|
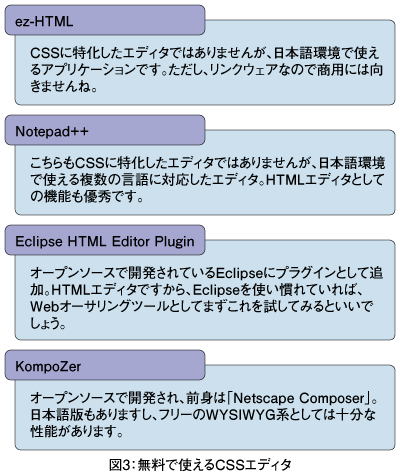
タダの魅力と実力 フリーウェアやオープンソースのソフトウェアの魅力は、Web制作の勉強を始めたばかりでいろいろ試したい、貧乏学生でお金がない、やる気や情熱はあるけど初期投資は最小限に抑えたいという「コスト重視派」の方から、プログラミングの経験が豊富で自分でカスタマイズできる腕がある「玄人派」の方まで、気軽に触ってみることができることでしょう。 筆者もWebサイト作りははるか昔の大学時代に、遊び感覚でテキストエディタを駆使して作成したのが始まりです。その後本格的に仕事としてWeb制作を始めるにあたって、「Dreamweaver」などの有料アプリケーションを使ってみたら、その便利さから手放せなくなりました。 しかし、有料だからといってすべてのアプリケーションのできがいいとは限りません。逆に無料でも有料アプリケーションを凌ぐほどの機能を備えているものも多くあります。CSSエディタとなると数は少ないですが、そんな無料で使える優秀なアプリケーションをいくつかあげてみましょう。  Nvu < KompoZer 「ez-HTML」や「Eclipseのプラグイン」という選択もありますが、今回お勧めしたいのは「KompoZer」です。このアプリケーションはオープンソースとして開発されているのでご存知の方も多いでしょう。前身は「Netscape Composer」で、その発展版「Nvu」の大きなバグをとってできたのが「KompoZer」です。プラットフォームも多数対応していますし日本語化もできるので、軽快に使えるエディタとしてはなかなかの実力があります。 このアプリケーションでは、CSSをGUIからクリックしながら作ることをメインとしているので、CSSの知識が少なくても大丈夫です。しかし、テキストエディタを頻繁に使っているユーザにはストレスに感じるかもしれませんね。HTMLエディタとしての実力+αとしてCSSの編集ができるととらえておいたほうがいいでしょう。 WYSIWYG系のツールは取っ付きやすいですが、そうはいっても、最終的にはCSSに慣れてくるとテキストエディタで十分と思う方も多いのではないでしょうか。動作が軽快で、複数の言語に対応していれば、「秀丸」や「Notepad++」で事足りてしまうのが現状です。WYSIWYG系を使うことで受ける大きな恩恵と言えば、やはり複雑なテーブル編集でしょう。 筆者はテーブルタグを使わずにコーディングをするのですが、修正依頼の案件ではテーブル構成のものも少なくありません。そんなWebサイトでうっかりよけいなタグを削除してしまったばかりに、レイアウトが大きく崩れてやり直し、という無駄な時間を消費してしまうという苦い経験もあります。 そんな悲しい事態をさけるためにも、普段は使わないとしても、1つはWYSIWYG系を押さえておきたいところです。次週は、便利なアプリケーション達について私の引き出しの1つを開けててみたいと思います。 |
||||||||||
|
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||


















