リセットCSSを使ってみる
JavaScriptライブラリと聞くと、デザイナーやマークアップエンジニアの方には無縁のものと思われるかも知れません。しかし、Yahoo! UI Library(YUI)にはもう一つ「CSSライブラリ」というものがあります。今回は、CSSライブラリの使い方を紹介します。
まずは、CSSや装飾用のタグを一切使わず、次のようなシンプルなHTMLをWebブラウザで表示してみます。サンプルソースをこちらからダウンロードできますので、ご覧ください(813_1.zip/1.96 KB)。
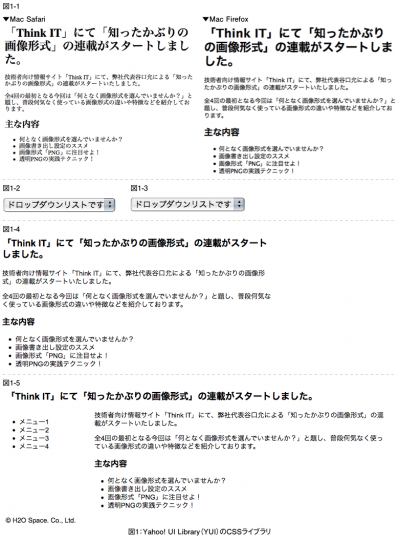
sample1.htmlをWebブラウザでプレビューしてみると、見出しが非常に大きな文字で表示され、リストには黒丸が表示されています(図1-1)。これは、Webブラウザが文書を見るための最低限のスタイルを標準で持っているためで、デザインを施すためにはこのスタイルを一度無効にしてから、スタイルを載せなければなりません。このような作業を「CSSのリセット」と言いますが、最も簡単なリセット方法は、以下のようにCSSを設定します。
* {margin: 0; padding: 0; border: none; list-style-type: none; font-style: normal; font-weight: normal; font-size: 100%; text-align: left;}
このCSSを使うと、一見リセットができているように見えます。しかし、実はこれでは不具合が起こるのです。例えば、次のHTMLにリセットをかけた状態で見てみましょう。
すると、Mac Firefoxでは図1-2のように文字列の右側に余裕がなくなってしまいます。これは、無条件でmarginやpaddingを0にしてしまったために起こる現象です。もっときちんとリセットをするためには、要素ごとに適切な値を設定しなければなりません。
そこで便利なのが、YUIの「Reset CSS(http://developer.yahoo.com/yui/reset/)」です。ダウンロードして利用することもできるし、以下のように記述して直接リンクをすることもできます。
これを利用すれば、不具合を起こすことなくリセットをかけることができるので、デザインしやすくなります(図1-3)。
そのほかの便利なCSS
さらに厳密にデザインをしたい場合、フォントの情報もWebブラウザによってまちまちなため、特に「%」などの相対指定をすると、大きさがバラバラになります。これをリセットしてくれるのが「Fonts CSS(http://developer.yahoo.com/yui/fonts/)」です。以下のように記述することで利用できます。
これを使うと、各要素ごとにフォントの種類や大きさをリセットしてくれます。対応表(http://developer.yahoo.com/yui/fonts/#default)に従って「%」の指定を行うと、希望の大きさになるように調整がされているため、非常にデザインしやすくなります。
さて、こうしてリセットを施すと全く素の状態からデザインをすることができるため「非常に便利」とは言え、逆に見出しもリストも段落も、全く見分けがつかなくなってしまうため、このままでは、Webページとして機能しなくなってしまいます。そこで便利なのが「Base CSS(http://developer.yahoo.com/yui/base/)」です。
このCSSでは、見出しや段落、リストなどにそれなりのスタイルをあらためて定義しています(図1-4)。見出しの大きさ、余白も適度に取られているため、ほとんどこのまま利用できる状態に調整がされています。素直なWebサイトであれば、これを元にCSSを調整する程度でそれなりのWebサイトができあがるでしょう。
最後に、「Grids CSS(http://developer.yahoo.com/yui/grids/)」。Webページを作る場合は、大抵横幅を制限したり、または2段組にしたりなど、枠組みが決まっています。これをあらかじめ定義したCSSです。次のように決められた
このように、YUIには非常に便利なCSSがそろっています。単体で使うこともできますし、まとめて使いたい場合には次のようにまとめたファイルを参照することもできます。
筆者も、クライアントへのWebサイトを含めて、ほとんどのWebサイトで使うほど重宝しているCSSです。ぜひ、使ってみてください。
- この記事のキーワード