|
Editorアプリケーションに機能を追加 コンパイルが終わると「Editor」ファイルが生成されているはずです。これはiPod touch用のファイルなので、Mac OS X上では実行することができません。さらに、このファイルだけではiPod touch上でも実行できないのです。 このEditorファイルを実行させるには、「アプリケーション名.app」というディレクトリの中に「Info.plist」というプロパティリストファイルと共に収める必要があります。このInfo.plistには、実際に実行するファイルやバージョン、アプリケーションアイコンなどを記載します(リスト4)。 このInfo.plistを「Editor.app」というディレクトリにまとめて保存し、iPod touchの「/Applications」ディレクトリに転送します(リスト5)。転送したあとは再起動が必要ですので、前回の記事と同じように、再起動を行います。 再起動が終わると、ホーム画面に「Editor」というアプリケーションが追加されています。これをタップすると何も起こらず、ただ黒い画面が表示されるはずです(図1)。この何も起こらないアプリケーションを足がかりに、まずは見た目から作っていきましょう。
リスト4:Info.plistの内容
<?xml version="1.0" encoding="UTF-8"?>
リスト5:ディレクトリに保存
$ mkdir Editor.app
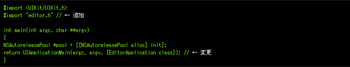
 図1:ベースとなるアプリケーションを実行 リスト6:main.mを書き換え リスト7:editor.hの内容
#import <Foundation/Foundation.h>
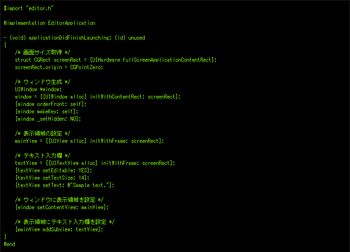
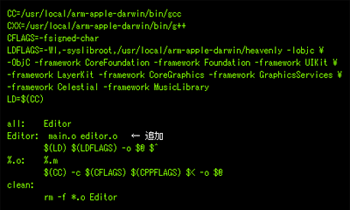
リスト8:editor.mの内容 リスト9:Makefileの内容を変更 リスト10:コンパイルの実行とアプリケーションの転送
$ make
最初は、一般のアプリケーションのタイトルバーに該当する「ナビゲーションバー」から作成します。このような機能追加はUIApplicationクラスを継承し、そこに記述していきます。今回はEditorApplicationクラスを作ることにし、それをeditor.hに記述することとします(リスト6)。 Objective-Cでクラスを生成する場合、クラスのインターフェースを定義する「@interface」と実装を行う「@implementation」に分けられます。@interfaceは.hファイルに、@implementationは.mファイルに書くのが一般的です。 今回はUIApplicationクラスを継承して、EditorApplicationクラスを定義します。それをeditor.hに記述します(リスト7)。 続いて、EditorApplicationクラスの実装を行います(Editor.m)。このクラスではアプリケーション起動後に呼ばれるapplicationDidFinishLaunching関数を上書き定義します。表示のための初期化を行ったあと、ナビゲーションバーを扱うUINavigationBarを生成します(リスト8)。 プログラムを見ると見慣れない書き方が並んでいることと思います。オブジェクトの関数呼び出しは、「[オブジェクト 関数名 引数]」という形式になります。「[window orderFront: self];」は、C++やJavaでは、「window.orderFront(this);」に相当します。 また文字列の前に@を付けるのもObjective-Cの特徴です。コレを付けることで、文字列からNSStringクラスのオブジェクトを生成します。プログラムの詳細はコメントを参考にしてください。 コンパイル時にeditor.mを含めるためMakefileをリスト9のように変更し、コンパイルしましょう。コンパイルを実行した後、実行ファイルをiPod touchに転送します(リスト10)。 |
||||||||||
|
前のページ 1 2 3 次のページ |
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||