HTMLのこれまでと、進化したHTML5
HTML(Hyper Text Markup Lanuguage)とは、Webページを作成するための言語です。タグと呼ばれる目印を文書に埋め込む(=マークアップする)事で、画像やハイパーリンクを挿入したり、文書にリストや表などの意味を割り当てる事ができます。
昨今、Webページは、単なる「マークアップされた文書の集まり」というだけではなく、閲覧者が情報を理解しやすいようにデザインされていて、閲覧者からの情報を受け取る仕組みのある「アプリケーション」として利用されるようになってきました。「アプリケーション」としてのWebページの開発には、HTMLの他にも、見た目の表現部分を記述する言語であるCSS、動きを記述する言語であるJavaScriptも使用します。
そのような潮流の中で生まれてきたのが、HTMLの最新の改訂版であるHTML5です。狭義では、Web技術の標準化団体W3C(World Wide Web Consortium)によって策定されているマークアップ部分の仕様を指します。最新の仕様については、HTML5 Working Draftも参照してください。
ただし、広義では、それに加えてCSSやJavaScript APIの最新版、それらの周辺技術も含めた次世代の「Web Application」記述言語の仕様全体の事を、HTML5と呼ぶ場合もあります。狭義と広義を厳密に区別する意味はありませんので、本稿でもJavaScriptのAPIなどをひっくるめてHTML5と呼ぶものとします。
正式勧告はまだですが、IE、Firefox、Chrome、Safari、Operaといった主要なブラウザの最新版で、既にHTML5対応が進んでいます。また、スマートフォンのブラウザではほとんどが対応しています。今後、環境に依存しないアプリケーション開発のプラットフォームとして普及が進む事が期待できます。
 |
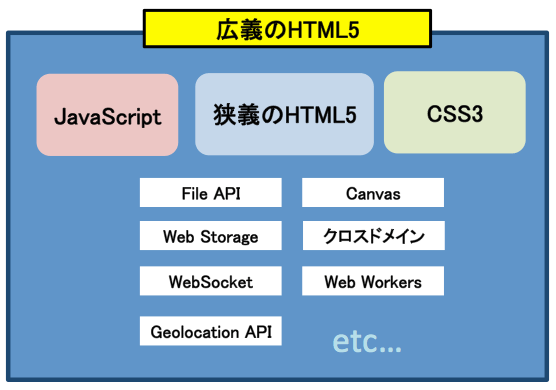
図1:狭義のHTMLと広義のHTML(クリックで拡大) |
本連載では、HTMLからの変更点やHTML5の新機能を扱います。第1回は新機能の概観と、HTML4からの基本文法・要素の変更点、文書構造・フォームの新機能を扱います。
HTML5の新機能
狭義のHTML5で新たに提供された機能について概観してみましょう。なお、メディアファイルの埋め込み、グラフィックス描画については次回以降に解説しますので、本稿では概要を触れるに留めます。
(1)文書構造やテキストの意味の明示
セクション関連の追加要素、テキスト関連の追加要素によって、明確に文書構造や意味のあるテキストをマークできるようになりました。これによって、検索エンジンが正しく意味のある形で文書内のテキストを拾えるようになります。
サンプルコードに関しては後ほど説明します。
(2)高機能なフォーム
フォーム関連の追加要素/属性によって、HTMLの要素/属性の指定のみで(スクリプトレスで)、基本的な入力補助や入力検証のあるフォームが作成できます。
サンプルコードに関しては後ほど説明します。
(3)メディアファイルの埋め込み
video要素、audio要素を利用する事で、FlashやSilverlightなどのプラグインに頼る事なく、動画や音声を再生できるようになりました。プラグインが提供されないブラウザやインストールしていないブラウザでも、これらのマルチメディア機能が利用できるようになります。埋め込み部分の記述も簡潔になります。また、JavaScriptで直接的にメディアファイル再生のコントロールができます。
(4)グラフィックス描画
canvas要素によって、クライアント側の処理だけで(しかも特別なプラグインなしで)、動的にグラフィックスを描画できるようになりました。ゲーム用途ではもちろん、リアルタイムなグラフの描画など、ビジネス用途での応用も期待できます。Flash等を使用しないので、iOSのSafariにも対応できます。Flash部分とHTMLとのやり取りやFlashのスキルを必要としないため、制作のハードルも下がります。