|
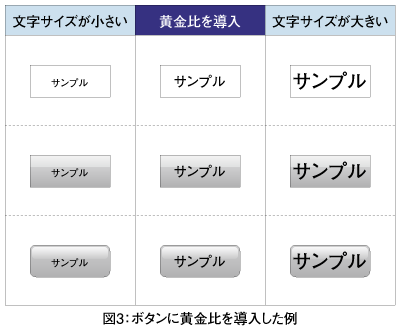
Webデザイナは知っていた 第4回:黄金比を信じますか? 著者:シンクイット制作部 公開日:2008/03/06(木) 黄金比をボタンに導入する Webサイトをデザインする上でボタンの存在は重要です。検索などから来たユーザにさらなる情報を提供するためのナビゲーションとして、すべてのWebサイトに導入されていると言えるでしょう。 それでは画像として作成されているボタンに、実際に制作しながら黄金比を導入していきます。 まず文字サイズを14px、マージンはその「1.618」倍の22.652pxを四捨五入して23pxとします。「23px−14px=9px」となるので上下のマージンを9pxとします。左右のマージンは上下に対して「1:1.618」で計算すると14pxになりますの、これでシンプルなボタンが完成しました(図3上)。 これはすっきりとして、計算されたマージンが効果的に可読性の向上にもつながっていると言えます。筆者は今まで、ボタンを配置するスペースや文字数に応じてボタンを制作していたので、これは業務で実際に試してみたいと思いました。  黄金比をボタンのグラデーションに導入する 最近、きれいなグラデーションがかかったボタンを配置しているWebサイトをよく見かけます。グラデーションの効果によって「押してみたい」「触ってみたい」という感情が、その行動に移りやすくする効果もあるのではないかと感じています。 その多くはボタンの上部から光があたりグラデーションが2段階に分かれているものです。その段階の分け方にも黄金比を導入してみるとどのようになるでしょうか。 高さを100%としてそれに「1:1.618」を当てはめると「38%:62%(四捨五入)」になります。それを先ほど制作したボタンに代入します。高さは32pxですので「12px:20px(四捨五入)」となります(図3中)。 さらに、ボタンに丸みを持たせ、グラデーションきれいに表現したものも紹介します(図3下)。高さが12pxのグラデーションの上の部分を明るめに、下の部分を背面のグラデーションに馴染ませるように色を設定します。それだけで光沢感が増して、さらにボタンらしくなります。 図3ではグレーを使用しましたが、他の色を使う場合も同じぐらいの明度のグラデーションにすれば、思った以上に簡単に制作できます。しかし、グラデーションを制作するには経験が必要となるので、興味のある方はいろいろと試しながら勉強してみてはいかがでしょうか。 黄金比はレイアウトに「1:1.618」を繰り返し導入することで、より美しいデザインになりますが、今回はそれを簡単に導入する方法を紹介しました。簡易的に黄金比を使用しただけですが、これを意識するだけで見栄えはかなり変わると言えるでしょう。 次回も、Webデザイナの視点で活用できるノウハウをさらに紹介します。 |
||||||||||||||
|
前のページ 1 2 3 |
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||














