|
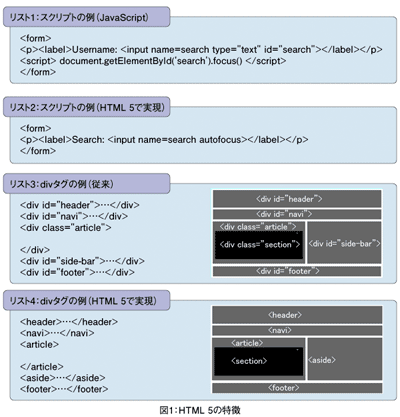
HTML 5時代はすぐそこまで来ている! HTML 5と聞いたとき、皆さんはどう思ったでしょうか。 筆者の場合は「え?HTML 5?また覚えなきゃいけないことが出てくるの?」「もうHTMLはいいだろ」「今あるサイトはどうなっちゃうの?」「W3Cの勧告なんてあてにならないからなぁ」などというネガティブな感じです。 しかし、HTML 5について学んでいくと「おお!結構良さそうだぞHTML 5」「これは来るな!」という気持ちに変わりました。 2010年の正式勧告される予定で、そこに向かってすごいスピードで広がっています。もしかしたら、それくらいの時期には定着しているのではないかと筆者は考えています。なぜならばあのInternet ExploreもこのHTML 5を採用すると正式に発表しているからです。これについては後ほど詳しく解説するとして、とにかく業界全体がHTML 5実装に向かって進んでいることは確かです。HTML 5時代はもうすぐそこです。 そこで、本連載ではHTML 5の概要と現在のHTML 5を取り巻く状況を紹介していきましょう。 HTML 5が目指している世界とは? HTML 5が目指している世界は、「現場からあがった要求を取り入れた次世代Webの基盤作り」と言えるでしょう。「もっと簡単にWebアプリケーションを作りたい」や「HTMLをもっと簡潔に書きたい」などといった現場の要望を満たすための機能がHTML 5には盛り込まれています。例えば、Webアプリケーションを容易にする「API」の提供やHTMLを簡潔に書けるための「新しいタグ」などといった機能などを提供しています。 では具体的にみていきましょう。これまではJavaScriptなどを使ってスクリプトを書かなければ実現できなかった機能があります。例えば、Gmailのログイン画面で使われている、フォームの入力欄にマウスカーソルがすでにあるという機能などです。 これを実現するためにはリスト1のコードを記述する必要がありました。しかしHTML 5では上とまったく同じ機能を、タグを1つ書くことで実現できるのです(リスト2)。 非常にすっきりしていて、直感的にわかりやすいですよね。これならWebデザイナも安心して使えそうです。このような類のタグが多数用意されているので、今までよりも簡単にリッチなインターフェースを作成することができるのです。 HTMLの構造もすっきりと見やすくなります。今までのようにdivタグのオンパレードということもなくなります。典型的なブログなどのマークアップはリスト3のようにdivタグばかりが出てきます。これをHTML 5ではリスト4のように書くことができます。 これまた、すごくすっきりしました。各部位が何を示しているのかが非常にわかりやすくなっています。セマンティックな利用(コンピュータが自動的に利用できるようになること)も簡単に実現できます。 「革命的なものではなく発展」というスタンスで策定されているHTML 5は、このように「あったらいいのに」と思っていたような機能が簡単に実現されるようなデザインになっています。こうしてみていくと、HTML 5はWebデザイナやWeb開発者にとって歓迎すべきものであるといえるでしょう。正式な勧告は2010年と少し先のことになるのですが、今から準備をしておいて来るべき時に備えましょう。 |
||||||||||
|
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||