|
||||||||||
| 1 2 3 次のページ | ||||||||||
| はじめに | ||||||||||
|
第3回となる今回はいよいよアプリケーションプログラムの作成方法を紹介していきます。今回の内容は、簡単に実行することができるので、一緒に試してみながら読んでみると面白いでしょう。 |
||||||||||
| サンプルファイルから学ぶ | ||||||||||
|
Flex 2 SDKのダウンロードファイルに含まれるサンプルファイルは、これからアプリケーションプログラムを作成するにあたって、仕組みや使い方を知るのに大変参考になります。はじめにサンプルを試してから、簡単なプログラムを作ってみましょう。 |
||||||||||
| サンプルファイルをコンパイルする | ||||||||||
|
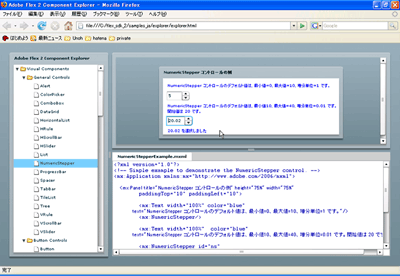
まず、Flex 2 SDKのサンプルファイルをコンパイルしてみます。「\flex_sdk_2\samples_ja」フォルダには日本語にローカライズされたサンプルファイルが用意されています。 「samples_ja\build-samples.bat」は、すべてのサンプルファイルをコンパイルするバッチファイルです。第2回で説明したインストールが正しく行われていれば、このファイルをダブルクリックすると、コンパイルが実行されます。 コンパイルが完了するまで筆者の環境では5分以上かかりました。Flex 2 SDKはコンパイルに時間がかかると早合点してしまいそうですが、「\flex_sdk_2\samples_ja\explorer」フォルダの「explorer.html」を開くと時間がかかった理由がわかります。 「explorer.html」を開くと、数々のコンポーネントやエフェクト効果などのサンプルを試すことができるようになっています。時間がかかったのは、このファイルに含まれるサンプルをすべてコンパイルしていたからです。 |
||||||||||
| サンプルの楽しみ方 | ||||||||||
|
「explorer.html」では、Flex 2 SDKに用意されている多くのコンポーネントが組み込まれており、その使い方や実際のソースファイル(.mxmlファイル)を確認することができます。 サンプルのソースファイルを調べてみることは、ボタンやリストなど基本的なコンポーネントの仕組みを知る上で大変有効です。 「explorer.html」を開き、左側のツリーからサンプルの種類を選択すると、右上でサンプルプログラムが実行され右下にそのソースファイルが表示されます。 このファイルのメインソースは「explorer.mxml」です。このソースファイルを見てみると、左側のツリーからサンプルを選択した際に、それに対応するFlashファイル(.swfファイル)をロードする仕組みであることがわかります。 以下に、「explorer.mxml」より抜粋したソースコードを示します。
private function treeChanged(event:Event):void
「sample_ja」フォルダの中の「controls」フォルダを開くと、Flashファイル(.swfファイル)とソースファイルがセットになって格納されています。各サンプルは「explorer.html」から独立して動かすこともできるので、Flash Playerをインストールしていれば、Flashファイルをダブルクリックして実行することもできます。 |
||||||||||
| Flexの構造 | ||||||||||
|
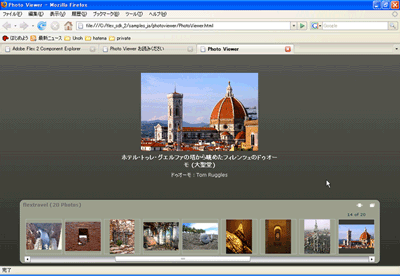
次にもう少し、実践的なサンプルである「Photo Viewer」を使ってFlex 2 SDKの構造を調べてみましょう。このサンプルは「\flex_sdk_2\samples_ja\photoviewer」フォルダにある「PhotoViewer.html」をWebブラウザで表示することで試すことができます。 このサンプルは本格的な写真ビューワーで、写真のスライドショーが実行でき、Flex 2 SDKの可能性を感じられるデモとなっています。 これはどういう仕組みで実現されているのでしょうか。少しソースを追いかけてみましょう。Flex 2 SDKのメインソースファイルは拡張子が「.mxml」となっているファイルであるため、サンプルフォルダにある「PhotoViewer.mxml」がメインのファイルであることがわかります。 そこでこのファイルを開いてみると、まずその短さに驚かされるでしょう。ソースコードはわずか65行です。しかしよく調べてみると、36行目付近に初期化メソッドと思われる「init()」があり、その中でPhotoServiceクラスを生成しています。以下に該当するソースコードを「PhotoViewer.mxml」から抜粋します。
private function init():void
このクラスは「photoviewer\samples\photoviewer\PhotoService.as」で定義されています。「.as」ファイルは、ActionScriptで記述されたクラスファイルです。 少し複雑な部分であるため、以下にMXMLの構成要素について整理しておきます。 MXMLファイルでは、基本的にXML形式でコンポーネントの配置を記述し、ボタンをクリックした時などのイベントは、ActionScriptでスクリプトを記述します。 この仕組みは、HTMLとJavaScriptの関係に似ています。つまりHTMLで画面デザインなど静的な部分を記述し、JavaScriptでボタンイベントの処理など動的な部分のスクリプトを記述するという役割分担です。 「Photo Viewer」で見たようにMXMLファイルから、ActionScriptで記述されたクラスを関連付けることができます。 このように、デザインとロジックを完全に分離して記述することができるので、デザイナーとプログラマの間で共同作業をしやすくしています。それだけでなくメンテナンス性もよくなり、プログラムを作成するときにそのロジックの記述だけに集中することができます。 話をサンプルファイルに戻しましょう。 「PhotoService.as」では外部XMLである「photoviewer\data\galleries.xml」に記述された写真情報を読み込みます。さらにそのファイル中で写真情報を管理するGalleryクラスを生成しており「PhotoViewer」のメインロジックを担当していることがわかります。 このように、PhotoViewerのサンプルファイルを調べることで、Flex 2 SDKの構造や仕組みを知ることができます。その他のサンプルファイルについても各自確認してみると、新しい発見があると思いますので、いろいろ試してみるとよいでしょう。 |
||||||||||
|
1 2 3 次のページ |
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||