|
||||||||||
| 前のページ 1 2 3 | ||||||||||
| プログラムを書く | ||||||||||
|
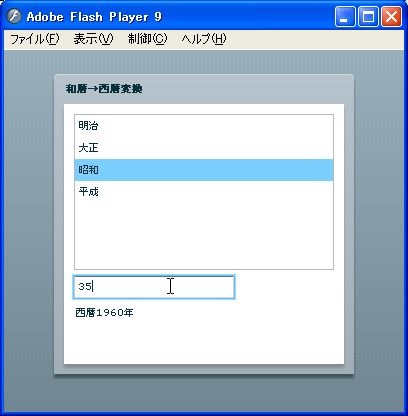
次にMXMLファイルにプログラムを記述します。プログラムは「<mx:Script>」から「</mx:Script>」の間に記述します。 そこで以下のように、リスト「nengou_list」で選ばれている値のデータと入力された年をエディタ「wa_txt」から参照して西暦を計算し、ラベル「result_txt」に表示するという処理を記述します。
<mx:Script>< 図3:和暦変換プログラムの完成 |
||||||||||
| まとめ | ||||||||||
|
ここで示した例は簡単なプログラムですが、実際のアプリケーション開発の感覚が体験できたのではないでしょうか。 このような簡単なプログラムは、HTMLでレイアウトしてJavaScriptで動作を定義する場合と同じような感覚で作成できると思います。またActionScriptの文法は、JavaScriptの標準規格であるECMAScriptに準拠しているため、JavaScriptを使った経験があればそれほど苦労することなくはじめられるでしょう。 今回のような小さなプログラムでは、JavaScriptで書いた方が早いと感じるかもしれませんが、本当にFlex 2 SDKの優れた機能が活きてくるのは、動きのあるプログラムや複雑なレイアウトのアプリケーションです。最初は小さなプログラムからはじめ、慣れてきたら様々なテクニックを駆使したプログラムを作ってみると、よりFlex2 SDKの持つを表現力や柔軟性を実感できるでしょう。 次回は、Flex 2 SDKの活用方法や展望について説明します。 なお、今回作成した和暦変換プログラムのソースコードは以下からダウンロードすることができます。プログラム作成の参考にしてみてください。 |
||||||||||
|
前のページ 1 2 3 |
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||


















