|
||||||||||||
| 前のページ 1 2 3 4 | ||||||||||||
| どのようなビューを表示するかを定義する | ||||||||||||
|
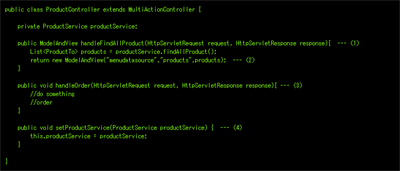
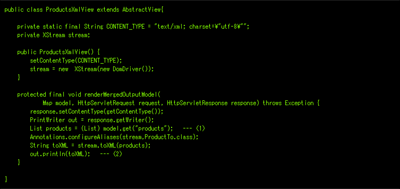
最後にコントローラがリクエストを処理した結果、どのようなビューを表示するかを定義する(リスト8-④)。しかしビューの定義は「hokkaien-servlet.xml」には定義せず、「views-hokkaido.properties(リスト9)」として別のファイルに定義されている。これは一般的なプロパティファイルで、キー「menudatasource」の値としてProductsXmlViewクラスを定義しているだけだ。 リスト9:views-hokkaido.properties それではコントローラProductControllerの実装を見てみよう(リスト10)。リスト10-(1)でURLとfindAllProduct.htmへのリクエストを処理する「handleFindAllProduct」メソッドが定義されている。このメソッドでは「ProductService」オブジェクトを参照しているが、このオブジェクトはリスト10-④のセッターと、リスト8-⑤の定義を用いて、SpringのDIコンテナからインジェクションされるのだ。 リスト10:ProductController それではもう一度、リスト10-(1)のhandleFindAllProductメソッドを見てほしい。リクエストを処理したのち、ModelAndViewオブジェクトを戻しているのがわかるだろうか。このModelAndViewオブジェクトの第1引数に「view-hokkaien.properties」で定義されているキー「menudatasource」を指定し、第2引数と第3引数ではビューに引き渡すモデルを指定している。この例ではProductServiceから取得した商品の一覧を「products」という名前でビューに引き渡している。 最後にビューを見てほしい。ここでは「handleFindAllProduct」メソッドの戻り値と「ModelAndView」オブジェクトによって、「ProductsXmlView(リスト11)」が呼び出されている。 リスト11:ProductsXmlView ProductXmlViewでは、ModelAndViewにセットされた商品の一覧を取得し(リスト11-(1))、「XStream」というライブラリを利用してオブジェクトをXMLとしてレスポンスに流し込んでいる(リスト11-(2))。これで商品一覧を取得するというリクエストに対するNexawebとSpringとの連携の流れができたことになる。ここまでの処理をまとめてみよう。
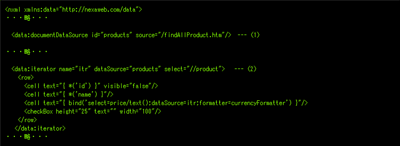
表1:ここまでの処理のまとめ 次に注文画面でfindAllProduct.htmへリクエストし、取得された商品一覧のXMLデータを元にメニューテーブルを表示してみよう(リスト12)。前回products.xmlからデータを取得していたデータソースの定義は、リスト12-(1)のようにfindAllProduct.htmから取得するとする。そしてリスト12-(2)のように、前回同様「id="products"」で定義されたobjectDataSource(リスト12-(1)からXMLデータを取得してメニューテーブルを表示すれば、データベースから取得したメニューが表示されることになる。 リスト12:注文画面 |
||||||||||||
| まとめ | ||||||||||||
|
今回はUIに表示する値を整形してくれるフォーマッタとSpringを利用したクライアント側とサーバ側との連携を説明してきた。ここではSpringを例にしたが、Strutsのような他のMVCフレームワークと連携することも容易である。Springを用いればDIコンテナによってサーバ側のクラスの依存関係を疎に保つことやトランザクション管理などのSpringの多彩な機能を利用できる。しかもSpringにはStrutsやHibernate、iBATISといったデータアクセスフレームワークとの連携も用意されているので、Nexawebと連携させるパートナーとしてSpringは非常に魅力的なフレームワークといえるだろう。 次回はサーバ側との連携をより理解するため、商品を注文するリクエストの処理について再度説明し、さらにNexawebの特徴的な機能の1つである「メッセージング」について説明する予定だ。 |
||||||||||||
|
前のページ 1 2 3 4 |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||