タイポグラフィとは
Webデザインの世界では、デザイン教育を受けたことがないデザイナーが大勢います。始めたきっかけはHTMLの勉強からだったり、もともとプログラマーだったりと、その背景はさまざまです。これはWebが、プログラムや動画など、ほかのメディアよりもジャンルの要素が多いためではないでしょうか。
筆者も同じく学生時代にデザインの教育は受けていません。デザイン会社の現場で、実践とともにデザインを学んできました。しかし、デザインの仕事を始めてからスキルアップのため、重要性・必然性にかられて正式に学んだものの1つにタイポグラフィがあります。
タイポグラフィとは、デザインの中で文字を扱う技術、もしくは文字にかかわる知識・学術のことを指します。例えば、レイアウトを行う際に、美しい書体を選択することや、字間のバランスを整えて、読みやすさと視認性を高める技術がこれに該当します。
現在の商業デザインはあらゆる意味で、情報伝達のコミュニケーションを目的としています。その際には、必ず文字を使った表現が必要となり、この文字の扱い方1つで、デザイン全体に大きな影響を与えることができます。
本連載では、美しい文字の組み方から、洗練された書体の紹介、デザインにおけるタイポグラフィの役割を取り上げて、タイポグラフィの基本を解説していきます。
文字組とは
デザイン上で、キャッチーコピーや見出し文字を配置する際に、Adobe illustratorやPhotoshopで入力すると、活字(タイポグラフィの表現では、1つの字形を指します)と活字の余白の間隔がバラバラに入力され、文章が散漫に見えてしまいます。
そこでデザイナーは、字間やサイズを調整して、文章が美しく、読みやすくなるように調整を行います。この文字間の調整作業したものを「文字組」と呼んでいます。
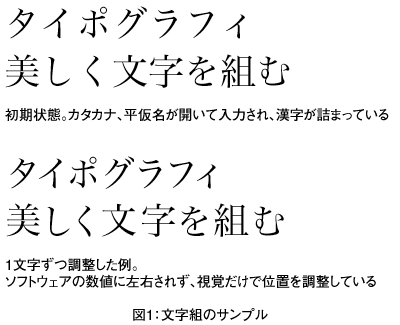
では、実際に比較してみましょう。図1の上の例は字間調整していません。下の例は文字組を調整したものです。どのような印象を受けるでしょうか。
上の例では、カタカナ、平仮名の字間は広く、漢字の字間は狭くなっています。特に「タ」と「イ」、「し」と「く」の間が空き過ぎています。この状態では、それぞれの間隔が異なるために散漫な印象を与えてしまいます。
下の例は、筆者が組んだものです。実力的にはまだまだ鍛錬を要するレベルではありますが、活字の形状を配慮した上で1文字ずつ間隔を変えています。
文字間を調整する場合は、活字の形状とスペース(余白)を意識すると良いでしょう。この例では「タ」と「イ」はどちらも左にはねているので、右側にスペースができます。しかし、次の「ポ」は左右ともにスペースの少ない形状です。そのことから、まずカタカナ全体を詰めて、「タ」と「イ」の余白をさらに詰めました。
この3文字をソフトウエアの数値上で同じ間隔にしても、人間の視覚的にはとても同間隔にはなりません。ソフトウエアには自動の詰めオプション機能が備わっていますが、この理論で考えていくと、隣接する活字の形状を見て、組み合わせごとに、異なる間隔が必要になります。
例えば、上の例の状態でポスターなどにレイアウトすると、どんなに美しい写真や、イラストが描かれていたとしても、全体的にまとまりの無い散漫なデザインになってしまいます。
タイポグラフィにはユーザーに対して、直接メッセージを伝える役割があります。文字組の精度が低くては、周りの要素を引き立てることすらできなくなってしまうでしょう。そのためにデザイナーは、文字の効果だけでなく、全体のレイアウトとの調和も考えていく必要があります。
- この記事のキーワード