1.クロスプラットフォーム開発ツールに関する世界的な調査
これまで2回にわたり、スマートフォンやタブレット向けアプリケーション開発スタイルの今後を考えてみました。前回までの結論をまとめると、以下の2つになります。
ネイティブアプリからWeアプリへの移行
端末プラットフォームの拡大や、開発にかかるコストとスピードをかんがみると、「今のPCに劣らないハイスペックデバイス」「HTML5」「高速な4Gネットワーク」「パワフルなクラウドコンピューティング」といった環境が十分に整えば、スマートフォンやタブレットへのアプリケーション提供の形はネイティブベースからWebベースへと移行するのではないか。
過渡期となる現在の有効な開発スタイル
ただし、それらの環境がまだ整っていないこの過渡期においては、将来のHTML5普及によるWebアプリケーション主流の姿を見据えつつ、“HTML5でコーディングしたWebアプリケーションをネイティブ化する”というスタイルを選択する方法もある。
以上のことを踏まえて、今回では、
「HTML5を使い、Webアプリケーションとネイティブアプリケーションの双方に対応できるクロスプラットフォーム開発ツール」
をいくつか取り上げたいと思いますが、その前にひとつの興味深い調査結果をご紹介しましょう。それは、英国VisionMobile社が6ヶ月の期間をかけて、世界91カ国、約2,400人の開発者に対してクロスプラットフォーム開発ツールに関する調査を行い、今年2月に発表したものです。
|
|
| 図1:「Cross-Platform Developer tools 2012」では、クロスプラットフォーム開発ツールについて世界中の約2400人の開発者を対象に調査した結果が99ページというボリュームでまとめられている。PDFでダウンロード可 |
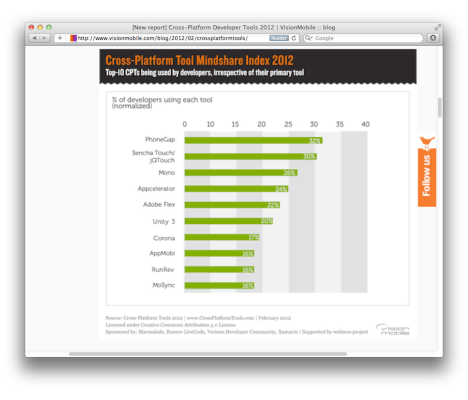
このレポートでは、既に100以上あると言われるクロスプラットフォーム開発ツールについて、非常に細かな調査、分析、考察がなされているのですが、その中に「現在使われているクロスプラットフォーム開発ツールのトップ10」というリストがあります。早速見てみましょう。
| 1位:PhoneGap |
| 2位:Sencha Touch |
| 3位:Mono |
| 4位:Appcelerator |
| 5位:Adobe Flex |
| 6位:Unity 3 |
| 7位:Corona |
| 8位:appMobi |
| 9位:RunRev |
| 10位:MoSync |
皆さんがご存じの開発ツールもあると思いますが、この中にはまだ日本であまり知られていないものも少なからずあります。
またこれらのうち、HTML5/JavaScript/CSSというオープンなWebの技術で開発し、スマートフォン向けWebアプリケーションとネイティブアプリケーションの双方にスムーズに展開できるものは、1位の「PhoneGap」、2位の「Sencha Touch」、8位の「appMobi」の3つとなります。
また、「これから使おうと考えているクロスプラットフォーム開発ツールのトップ10」については以下の調査結果となっています。
| 1位:PhoneGap |
| 2位:Mono |
| 3位:Unity |
| 4位:Appcelerator |
| 5位:Sencha Touch/jQTouch |
| 6位:Corona |
| 7位:RunRev |
| 8位:MoSync |
| 9位:Adobe Flex |
| 10位:appMobi |
こちらでも同じく「PhoneGap」「Sencha Touch」「appMobi」がランクインしています。また、日本の開発会社によって提供されている同様のものとして「Monaca」というサービスもありますので、以下ではこれら4つのツールについてそれぞれの特徴を見てみたいと思います。
- この記事のキーワード