Unityを使ったキャラクターと人体の同期(前編)

今回と次回の2回で、Unity ProからKinect v2を使って、ディスプレイ上のキャラクター(Unityちゃん)を同期させる処理を解説します。今回は「Unityとは何か?」そして「何ができるのか」を解説し、あわせて開発環境の構築までを解説します。実際にキャラクターを同期させる処理は、次回に解説します。
Unityとは? 何ができるのか?
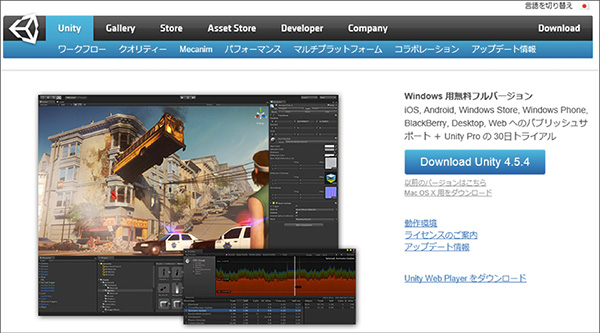
Unityとは統合開発エンジンで、ゲームを作ったり、3Dコンテンツを作ったりできる機能を提供してくれます(図1)。マルチプラットフォームに対応しており、作成したゲームや3Dコンテンツは、PC、Android、iPhone、PS(PlayStation)などに配信できるようになります。
Unityで使用可能な言語はC#、JavaScript、Booです。今回はノンコーディングでキャラクターを操作しますので、C#やJavaScriptやBooの知識は不要です。但し、自分で凝ったゲームを作成する場合等には、JavaScript(筆者推奨)の知識が必要になります。Unityで使用されるJavaScriptは一般のJavaScriptとは異なり、Unity用に拡張された「Unity Script」と呼ばれます。
開発環境の構築
現在のUnityのバージョンは「4.5.4」です。「4.5.4」をインストールしましょう。またUnityからKinectv2を扱うためには、無料版のUnityは使用できません。有料版であるUnity Proの30日間試用版が提供されていますので、こちらを使用してください。また、Unityはしきりにバージョンアップを繰り返すため、時々チェックして、常に新しいバージョンを入れておくと良いでしょう。
Unity4のダウンロードは下記のURLになります。
Unity - ダウンロード
上記ページに入ると「Download Unity 4.5.4」のボタンが表示されています。これをクリックしてください(図2)。
「Unity 4.5.4」をダウンロードし、「UnitySetup-4.5.4.exe」ファイルをダブルクリックすると、すぐにインストールが開始されます。このインストールには数分の時間がかかります。
インストールが完了すると、新しいプロジェクトの作成画面が表示されます。「Create」ボタンをクリックしてプロジェクトを作成してください。図3のような画面が表示されます。
この画面を表示させておいた状態で、各種パッケージファイルをインポートします。
パッケージファイルのダウンロード
今回インストールするのは、以下の2つです。但し、Kinect v2が 2014/09/16にバージョンアップされましたので、下記のURLからインストールされているものと仮定します。
Kinect for Windows SDK 2.0 Public Preview
1. Kinect for Windows SDK 2.0 Unity Pro Add-in
Unity ProからKinect v2の使用を可能にするためのアドインです。以下のURLからダウンロードできます。
KinectForWindows_UnityPro_PublicPreview_1409.zip
上記をクリックすると、即ダウンロードが開始されますので、任意のフォルダに保存してください。ダウンロードされるファイル名は、「KinectForWindows_UnityPro_PublicPreview_1409.zip」というファイル名になります。このファイルは圧縮されていますので、任意のフォルダ—に解凍しておいてください。
2.キャラクター(Unityちゃん)のパッケージファイル
下記からダウンロードできます。
UNITY-CHAN!
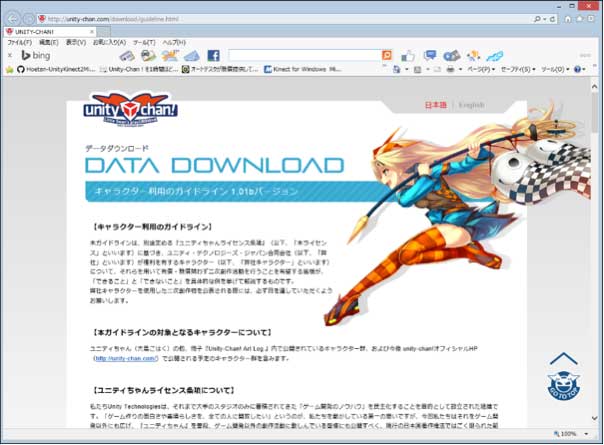
上記URLに「キャラクター利用のガイドライン」が表示されますので、よく読んで、一番下に表示されている「ユニティちゃんライセンスに同意しました。」にチェックを付けて、「データをダウンロードする」ボタンをクリックしてください(図4)。

図4: 「キャラクターの利用ガイドライン」が表示される
「ダウンロード」ボタンをクリックすると、「データダウンロード」ページが表示されます(図6)。このページから「ユニティちゃんデータ」のバージョンが「1.2」のunitypackageをダウンロードして下さい。 ダウンロードされるファイル名は「unityChan.unitypackage」というファイルになります。
次に、ダウンロードしたパッケージファイルをUnityにインポートします。
パッケージファイルのインポート
インポートするファイルは、「KinectForWindows_UnityPro_PublicPreview_1409.zip」を解凍してできたフォルダ内にある、「KinectForWindows_Unity_1409 (Pro Only).unitypackage」とUnityちゃんのページでダウンロードした[unityChan.unitypackage」の二つです。
ここで、注意すべき重要な点があります。上記2つのファイルは、深いフォルダ内に配置しておくとインポートがうまく実行されません。これらのファイルは、C:ドライブの直下に置くのを推奨します。ここならば、これらのファイルをダブルクリックするだけでインポートが開始されます。本来ならUnity4の画面からインポートができるのですが、まだUnity4の操作方法を知らないことを仮定して書いていますので、直接ダブルクリックしてインストールします。
まず、「KinectForWindows_Unity_1409 (Pro Only).unitypackage」をダブルクリックします。起動しているUnityの中に図6の画面が表示されます。「Import」をクリックします。
インポートが完了すると、「Project」内にフォルダとファイルが追加されます(図7)。
次に、この「Kinect」フォルダ内にKinectForWindows_UnityPro_PublicPreview_1409.zip」を解凍してできたフォルダ内にある、「KinectView」フォルダ内の2つのフォルダ(Materials、Scripts)と1つのファイル(MainScene.unity)をドラッグ&ドロップしてください(図8)。
Unityの「Kinect」フォルダ内にフォルダとファイルが追加されます(図9)。
続いてC:ドライブの直下に配置した、「unityChan.unitypackage」をダブルクリックします。「Decompressing」に多少時間がかかり、「UnityChan」の「Import」画面が表示されます(図10)。
マシンのスペックにもよりますが、「Hold On」までに多少時間がかかります。「Hold On」が表示されても全てインポートされるまでには、若干時間を要します。全てインポートされると「Project」内にUnityChanに関するフォルダとファイルが追加されます(図11)。
ここまでの作業で、UnityでKinect v2を動かすのに必要なファイルと、Unityちゃんに関するファイルのインポートは完了です。
次にUnityの画面構成を紹介しましょう。
Unityの画面構成
画面構成は図12のようになります。まだキャラクターの配置などしていませんので、何も表示されてない部分(ビュー)もありますが、何をする場所かがわかればいいと思います。
1.Scene(シーン)とGame(ゲーム)のビュー
Scene画面では、作成するゲーム内のGameObject(プレイヤー、カメラ位置、ゲームの要素)が映っており、それらを確認しながら位置の調整ができます。Game画面では、カメラを通して見えるゲームの画面が表示されます。
2.Hierarchy(ヒエラルキー)ビュー
オブジェクトの構造を表示する画面です。オブジェクトがどのような階層で配置されているかを確認できます。またオブジェクトのドラッグ&ドロップで階層を変えることが可能です。
3.Project(プロジェクト)ビュー
データファイルをツリー上に表示する画面です。ファイルの編集等を行うことができます。
4.Inspector(インスペクター)パネル
オブジェクトやファイルの内容を表示する画面です。各種設定の変更等を行うことができます。今回、Kinect v2からUnityちゃんを操作する場合は、この「Inspector」から、各関節を関連付ける作業が必要になります。この画面はとっても重要な画面です。次回に詳説します。
5.ツールバー
オブジェクトやゲームを操作する部品が配置されています。
6.ステータスバー
エラーメッセージ等を表示します。図12の画面でも、このステータスバーに警告メッセージが表示されていますが、無視して構いません。
まずは、「UnityChan」を配置して、動かしてみましょう。
Unityちゃんを動かしてみよう
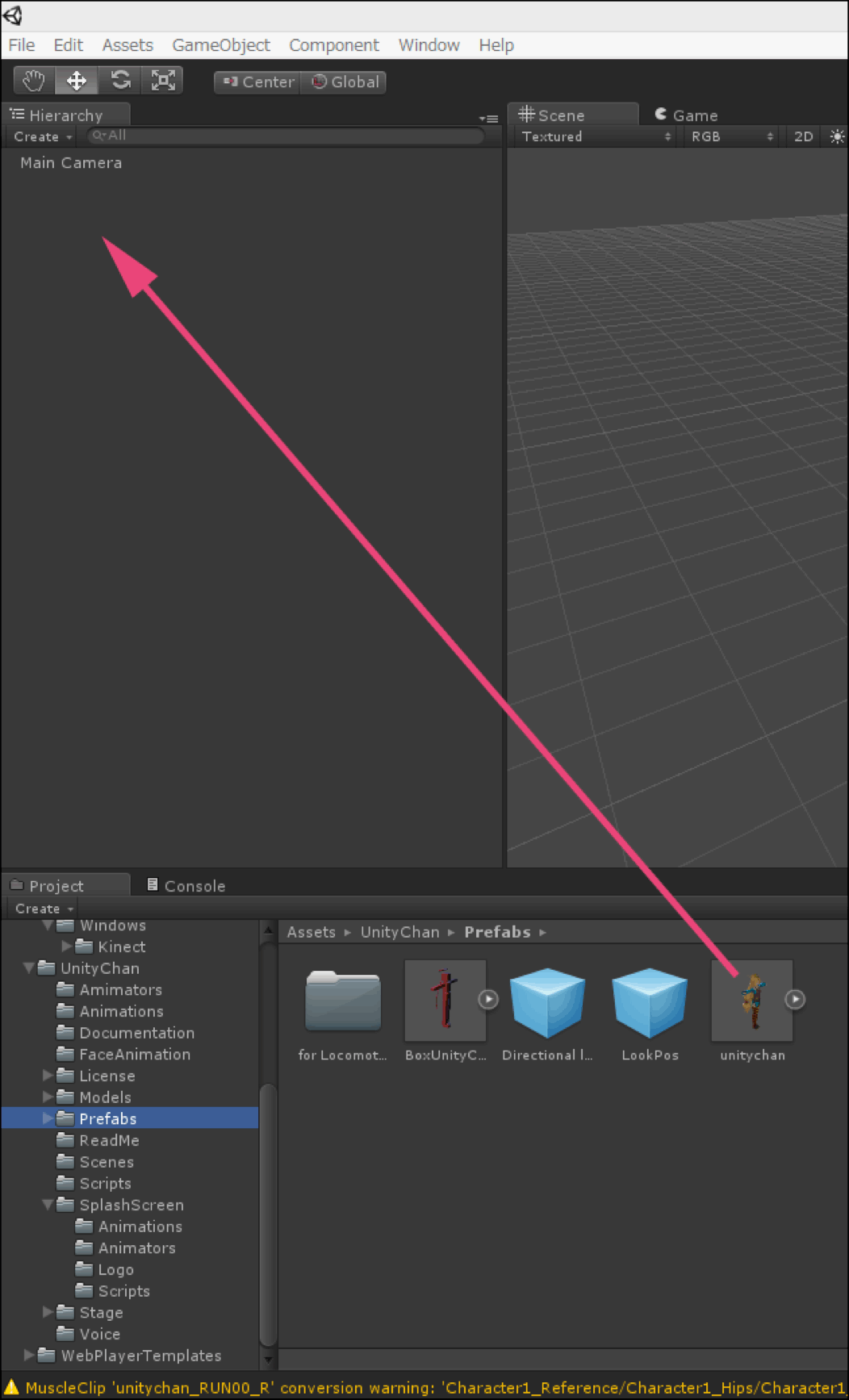
まず、図11の3内の「Project」にある「UnityChan」フォルダ内の「prefabs」フォルダにある「unitychan」を2の「Hierarchy」内にドラッグ&ドロップします(図13)。

図13: 「unitychan」を2の「Hierarchy」内にドラッグ&ドロップする
すると、図14のようにScene画面内にUnityちゃんが配置されます。
Unityちゃんがどのようにカメラに映っているかは、カメラのアイコンをクリックして確認します。画面の右下に「Camera Preview」が表示されます(図15)。
図15を見るとわかりますが、Unityちゃんが遠くのほうに小さく表示されています。もっと大きく表示するためにはカメラをUnityちゃんに近づけます。前方に向いているカメラの「青矢印(→)」をドラッグすると、カメラがUnityちゃんに近づきます(図16)。
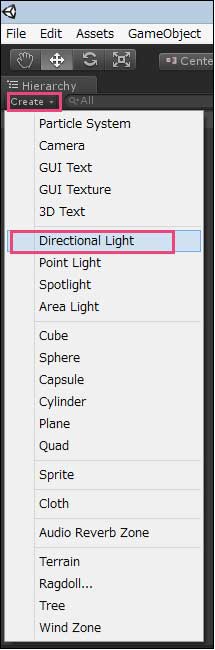
図16をみるとUnityちゃんはカメラに近づきましたが、黒く影のように映っています。これは光源がないからです。ここでライトを当てます。「Hierarchy」の下にある「Create」の「▼」をクリックします。すると各オブジェクトが表示されますので、そのなかから「Directional Light」を選択します(図17)。

図17: 「Directional Light」を選択する
「Directional Light」を追加して、再度カメラをクリックすると、今度は影のようではなく、ちゃんと表示されます(図18)。
しかし、図18を見るとUnityちゃんは後ろ向きで表示されています。これを前向きに変更しましょう。
「Hierarchy」内の「unitychan」を選択します。すると「Scene」上のUnityちゃんが選択状態になり、「Inspector」の中に、各設定画面が表示されます。その中の「Transform」にある「Rotation」の「Y」の値が「0」になっているので「180」に変更します。180度回転させる訳です。これで、Unityちゃんがきちんとカメラの方を向いて表示されます(図19)。
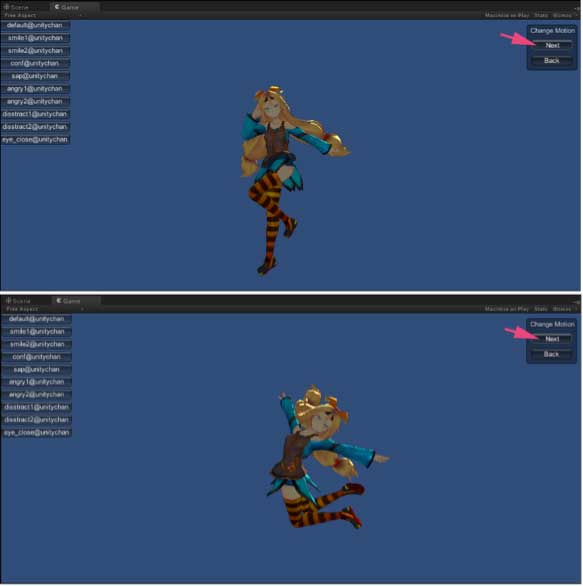
図19の状態から、図12の5の「ツールバー」にある「▶」アイコンをクリックすると、Unityちゃんの「Game」画面に切り替わります。まだUnityちゃんは動きませんが、右隅上にある「Next」や「Back」ボタンをクリックすると、Unityちゃんのいろいろな動作を確認できます(図20)。

図20: Unityちゃんのいろいろな動作を確認できる
今回は、ここまでです。最終回となる次回では、いよいよKinect v2からUnityちゃんの動きを操作します。まったくのノンコーディングで実現できます。そのためには、Unityちゃんを動かすための「Controller」のダウンロードが必要になります。さらに、UnityちゃんをKinect v2と同期させる方法も解説していきます。お楽しみに。