|
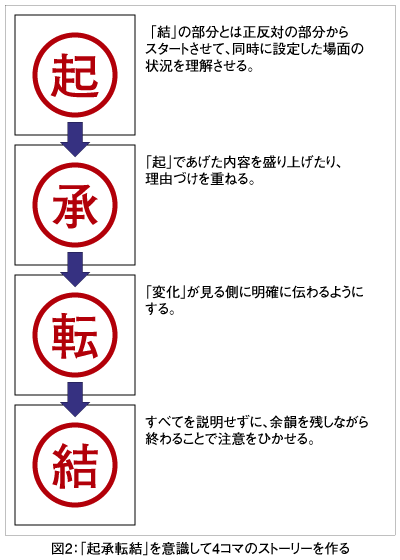
Webデザイナは知っていた 第5回:バナー広告の作り方(前編) 著者:シンクイット制作部 公開日:2008/03/13(木) ストーリーのパターン 筆者はこれまで多くのバナー広告を制作してきましたが、バナー広告の内容の流れ、すなわちストーリーは数多くあります。しかし、そのすべては特定のWebサイト・ページに遷移させるという目的で一致しています。 また、そのストーリーはWebデザイナだけで作ることは、ほとんど不可能に近いです。そこで「第1回:エンジニアだって色にこだわりたい」の3ページ目で紹介したヒアリングシートを元に、ストーリーを考えます。 バナー広告の数あるストーリーを調べてみると、その多くが「起承転結」で構成されています。それを念頭に入れておけば、考え方がシンプルになるでしょう。 「起」はストーリーの導入部分、「承」は「起」から「転」へのつなぎの部分、「転」はストーリーのコアになる部分、「結」は最後の締めくくりの部分になります。 また、「起承転結」は4つの場面で構成されていますので、多くの方になじみのある4コママンガをつくる感覚で考えれば、さらにシンプルにつくることができます。 筆者は構成を考えるとき、ノートに4コマの枠を書き、その中に文章の内容を入れて作りこんでいきます。何パターンか構成を作り上げてから、動きやデザインの要素を簡単に書いてから実作業に入っていきます。  ストーリーの作り方 それでは、次にバナー広告に「起承転結」を意識した構成を考えるポイントを紹介します。今回は分かりやすく説明するために、メダボリックを解消する新商品の紹介・購入を目的したバナー広告を作ると仮定して、A氏とB氏の会話形式の例をあげながら紹介していきます。 「起」のポイントは、 「結」の部分とは正反対の部分からスタートさせて、同時に設定した場面の状況を理解させることです。例としては、A氏「毎日ビールを飲みすぎてメタボリックになってしまった」という内容にします。 「承」のポイントは、「起」であげた内容を盛り上げるたり、理由づけを重ねることです。例としては、B氏「今年の社員旅行はハワイなのに、このままでは水着になれませんよ」という内容にします。 「転」のポイントは、「変化」が見る側に明確に伝わるようにすることです。例としては、B氏「私は社員旅行のために3ヶ月間で10キロのダイエットができましたよ」という内容にします。 「結」のポイントは、すべてを説明せずに、余韻を残しながら終わることで注意をひかせることです。例としては、A氏「えっ!どうやって痩せることができたの」「詳細はこちら」という内容にします。 内容は簡易的なものですが、上記のポイントを意識するだけで、簡単に形にすることができました。 4コマのストーリーを考える時のポイントはきれいに書くことを考えずに、どんどんペンを動かすことです。汚くなったらまた枠を作って書き直せばよいだけです。 もちろん「起承転結」のストーリー以外のものもありますので、制作になれたら各Webサイトに掲載されているバナー広告を参考に、バリエーションを増やしてみてはいかがでしょうか。 次のページでは、バナー広告の内容を決めるためのノウハウを紹介します。 |
||||||||||||||
|
前のページ 1 2 3 次のページ |
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||
|
|
||||||||||||||
|
||||||||||||||














