|
||||||||||||
| 1 2 3 次のページ | ||||||||||||
| 導入部 | ||||||||||||
|
前回は「5ツールプレーヤー」のリッチクライアントCurlを用いてユーザが必要とする様々な局面において柔軟なアプリケーションを提供していることを解説しました。そこには「リッチクライアント」という言葉が「見た目の素晴らしさ」をあらわしているだけでなく、「必要とする場面で必要とするものが当たり前にある」といった、さりげなさを感じて頂けたのではないでしょうか。 今回はリッチクライアントを開発するにあたり必要な3つの概念を解説し、その上で、リッチクライアントアプリケーションの開発手法を説明します。
表1:リッチクライアントを開発するポイント
|
||||||||||||
| クライアント型MVCモデルとは | ||||||||||||
|
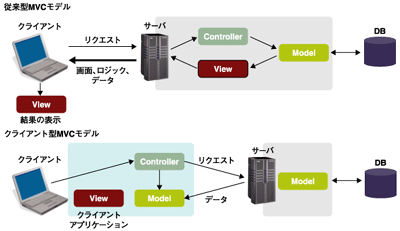
リッチクライアント開発において、最初に抑えておく点は「クライアント型MVCモデル」の概念です。まずは、図1を見てください。 図1はWebアプリケーションにおける「従来型MVCモデル」と「クライアント型MVCモデル」の違いをあらわしています。 従来型MVCモデルでは、クライアントからリクエストを受け取ったサーバは、Controllerでリクエストを解析し、Modelで制御を行い、Viewでクライアントに表示する画面を生成します。そしてクライアントへ結果の画面を送信します。クライアントは受け取った画面を表示するために現在表示している画面をすべて消去し、新しい画面を表示します。 リッチクライアント型MVCモデルは、クライアント上にModelの一部とView、Controllerを持ち、サーバにはデータベースへのアクセスなどに用いるModelがあります。クライアントはサーバからは取得したデータを表示中の画面の一部に表示します。 |
||||||||||||
| クライアント、サーバ間の通信データ | ||||||||||||
|
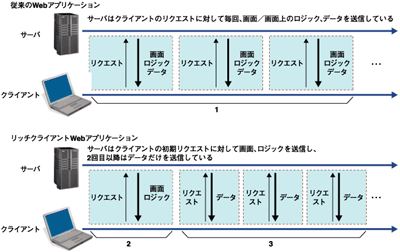
次はクライアントとサーバ間の通信データの中身です。図2では従来のWebアプリケーションとリッチクライアントWebアプリケーションにおける、通信データの違いをあらわしています。 従来型のWebアプリケーションでは、通信の内容は毎回同じ情報の繰り返しです(1)。 リッチクライアントWebアプリケーションの場合は、最初にアプリケーション(画面とロジック)をクライアントに配信し(2)、その後はリクエストとデータが通信されます(3)。Ajaxも基本的にはこの考え方と同じです。 |
||||||||||||
|
1 2 3 次のページ |
||||||||||||
|
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
||||||||||||