気になる方も多いはずです。アプリケーションによっては、初期設定を変更することでその多くを解決することもできます。また、画像を作成できるアプリケーションなら必ずカーニング調節ができる機能があります。 著者はここで、日本の伝統的な組版を学ぶようなことを進めているのではないのです。カーニングがきちんと調整されたものを見ることで、その感覚を養っていければ良いと考えています。 次のページでは、画像を作成に多く使われている、Adobe Illustratorを例に初期設定の変更でカーニングがスムーズにできる方法と、フォントとうまく付き合っていく方法を紹介します。 |
||||||||||||||
|
前のページ 1 2 3 次のページ |
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||














